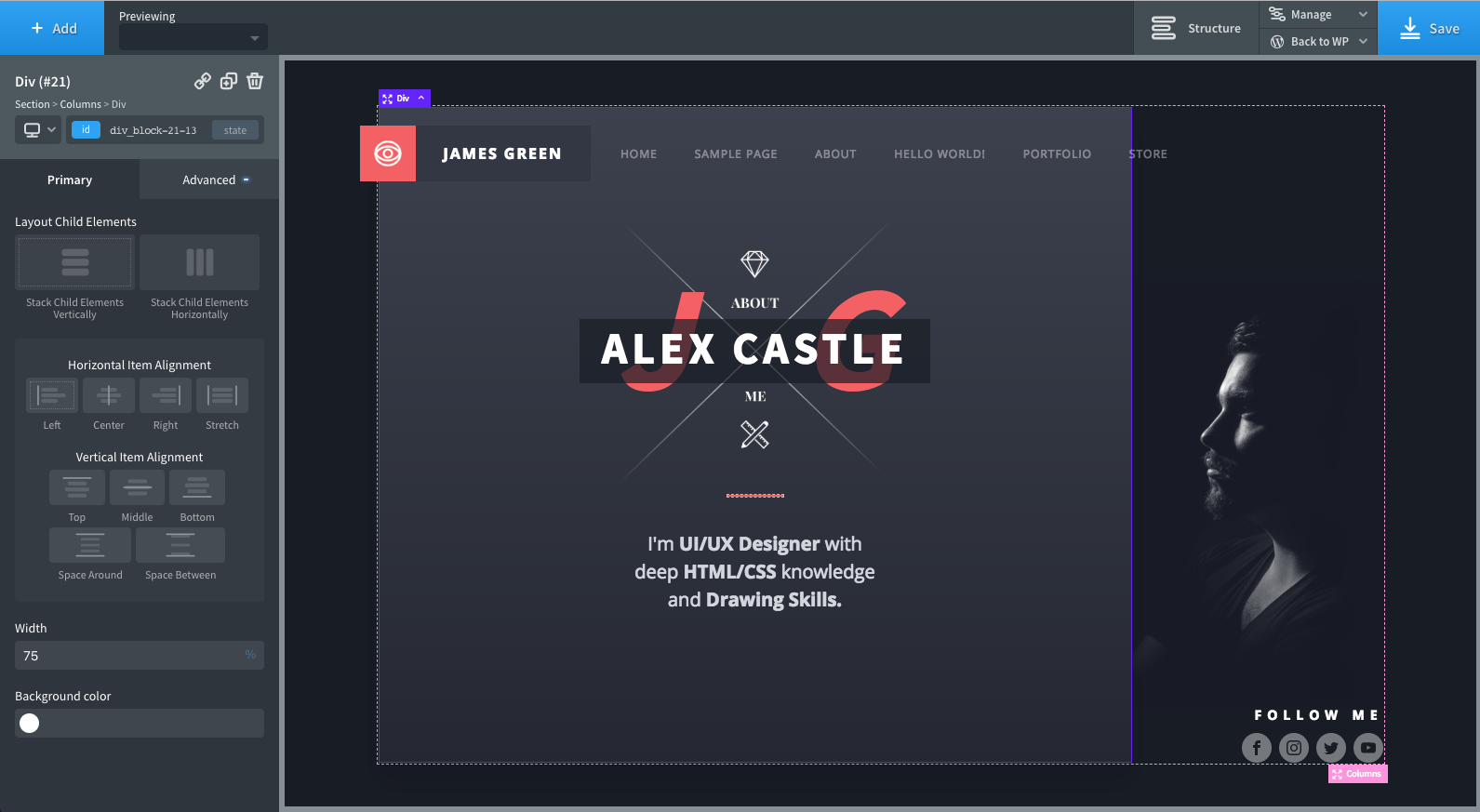
Oxygen Builder Multiple Colors On A Single Heading
Oxygen Builder Multiple Colors On A Single Heading - Oxygen has the ability to use multiple design sets for a single website. Each header builder element is made up of multiple header row elements. In this article, we round up the best oxygen builder template offerings out there. Easily generate and maintain comprehensive. The header builder element allows you to create as. The video shows how easy it is to style the header, menu's and add social media icons / account links. Go to size and spacing in the. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. Using oxygen builder it's important to set up a solid, clean, efficient foundation to work from. Can be set up for all oxygen components and global settings, including woocommerce. The video shows how easy it is to style the header, menu's and add social media icons / account links. In this tutorial we'll use a link wrapper to make the multiple elements that make up the button's design all behave as a single link, and use the :hover state in conjunction with css transforms. Global colors allow you to edit a color in one place and have those changes take effect everywhere that color is used on your site. You can also use the structurepanel for positioning. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). I'll show you how to add some cool gradient effects to your text, such as headings using simple css. In this article, we round up the best oxygen builder template offerings out there. So, introducing our own oxymade color system eliminated those issues and. Can be set up for all oxygen components and global settings, including woocommerce. But i want certain elements such as maybe like a single heading or a single image to be center aligned and what you can do is go to advanced. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). Oxygen has the ability to use multiple design sets for a single website. Each header builder element is made up of multiple header row elements. You can also use the structurepanel for positioning. The video shows how easy it is to style the header, menu's. Welcome to another oxygen builder tutorial, and this one you're going to love. Change the entire site color scheme in a few minutes. If you're coming from a third party builder, or want to increase your workflow, you're probably on. To save a color as a global color, click the. Go to size and spacing in the. Each header builder element is made up of multiple header row elements. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. In this article, we round up the best oxygen builder template offerings out there. Can be set up for all oxygen components and global settings, including woocommerce. To save a color as a global color, click the. Global colors allow you to edit a color in one place and have those changes take effect everywhere that color is used on your site. Each header builder element is made up of multiple header row elements. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). So, introducing our own oxymade color system. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. In this tutorial, you'll learn how to create an overlay header effect for specific pages using oxygen's header builder element. Oxygen gives you a lot of power and actually does things properly (like giving you ids and classes and a blank canvas) where other builders try. To save a color as a global color, click the. The video shows how easy it is to style the header, menu's and add social media icons / account links. If you're coming from a third party builder, or want to increase your workflow, you're probably on. Oxygen has the ability to use multiple design sets for a single website.. Using oxygen builder it's important to set up a solid, clean, efficient foundation to work from. Oxygen has the ability to use multiple design sets for a single website. In this tutorial, you'll learn how to create an overlay header effect for specific pages using oxygen's header builder element. The video shows how easy it is to style the header,. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). Oxygen has the ability to use multiple design sets for a single website. Change the entire site color scheme in a few minutes. Go to size and spacing in the. I'll show you how to add some cool gradient effects to. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. So, introducing our own oxymade color system eliminated those issues and. But it has its draw backs → with the colors. But i want certain elements such as maybe like a single heading or a single image to be center aligned. Easily generate and maintain comprehensive. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. Global colors allow you to edit a color in one place and have those changes take effect everywhere that color is used on your site. Using oxygen builder it's important to set up a solid, clean,. Welcome to another oxygen builder tutorial, and this one you're going to love. Oxygen gives you a lot of power and actually does things properly (like giving you ids and classes and a blank canvas) where other builders try to dumb things down (and ultimately limit you). Follow along using the transcript. In this video, see how to easily use oxygen's stylesheets to create responsive typography using the css function clamp(). The header builder element allows you to create as. But i want certain elements such as maybe like a single heading or a single image to be center aligned and what you can do is go to advanced. Global colors allow you to edit a color in one place and have those changes take effect everywhere that color is used on your site. But it has its draw backs → with the colors. In this article, we round up the best oxygen builder template offerings out there. You can position the elements inside each header row by dragging them with the mouse. Go to size and spacing in the. Oxygen's installed setup is limiting, but this is overcome using clamp, a very useful. Easily generate and maintain comprehensive. So, introducing our own oxymade color system eliminated those issues and. Change the entire site color scheme in a few minutes. Oxygen has the ability to use multiple design sets for a single website.Oxygen Builder Templates
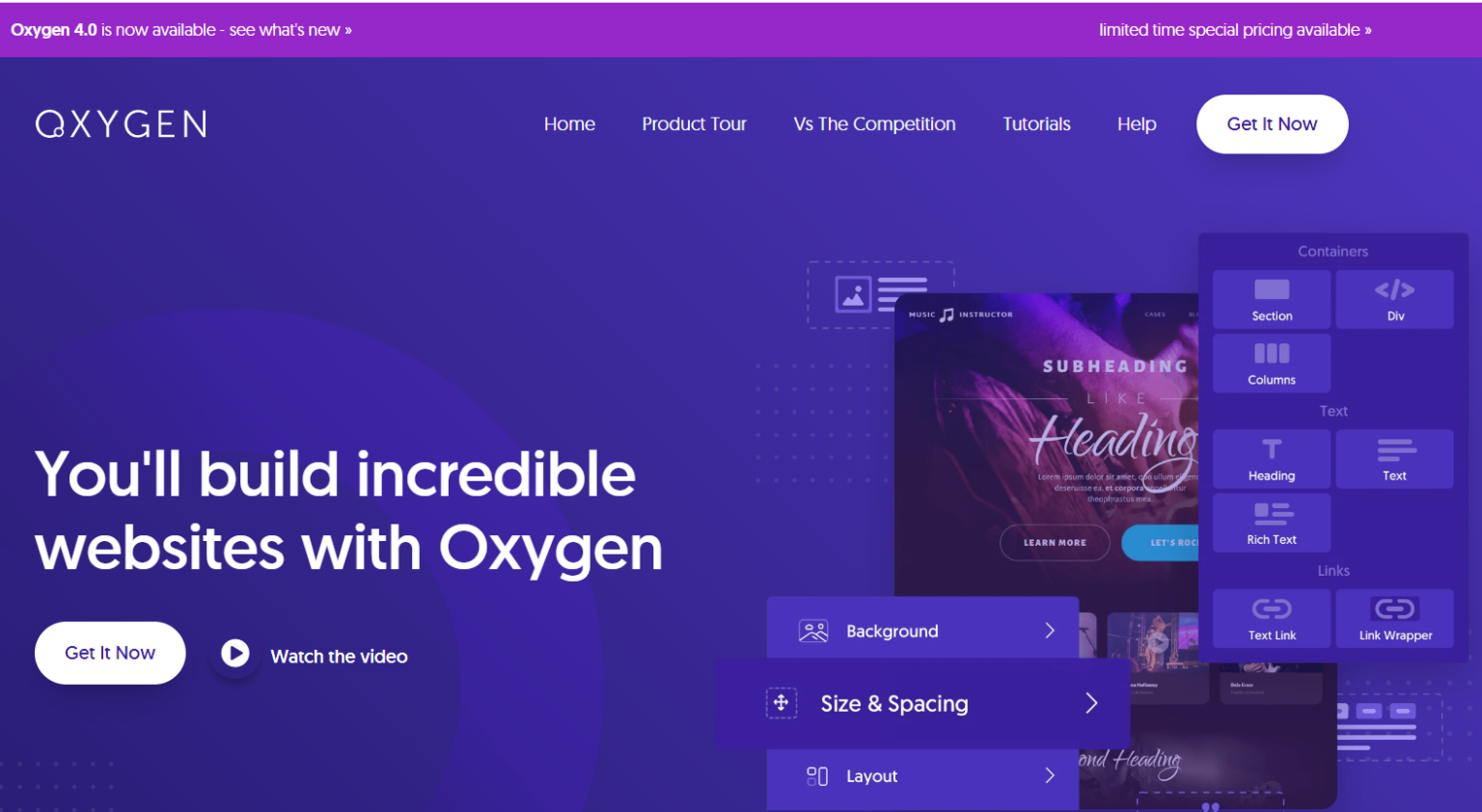
Oxygen Builder One of The Best Template Builder for WordPress?!
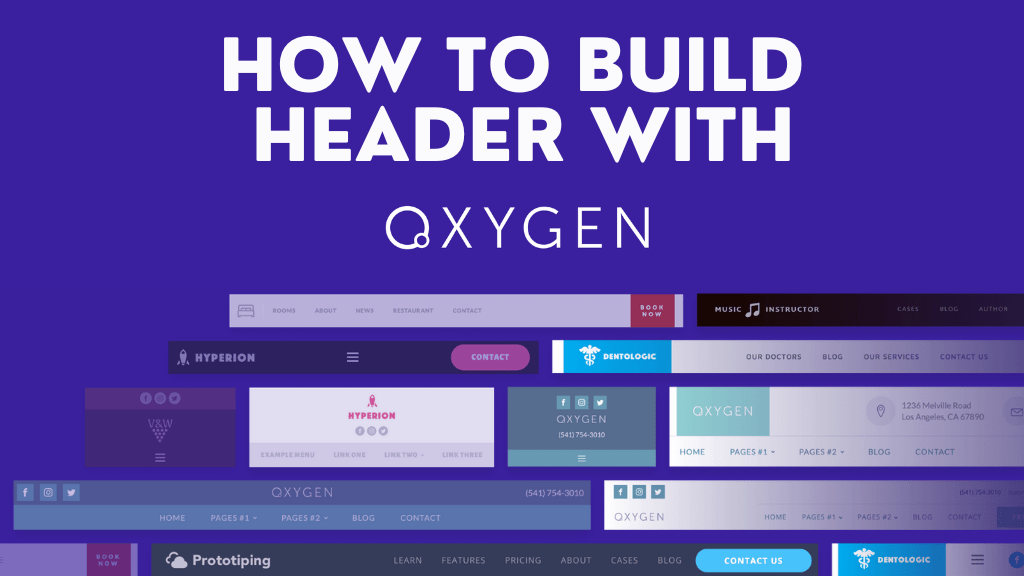
How to Build Custom WordPress header in Oxygen Builder YouTube
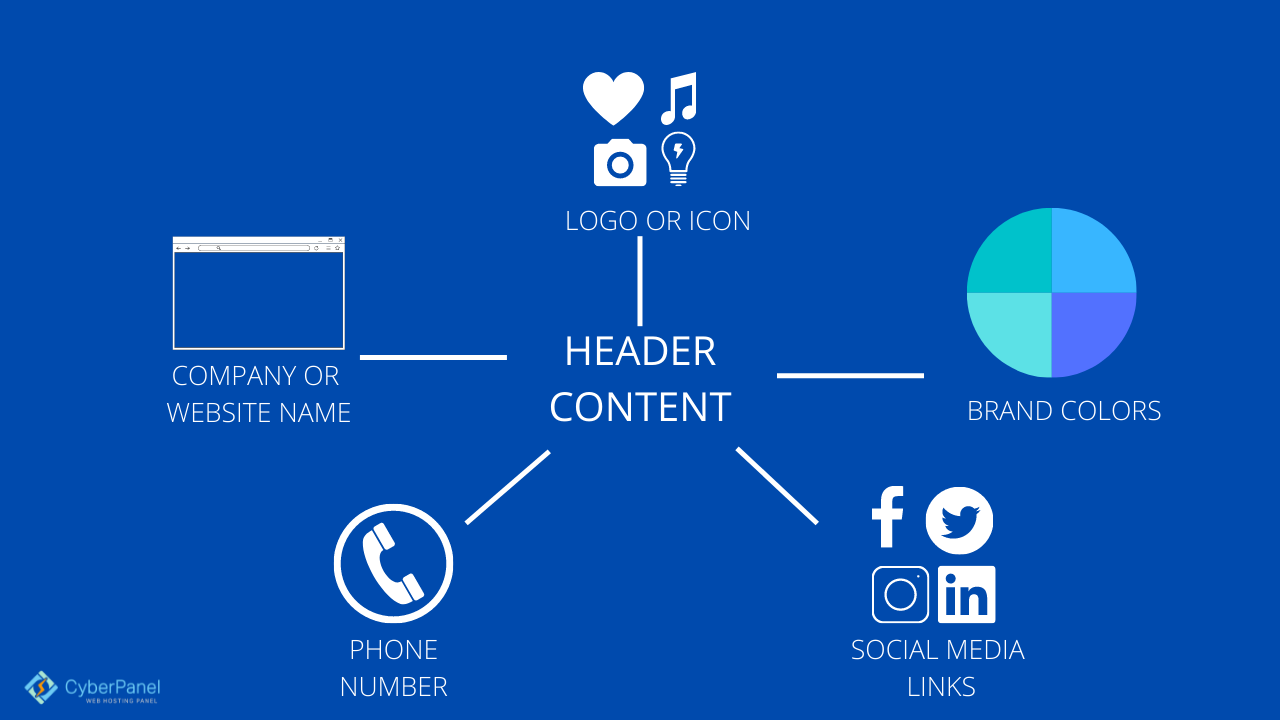
How To Add Header A Template In Oxygen Builder?
Customize Oxygen Builder with CSSHero
Creating a MultiRow Header Oxygen Builder Site from Start to Finish
Highlighted Heading Component for Oxygen Builder YouTube
How To Add Header A Template In Oxygen Builder?
a Color Ninja in Oxygen Builder with OxyProps powerful color
How to Add a Header Template in Oxygen Builder Bloggingidol
You Can Also Use The Structurepanel For Positioning.
If You're Coming From A Third Party Builder, Or Want To Increase Your Workflow, You're Probably On.
Using Oxygen Builder It's Important To Set Up A Solid, Clean, Efficient Foundation To Work From.
Can Be Set Up For All Oxygen Components And Global Settings, Including Woocommerce.
Related Post: