Ng Build
Ng Build - The ng serve command is intentionally for fast, local and iterative developments and. Explore the options, flags, and settings to optimize your build process and. Learn how to use the ng build command to compile an angular application or library into an output directory. See the options, arguments, and configuration details for this command. Learn how to use ng build to compile an angular app into an output directory named dist/ at the given output path. See the options, arguments, and examples of this. The ng build command is intentionally for building the apps and deploying the build artifacts. Learn how to use ng build to build an angular project of type application or library. The ng build command generates output files just once and doesn’t serve them. Learn how to use the ng build command to create a production build of your angular application and deploy it to a remote server or a cloud platform. Learn how to use the ng build command to prepare your angular application for deployment. See the options, arguments, and. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as. Learn how to use different named build configurations for your angular project, such as development and staging, with different defaults. Learn how to use the ng build command to compile an angular application or library into an output directory. The difference between ng serve and ng build is that ng serve is used to support your development experience while ng build is used to build and deploy your finished project. See how to use file replacements,. Learn how to use ng build command to compile an angular application/library into an output directory named dist. Enabled by default, detects changes in source files and automatically rebuilds and reloads the. The ng serve command is intentionally for fast, local and iterative developments and. Learn how to use ng build to build an angular project of type application or library. Learn how to use the ng build command to create a production build of your angular application and deploy it to a remote server or a cloud platform. See the options, arguments, and. The difference between ng serve and ng build is that ng. See the syntax, arguments, options and an exampl… The ng build command is intentionally for building the apps and deploying the build artifacts. Explore the options, flags, and settings to optimize your build process and. Ng build is the command you use when you're ready to build your application and deploy it. Learn how to use the ng build command. This tutorial covers the prerequisites,. The ng build command generates output files just once and doesn’t serve them. Learn how to use the ng build command to prepare your angular application for deployment. 48 rows learn how to use the ng build command to compile an angular app into an output directory named dist/ at the given output path. Learn. The command can be used to build a project of type application or library. See how to use file replacements,. Ng build is the command you use when you're ready to build your application and deploy it. Learn how to use ng build to compile an angular app into an output directory named dist/ at the given output path. The. Learn how to use ng build to build an angular project of type application or library. This tutorial covers the prerequisites,. The ng build command generates output files just once and doesn’t serve them. Learn how to use the ng build command to compile an angular application or library into an output directory. Learn how to configure different build environments,. The cli will analyze the application and build the files, all while optimizing the application as best. The command can be used to build a project of type application or library. The ng build command is intentionally for building the apps and deploying the build artifacts. See the options, arguments, and configuration details for this command. The ng build command. Learn how to use the ng build command to compile an angular app into an output directory named dist/. Learn how to use the ng build command to compile an angular application or library into an output directory. The ng build command generates output files just once and doesn’t serve them. This will compile your typescript code to javascript, as. Ng build is the command you use when you're ready to build your application and deploy it. 48 rows learn how to use the ng build command to compile an angular app into an output directory named dist/ at the given output path. See the options, arguments, and examples for this command. Learn how to use different named build configurations. Ng build is the command you use when you're ready to build your application and deploy it. See the options, arguments, and examples of this command. Learn how to use ng build command to create development and production builds of your angular app. See the options, arguments, and examples for this command. Learn how to use ng build command to. Enabled by default, detects changes in source files and automatically rebuilds and reloads the. This tutorial covers the prerequisites,. See the options, arguments, and examples of this. The cli will analyze the application and build the files, all while optimizing the application as best. Ng build is the command you use when you're ready to build your application and deploy. Learn how to use the ng build command to compile an angular app into an output directory named dist/. See how to use file replacements,. See the options, arguments, and examples of this command. This tutorial covers the prerequisites,. Learn how to configure different build environments, file replacements, and size budgets for your angular projects. Learn how to use the ng build command to compile an angular application or library into an output directory. Ng build is the command you use when you're ready to build your application and deploy it. See the syntax, arguments, options and an exampl… You can build your angular cli application or library with the ng build command. Learn how to use the ng build command to prepare your angular application for deployment. The ng serve command is intentionally for fast, local and iterative developments and. Learn how to use ng build command to compile an angular application/library into an output directory named dist. Learn how to use different named build configurations for your angular project, such as development and staging, with different defaults. The command can be used to build a project of type application or library. Explore the options, flags, and settings to optimize your build process and. This will compile your typescript code to javascript, as well as optimize, bundle, and minify the output as.Ng Serve, Ng Build and Ng Build prod YouTube
ng build vs ng serve Difference between ng serve and ng build
Angular in Depth
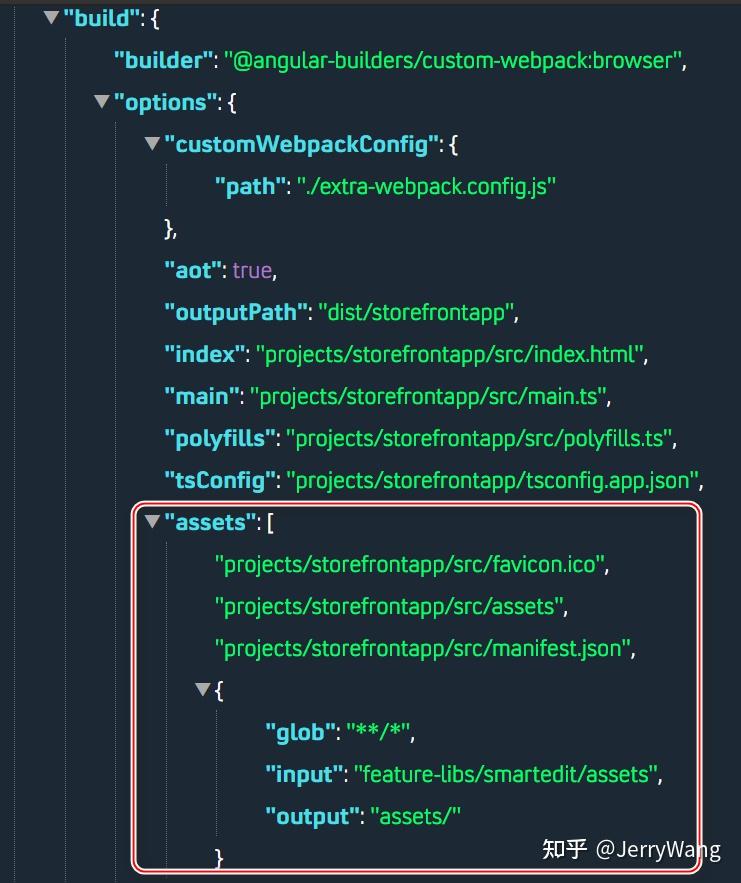
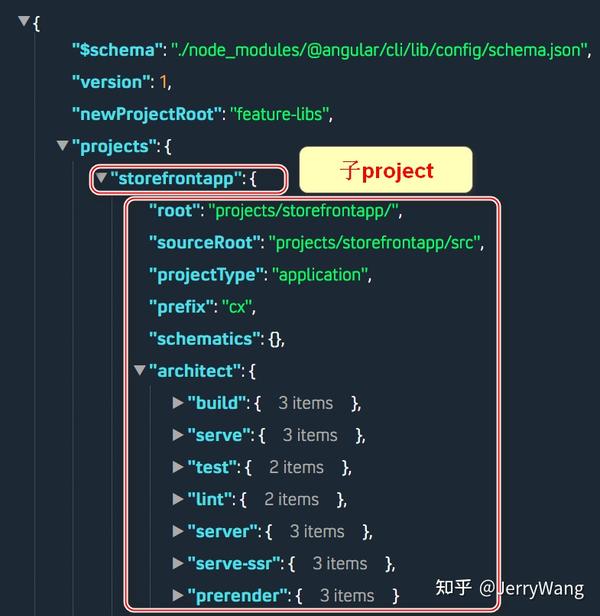
从 ng build 支持的参数 prod,谈谈 Angular workspace configuration 知乎
Angular Stats ng build Vs ng build prod
从 ng build 支持的参数 prod,谈谈 Angular workspace configuration 知乎
Angular 工程 ng build 构建提速 Nicky Lao
'ng build dev' vs 'ng build prod' Angular 7 Swapnil Thaware
98. ng serve Vs. ng build Vs ng build pro YouTube
angular Ng Build in prod mode generates vendor files and .Map file
Compiles An Angular Application Or Library Into An Output Directory Named Dist/ At The Given Output Path.
Learn How To Use The Ng Build Command To Create A Production Build Of Your Angular Application And Deploy It To A Remote Server Or A Cloud Platform.
See The Options, Arguments, And Configuration Details For This Command.
The Cli Will Analyze The Application And Build The Files, All While Optimizing The Application As Best.
Related Post: