Ng Build Production
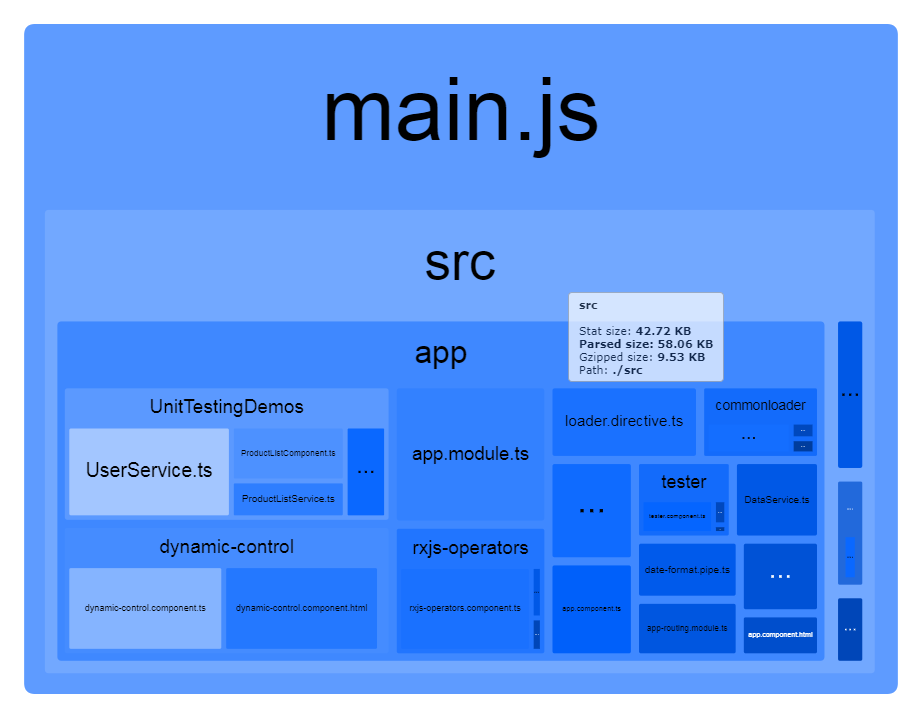
Ng Build Production - See best practice angular 14 production build command for an updated command! Learn how to use the ng build command to compile an angular app into an output directory named dist/. The ng build command is a versatile tool in the angular cli arsenal, designed to prepare applications for both development and production environments. See the difference in file size and output format between the two modes and how to. To manually deploy your application, create a production build and copy the output directory to a web server or content delivery network (cdn). Learn how to use ng build command to create development and production builds of your angular app. Learn how to use different named build configurations for your angular project, such as development and production, with different defaults. This chapter explains the syntax, argument and options of ng build command along with an example. In this article, we’ll explore the steps involved in building and deploying an angular application using the angular cli. You can build your application for production with the basic optimizations using the command below. The “ ng build ” command builds the production environment as default for angular versions 12 and higher and for other versions it builds the development environment as. Learn how to use different named build configurations for your angular project, such as development and production, with different defaults. By default, ng build uses the production. See the command options, arguments, and configuration details for optimizing,. You can build your application for production with the basic optimizations using the command below. This is the command i use to make production builds of angular 11+ webapps:. Learn how to build and deploy your angular application to a remote server using various options, such as ng build, ng deploy, or github pages. Find out how to configure the. In this article, we’ll explore the steps involved in building and deploying an angular application using the angular cli. We will cover the necessary configurations, commands, and. Learn how to use ng build command to create development and production builds of your angular app. We will cover the necessary configurations, commands, and. See how to use file replacements,. You can build your angular cli application or library with the ng build command. Learn how to use ng build production to build a project of type application or. See how to use file replacements,. By default, ng build uses the production. Find out how to configure the. Learn how to use different named build configurations for your angular project, such as development and production, with different defaults. To manually deploy your application, create a production build and copy the output directory to a web server or content delivery. See how to use file replacements,. See the difference in file size and output format between the two modes and how to. See best practice angular 14 production build command for an updated command! The “ ng build ” command builds the production environment as default for angular versions 12 and higher and for other versions it builds the development. Learn how to use ng build production to build a project of type application or library with the angular cli. Learn how to use the ng build command to optimize and deploy your angular app for production. Learn how to build and deploy your angular application to a remote server using various options, such as ng build, ng deploy, or. Learn how to build and deploy your angular application to a remote server using various options, such as ng build, ng deploy, or github pages. See the difference in file size and output format between the two modes and how to. See the command options, arguments, and configuration details for optimizing,. See best practice angular 14 production build command for. The ng build command is a versatile tool in the angular cli arsenal, designed to prepare applications for both development and production environments. You can build your angular cli application or library with the ng build command. Learn how to use the ng build command to optimize and deploy your angular app for production. To manually deploy your application, create. Learn how to use ng build command to create development and production builds of your angular app. By default, ng build uses the production. See the difference in file size and output format between the two modes and how to. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. We will. See best practice angular 14 production build command for an updated command! Learn how to use ng build command to create development and production builds of your angular app. To manually deploy your application, create a production build and copy the output directory to a web server or content delivery network (cdn). Learn how to use the ng build command. Learn how to use ng build production to build a project of type application or library with the angular cli. See how to use file replacements,. This chapter explains the syntax, argument and options of ng build command along with an example. Learn how to use the ng build command to optimize and deploy your angular app for production. This. In this article, we’ll explore the steps involved in building and deploying an angular application using the angular cli. See best practice angular 14 production build command for an updated command! Learn how to use ng build command to create development and production builds of your angular app. This is the command i use to make production builds of angular. The ng build command is a versatile tool in the angular cli arsenal, designed to prepare applications for both development and production environments. Find out how to configure the. Learn how to use ng build production to build a project of type application or library with the angular cli. See the difference in file size and output format between the two modes and how to. Learn how to use different named build configurations for your angular project, such as development and production, with different defaults. This is the command i use to make production builds of angular 11+ webapps:. By default, ng build uses the production. See the steps, options, and output folder structure for the product… Learn how to use the ng build command to compile an angular app into an output directory named dist/. Learn how to build and deploy your angular application to a remote server using various options, such as ng build, ng deploy, or github pages. Learn how to use ng build command to create development and production builds of your angular app. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. We will cover the necessary configurations, commands, and. The “ ng build ” command builds the production environment as default for angular versions 12 and higher and for other versions it builds the development environment as. See the command options, arguments, and configuration details for optimizing,. You can build your application for production with the basic optimizations using the command below.Angular Stats ng build Vs ng build prod
Angular in Depth
angular Ng Build in prod mode generates vendor files and .Map file
'ng build dev' vs 'ng build prod' Angular 7 Swapnil Thaware
CSS Variables are lost when running ng build prod · Issue 16123
Angular 工程 ng build 构建提速 Nicky Lao
Ng Serve, Ng Build and Ng Build prod YouTube
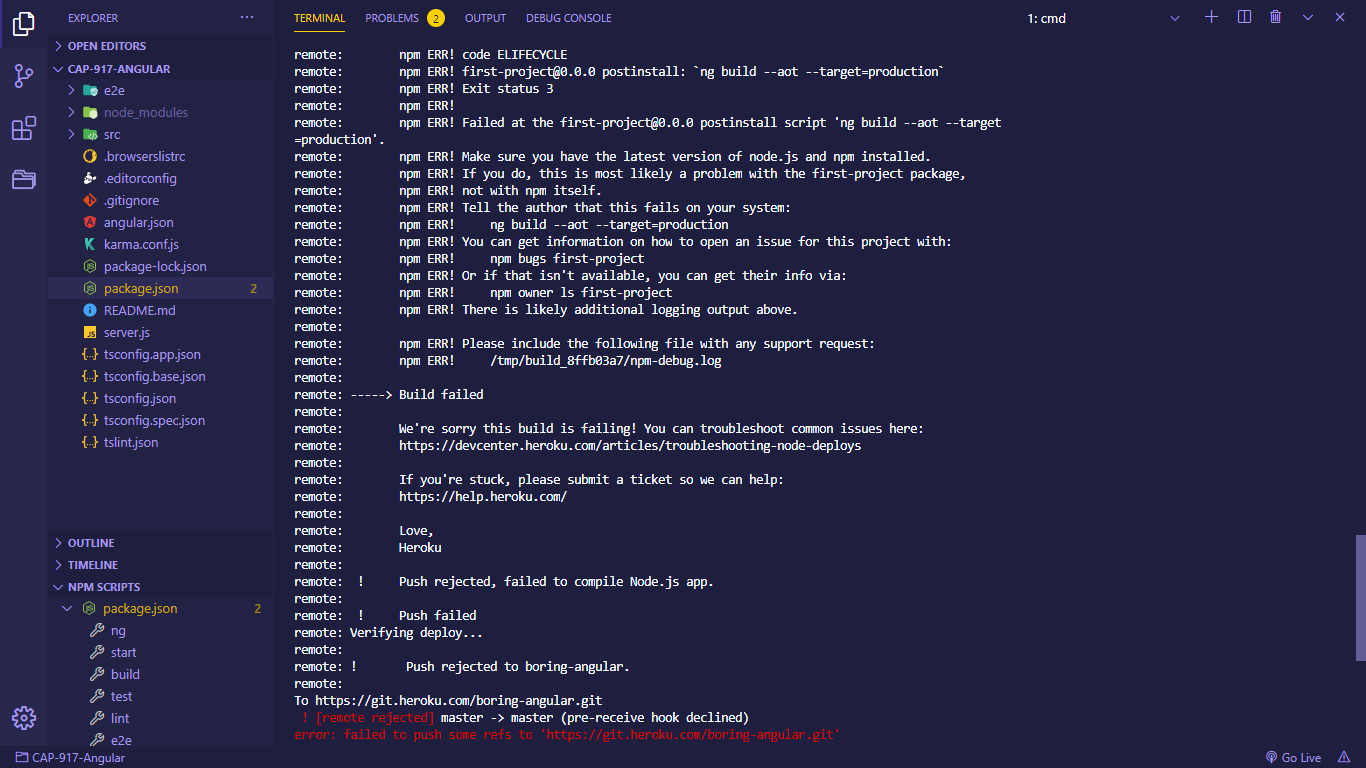
Ng build production commands not working The freeCodeCamp Forum
angular ng build prod is not working properly? how to check this
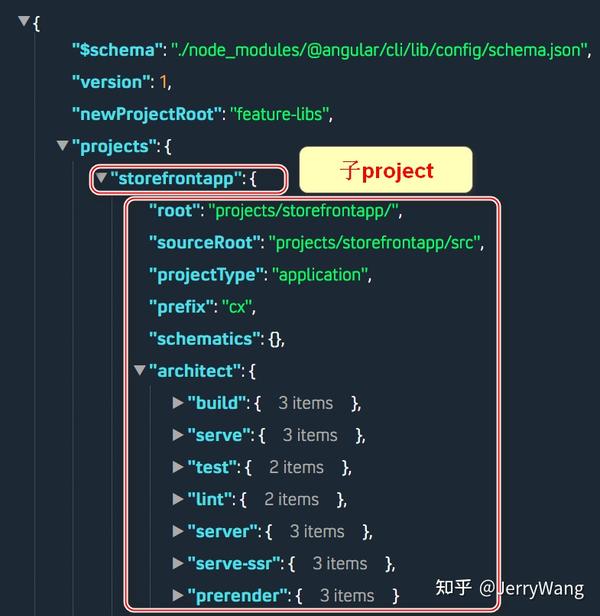
从 ng build 支持的参数 prod,谈谈 Angular workspace configuration 知乎
This Chapter Explains The Syntax, Argument And Options Of Ng Build Command Along With An Example.
To Manually Deploy Your Application, Create A Production Build And Copy The Output Directory To A Web Server Or Content Delivery Network (Cdn).
See How To Use File Replacements,.
See Best Practice Angular 14 Production Build Command For An Updated Command!
Related Post: