Npm Run Build
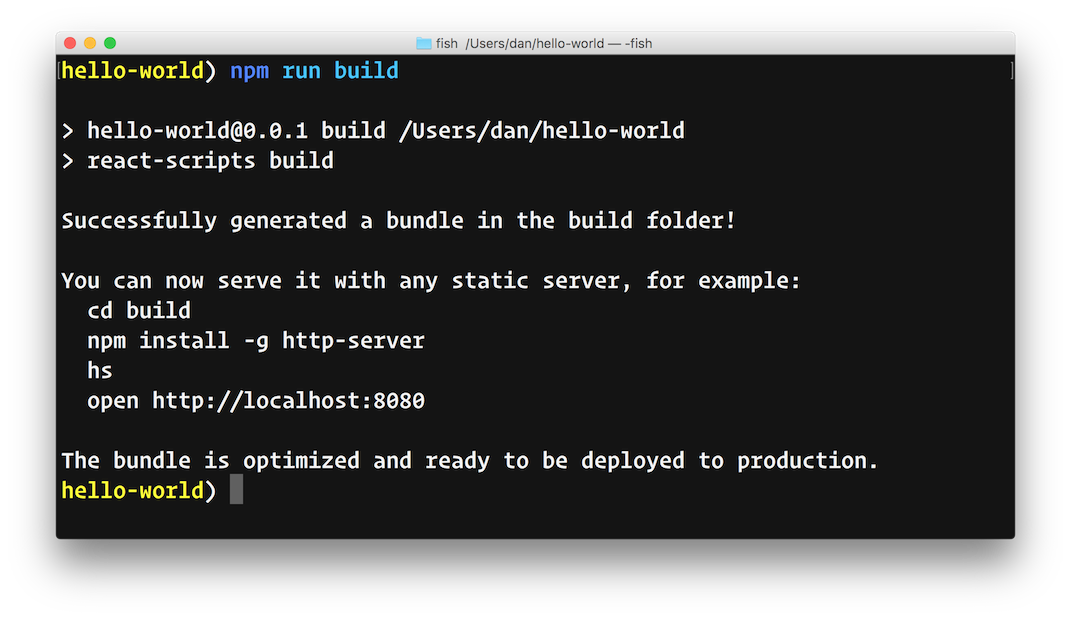
Npm Run Build - Npm can run build scripts to automate the compilation and build process of your project. What is the essence of building? It correctly bundles react in production mode and optimizes the build for the best performance. Npm run build does nothing unless you specify what build does in your package.json file. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. Npm run build builds the app for production to the build folder. Learn how to use npm build scripts to automate and optimize your node.js projects. This command compiles your application’s code, optimizes it for performance, and. Using the production build is the way to go for production. But why is there a need for the build step? Npm can run build scripts to automate the compilation and build process of your project. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. There are some special life cycle scripts that happen only in certain situations. It correctly bundles react in production mode and optimizes the build for the best performance. In this example npm run compress would execute these scripts as described. Npm run build prod is a powerful command that can be used to build a javascript application for production. Npm can run linters and formatters to check. Npm run build creates a build directory with a production build of your app. In simple terms, npm run build converts the project's code into executable code that can run in the browser or node.js. Npm run build builds the app for production to the build folder. Learn how to use npm build scripts to automate and optimize your node.js projects. Inside the build/static directory will be your javascript and css files. In this example npm run compress would execute these scripts as described. It lets you perform any necessary building/prep tasks for your project, prior to it being used in. Each filename inside of build/static will. What is the essence of building? Each filename inside of build/static will contain. This guide covers basic and advanced features, parallel execution, environment. Npm can run build scripts to automate the compilation and build process of your project. This command compiles your application’s code, optimizes it for performance, and. Inside the build/static directory will be your javascript and css files. In simple terms, npm run build converts the project's code into executable code that can run in the browser or node.js. Npm run build does nothing unless you specify what build does in your package.json file. This command compiles your application’s code, optimizes it for performance, and. Each filename. Npm can run linters and formatters to check. It lets you perform any necessary building/prep tasks for your project, prior to it being used in. Inside the build/static directory will be your javascript and css files. In simple terms, npm run build converts the project's code into executable code that can run in the browser or node.js. 今回は、普段何気なく実行しているnpm run buildについて、next.js. Npm run build builds the app for production to the build folder. In this example npm run compress would execute these scripts as described. Npm can run linters and formatters to check. But why is there a need for the build step? 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. Using the production build is the way to go for production. Npm run build builds the app for production to the build folder. Npm run build creates a build directory with a production build of your app. Npm run build creates a build directory with a production build of your app. Inside the build/static directory will be your javascript and. There are some special life cycle scripts that happen only in certain situations. What is the essence of building? Each filename inside of build/static will contain. Npm run build builds the app for production to the build folder. In simple terms, npm run build converts the project's code into executable code that can run in the browser or node.js. Inside the build/static directory will be your javascript and css files. This guide covers basic and advanced features, parallel execution, environment. Npm can run linters and formatters to check. Usually npm run build will create a production build. There are some special life cycle scripts that happen only in certain situations. Npm can run build scripts to automate the compilation and build process of your project. Npm run build creates a build directory with a production build of your app. The build process does a lot of things for you: This guide covers basic and advanced features, parallel execution, environment. Npm run build creates a build directory with a production build. Npm can run build scripts to automate the compilation and build process of your project. Npm run build creates a build directory with a production build of your app. Usually npm run build will create a production build. In this example npm run compress would execute these scripts as described. But why is there a need for the build step? Using the production build is the way to go for production. But why is there a need for the build step? In simple terms, npm run build converts the project's code into executable code that can run in the browser or node.js. It correctly bundles react in production mode and optimizes the build for the best performance. Npm run build prod is a powerful command that can be used to build a javascript application for production. Npm run build creates a build directory with a production build of your app. Npm can run linters and formatters to check. Each filename inside of build/static will contain. This command compiles your application’s code, optimizes it for performance, and. Usually npm run build will create a production build. Npm run build creates a build directory with a production build of your app. In this example npm run compress would execute these scripts as described. What is the essence of building? There are some special life cycle scripts that happen only in certain situations. The build process does a lot of things for you: Inside the build/static directory will be your javascript and css files.Create Apps with No Configuration React Blog
npm run build 打包CSDN博客
reactjs How to run the NPM RUN BUILD Stack Overflow
Understanding The Npm Run Dev Command (with Examples), 58 OFF
Npm run build là gì? Khám phá lệnh mạnh mẽ trong Node.js
Npm run build là gì? Khám phá lệnh mạnh mẽ trong Node.js
reactjsnpmrunbuildsuccess
3 most popular npm commands, npm install, npm build and npm start in
Running npm Build Scripts Node.JS Developer's Guide
NPM RUN BUILD > Build error occurred [ null, type 'Array', stack null
It Lets You Perform Any Necessary Building/Prep Tasks For Your Project, Prior To It Being Used In.
This Guide Covers Basic And Advanced Features, Parallel Execution, Environment.
Learn How To Use Npm Build Scripts To Automate And Optimize Your Node.js Projects.
Npm Can Run Build Scripts To Automate The Compilation And Build Process Of Your Project.
Related Post: