Oxygen Builder Multiple Colors On A Heading
Oxygen Builder Multiple Colors On A Heading - Welcome to another oxygen builder tutorial, and this one you're going to love. If you group multiple oxygen builder templates together, you get a design set. Define the structure using sections, columns, and divs. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. Oxygen builder tutorial series | welcome to the first full episode of this series where we will be building a website in oxygen builder from the ground up, s. Design sets are typically the way you get individual oxygen builder templates installed on your. Each header builder element is made up of multiple header row elements. The header builder element allows you to create as. This is especially common for sites that have multiple sections or multiple blocks of these divs, where they want one to be. The full height and others to be maybe like a third or. Oxygen builder tutorial series | welcome to the first full episode of this series where we will be building a website in oxygen builder from the ground up, s. The header builder element allows you to create as. An overview of oxygen's elements. This is especially common for sites that have multiple sections or multiple blocks of these divs, where they want one to be. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. In this tutorial, you'll learn how to create an overlay header effect for specific pages using oxygen's header builder element. Follow the link below each element description to learn how to use and style it in oxygen. Using oxygen builder it's important to set up a solid, clean, efficient foundation to work from. The video shows how easy it is to style the header, menu's and add social media icons / account. In this video, learn how to use the css function clamp () in oxygen's stylesheets to make your headings responsive. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. You can also use the structurepanel for positioning. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). Using. Welcome to another oxygen builder tutorial, and this one you're going to love. If you group multiple oxygen builder templates together, you get a design set. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. The full height and others to be maybe like a third or. You can also use the structurepanel for positioning. The video shows how easy it is to style the header, menu's and add social media icons / account. This is especially common for sites that have multiple sections or multiple blocks of these divs, where they want one to be. The header builder element allows you to create as. Oxygen's installed setup is limiting, but this is overcome using. Each header builder element is made up of multiple header row elements. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). The video shows how easy it is to style the header, menu's and add social media icons / account. Select header builder from the structure column and click on background color from. In this tutorial, you'll learn how to create an overlay header effect for specific pages using oxygen's header builder element. The full height and others to be maybe like a third or. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). Design sets are typically the way you get individual. You can also use the structurepanel for positioning. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. Using oxygen builder it's important to set up a solid, clean, efficient foundation to work from. The video shows how. This is especially common for sites that have multiple sections or multiple blocks of these divs, where they want one to be. An overview of oxygen's elements. You can position the elements inside each header row by dragging them with the mouse. In this video, learn how to use the css function clamp () in oxygen's stylesheets to make your. You can position the elements inside each header row by dragging them with the mouse. Follow the link below each element description to learn how to use and style it in oxygen. Design sets are typically the way you get individual oxygen builder templates installed on your. Select header builder from the structure column and click on background color from. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. In this video, learn how to use the css function clamp () in oxygen's stylesheets to make your headings responsive. Each header builder element is made up of. In this video, learn how to use the css function clamp () in oxygen's stylesheets to make your headings responsive. Each header builder element is made up of multiple header row elements. Design sets are typically the way you get individual oxygen builder templates installed on your. The full height and others to be maybe like a third or. Oxygen's installed setup is. This is especially common for sites that have multiple sections or multiple blocks of these divs, where they want one to be. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). An overview of oxygen's elements. Oxygen builder tutorial series | welcome to the first full episode of this series where we will be building a website in oxygen builder from the ground up, s. You can also use the structurepanel for positioning. Design sets are typically the way you get individual oxygen builder templates installed on your. Each header builder element is made up of multiple header row elements. Define the structure using sections, columns, and divs. Select header builder from the structure column and click on background color from the left hand side column and select the color you like by clicking on color. If you group multiple oxygen builder templates together, you get a design set. The video shows how easy it is to style the header, menu's and add social media icons / account. The header builder element allows you to create as. The full height and others to be maybe like a third or. Using oxygen builder it's important to set up a solid, clean, efficient foundation to work from. You can position the elements inside each header row by dragging them with the mouse. I'll show you how to add some cool gradient effects to your text, such as headings using simple css.Tutorial How To Make An Animated Heading Slider In Oxygen Oxygen
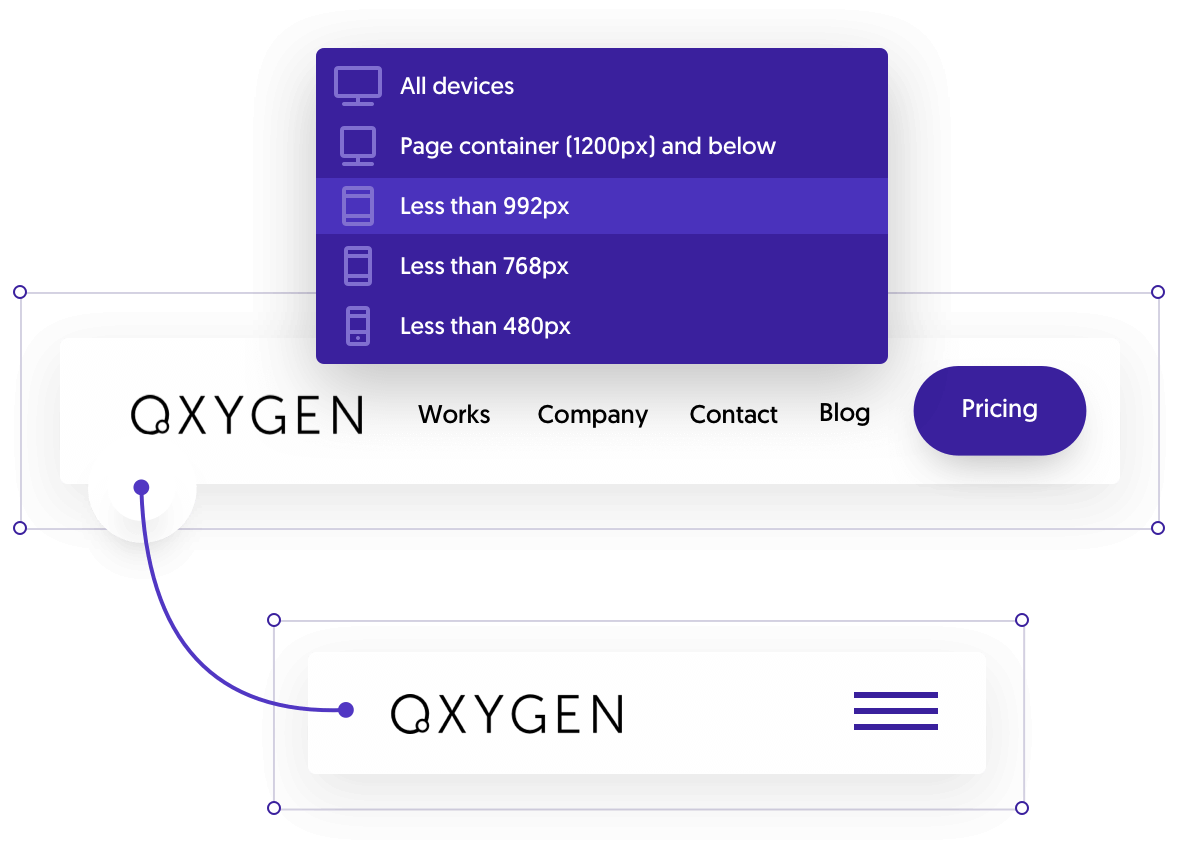
2.1 Oxygen's Header Builder Sticky, Multirow, Responsive, Overlay
Creating a MultiRow Header Oxygen Builder Site from Start to Finish
How to Build Custom WordPress header in Oxygen Builder YouTube
Customised Header Raw Oxygen builder WordPress tutorialHow to
Highlighted Heading Component for Oxygen Builder YouTube
Oxygen Builder The Visual Website Builder With Addons 4.9.1 PlugCart
Tutorial Oxygen Builder Membuat Judul Heading YouTube
How to Add a Header Template in Oxygen Builder Bloggingidol
a Color Ninja in Oxygen Builder with OxyProps powerful color
Oxygen's Installed Setup Is Limiting, But This Is Overcome Using Clamp, A Very Useful.
In This Tutorial, You'll Learn How To Create An Overlay Header Effect For Specific Pages Using Oxygen's Header Builder Element.
Welcome To Another Oxygen Builder Tutorial, And This One You're Going To Love.
In This Video, Learn How To Use The Css Function Clamp () In Oxygen's Stylesheets To Make Your Headings Responsive.
Related Post: