Ng Build Prod
Ng Build Prod - Learn how to use the ng build command to compile an angular application or library into an output directory named dist/. See the difference in file size and output format between the two modes and how to. Discover the options, flags, and techniques to speed up, reduce size, and. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. It will not do any aot,. Learn how to use the ng build command to prepare your angular application for deployment. See the syntax, arguments, and examples of the command and. Ng build is the command you use when you're ready to build your application and deploy it. Learn how to use the ng build command to compile an angular app into an output directory named dist/. See the steps, options, and output folder structure for the production build. Learn how to use the ng build prod command to create a production build of your angular application and deploy it to a remote server or a cloud platform. Ng build is the command you use when you're ready to build your application and deploy it. In this blog, we are going to explore the angular application stats that will help us understand the usage of ng build options. Learn how to use the ng build command to prepare your angular application for deployment. It will not do any aot,. The syntax for ng build command is as follows − ng build [options] ng b [options] ng build command compiles an angular application/library into an output directory.</p> Learn how to use the ng build command to compile an angular app into an output directory named dist/. Learn how to use the ng build command to optimize and deploy your angular app for production. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. Discover the options, flags, and techniques to speed up, reduce size, and. In this blog, we are going to explore the angular application stats that will help us understand the usage of ng build options. See the syntax, arguments, and examples of the command and. Learn how to use the ng build command to compile an angular application or library into an output directory named dist/. It will not do any aot,.. Learn how to use the ng build command to prepare your angular application for deployment. You can build your angular cli application or library with the ng build command. It will not do any aot,. Learn how to use ng build command to create development and production builds of your angular app. The cli will analyze the application and build. The cli will analyze the application and build the files, all while optimizing the application as best. Ng build is the command you use when you're ready to build your application and deploy it. It will not do any aot,. The syntax for ng build command is as follows − ng build [options] ng b [options] ng build command compiles. Learn how to use the ng build command to compile an angular app into an output directory named dist/. Learn how to use the ng build command to prepare your angular application for deployment. It will not do any aot,. See the options, arguments, and examples for this command. Discover the options, flags, and techniques to speed up, reduce size,. Learn how to use the ng build command to prepare your angular application for deployment. See the syntax, arguments, and examples of the command and. See the difference in file size and output format between the two modes and how to. Learn how to use the ng build command to optimize and deploy your angular app for production. Learn how. See the difference in file size and output format between the two modes and how to. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. You can build your angular cli application or library with the ng build command. Learn how to use ng build command to create development and production. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. See the steps, options, and output folder structure for the production build. Learn how to use the ng build command to optimize and deploy your angular app for production. Ng build is the command you use when you're ready to build your. Learn how to use the ng build prod command to create a production build of your angular application and deploy it to a remote server or a cloud platform. Learn how to use the ng build command to optimize and deploy your angular app for production. Learn how to use the ng build command to compile an angular app into. Learn how to use the ng build prod command to create a production build of your angular application and deploy it to a remote server or a cloud platform. See the difference in file size and output format between the two modes and how to. This will compile your typescript code to javascript, as well as optimize, bundle, and minify. You can build your angular cli application or library with the ng build command. Learn how to use ng build command to create development and production builds of your angular app. See the difference in file size and output format between the two modes and how to. See the syntax, arguments, and examples of the command and. In this blog,. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. See the difference in file size and output format between the two modes and how to. Ng build is the command you use when you're ready to build your application and deploy it. See the options, arguments, and examples for this command. Learn how to use the ng build command to compile an angular application or library into an output directory named dist/. See the steps, options, and output folder structure for the production build. It will not do any aot,. See the syntax, arguments, and examples of the command and. Discover the options, flags, and techniques to speed up, reduce size, and. In this blog, we are going to explore the angular application stats that will help us understand the usage of ng build options. Learn how to use the ng build prod command to create a production build of your angular application and deploy it to a remote server or a cloud platform. Learn how to use ng build command to create development and production builds of your angular app. Learn how to use the ng build command to compile an angular app into an output directory named dist/. You can build your angular cli application or library with the ng build command.angular ng build prod is not working properly? how to check this
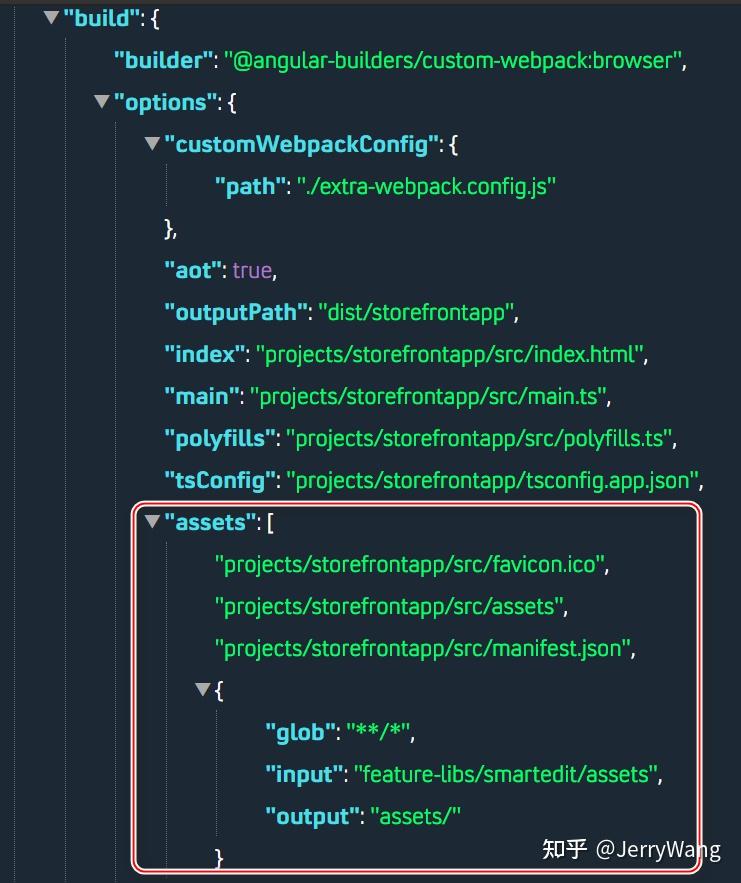
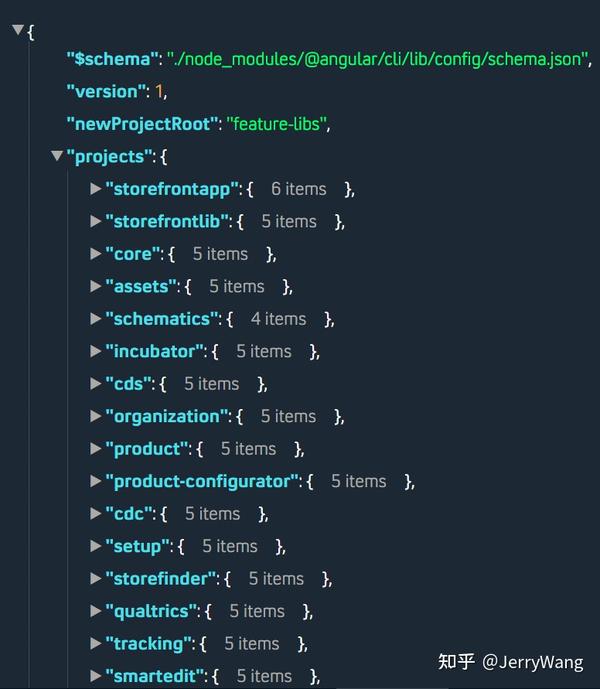
从 ng build 支持的参数 prod,谈谈 Angular workspace configuration 知乎
ng build prod & Continuous Delivery PPT
angular Ng Build in prod mode generates vendor files and .Map file
从 ng build 支持的参数 prod,谈谈 Angular workspace configuration 知乎
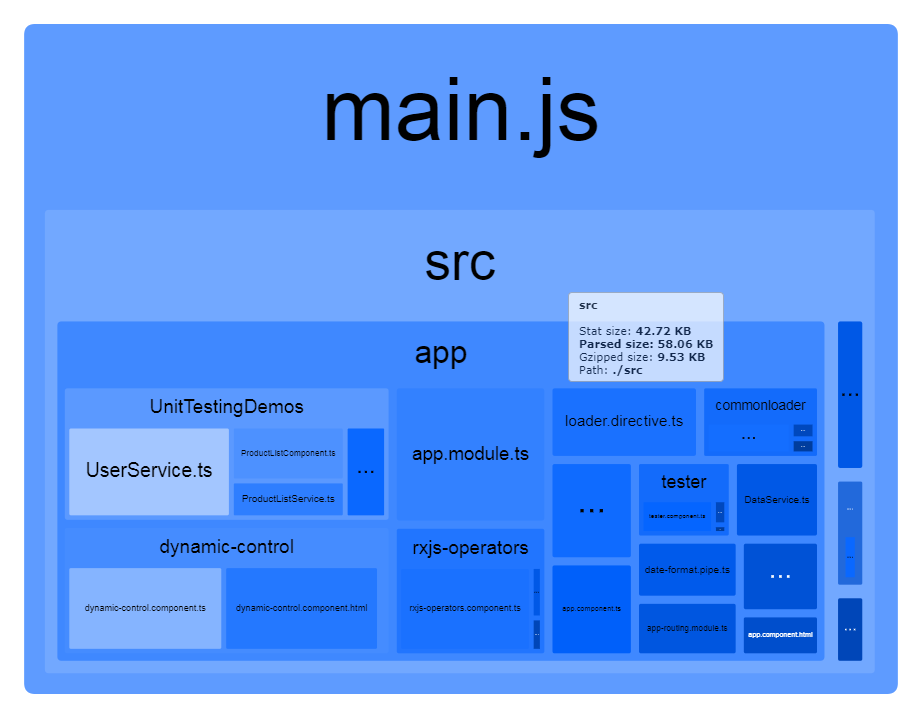
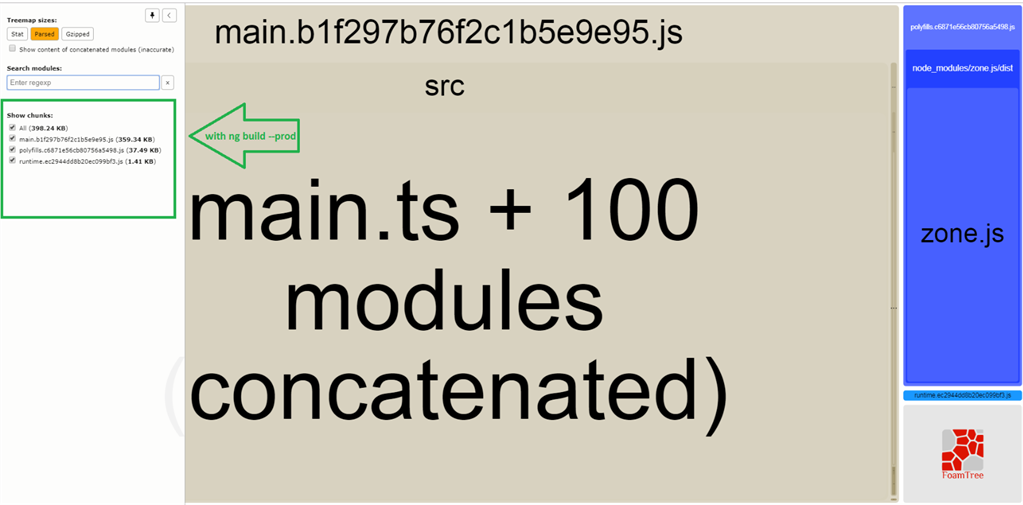
Angular Stats ng build Vs ng build prod
'ng build dev' vs 'ng build prod' Angular 7 Swapnil Thaware
Angular Stats ng build Vs ng build prod
Ng Serve, Ng Build and Ng Build prod YouTube
angular Ng Build in prod mode generates vendor files and .Map file
The Syntax For Ng Build Command Is As Follows − Ng Build [Options] Ng B [Options] Ng Build Command Compiles An Angular Application/Library Into An Output Directory.</P>
The Cli Will Analyze The Application And Build The Files, All While Optimizing The Application As Best.
Learn How To Use The Ng Build Command To Prepare Your Angular Application For Deployment.
Learn How To Use The Ng Build Command To Optimize And Deploy Your Angular App For Production.
Related Post: