Oxygen Builder Multiple Colors On A Single Line Text
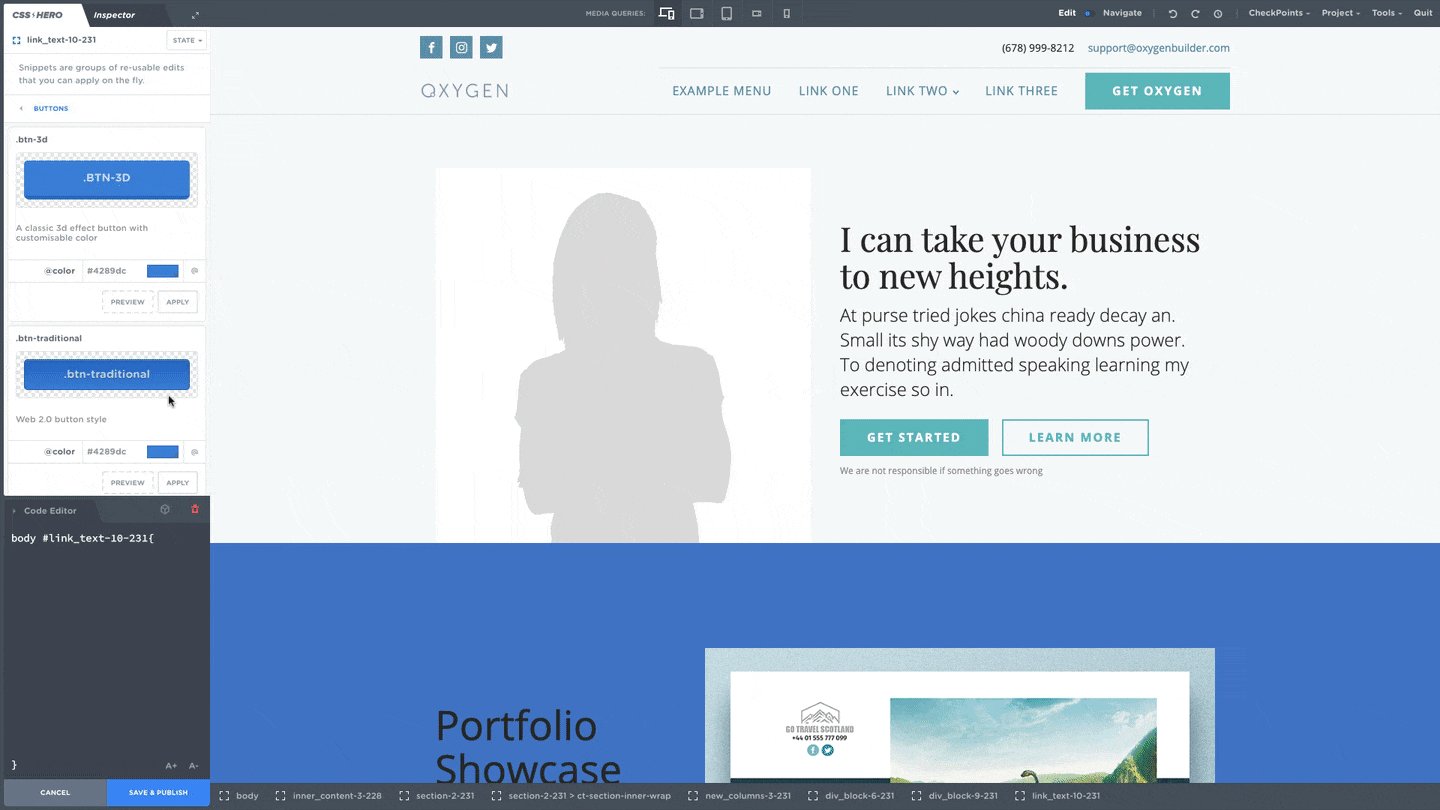
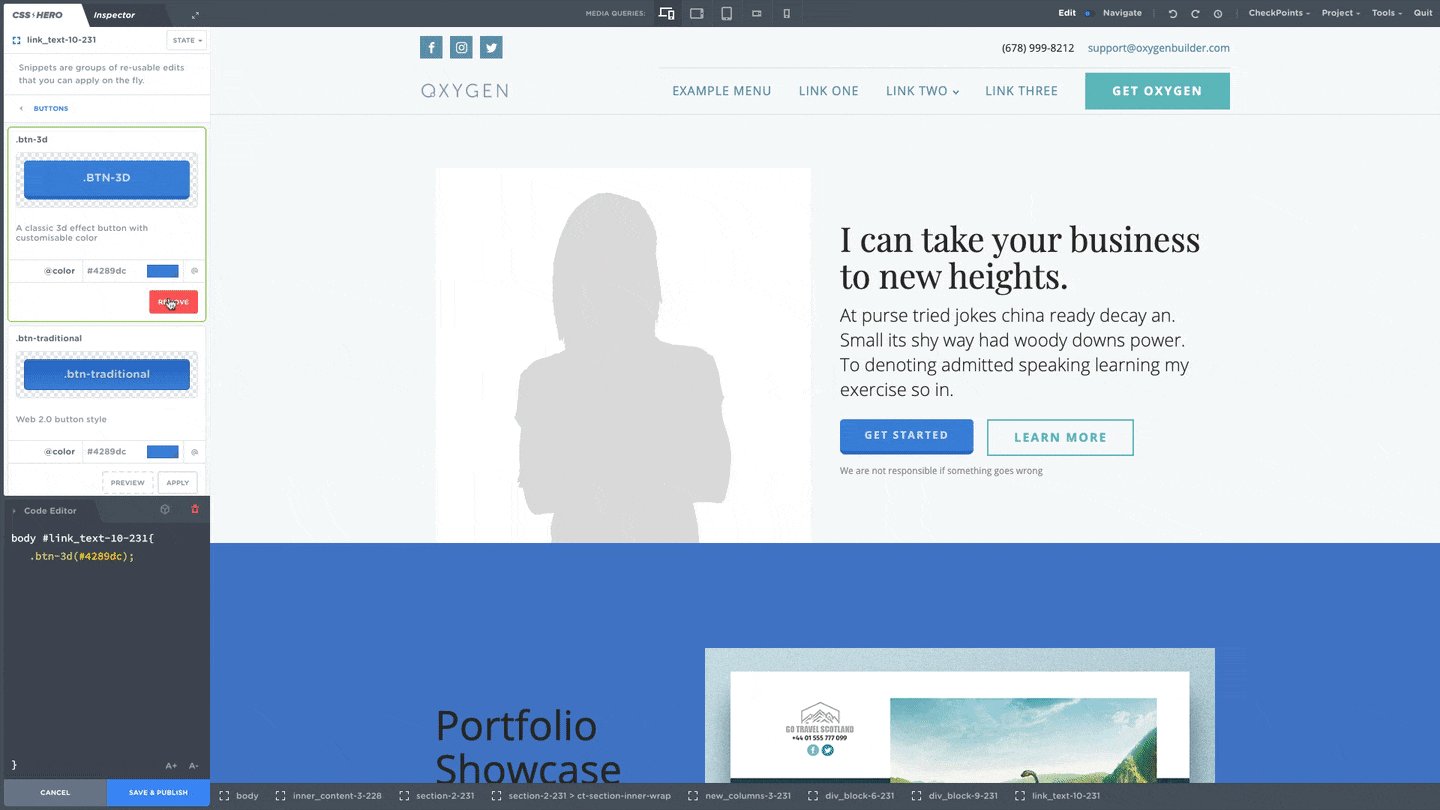
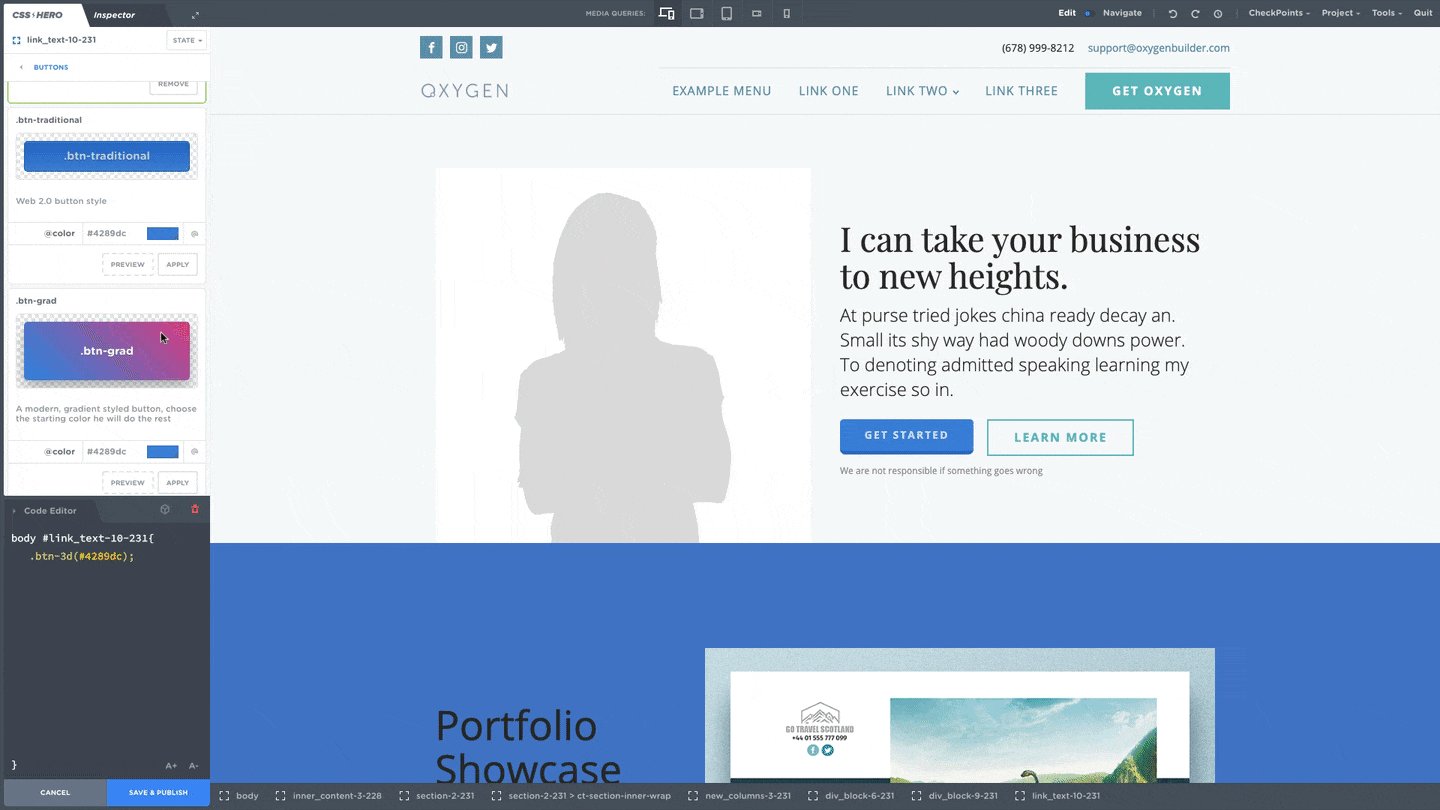
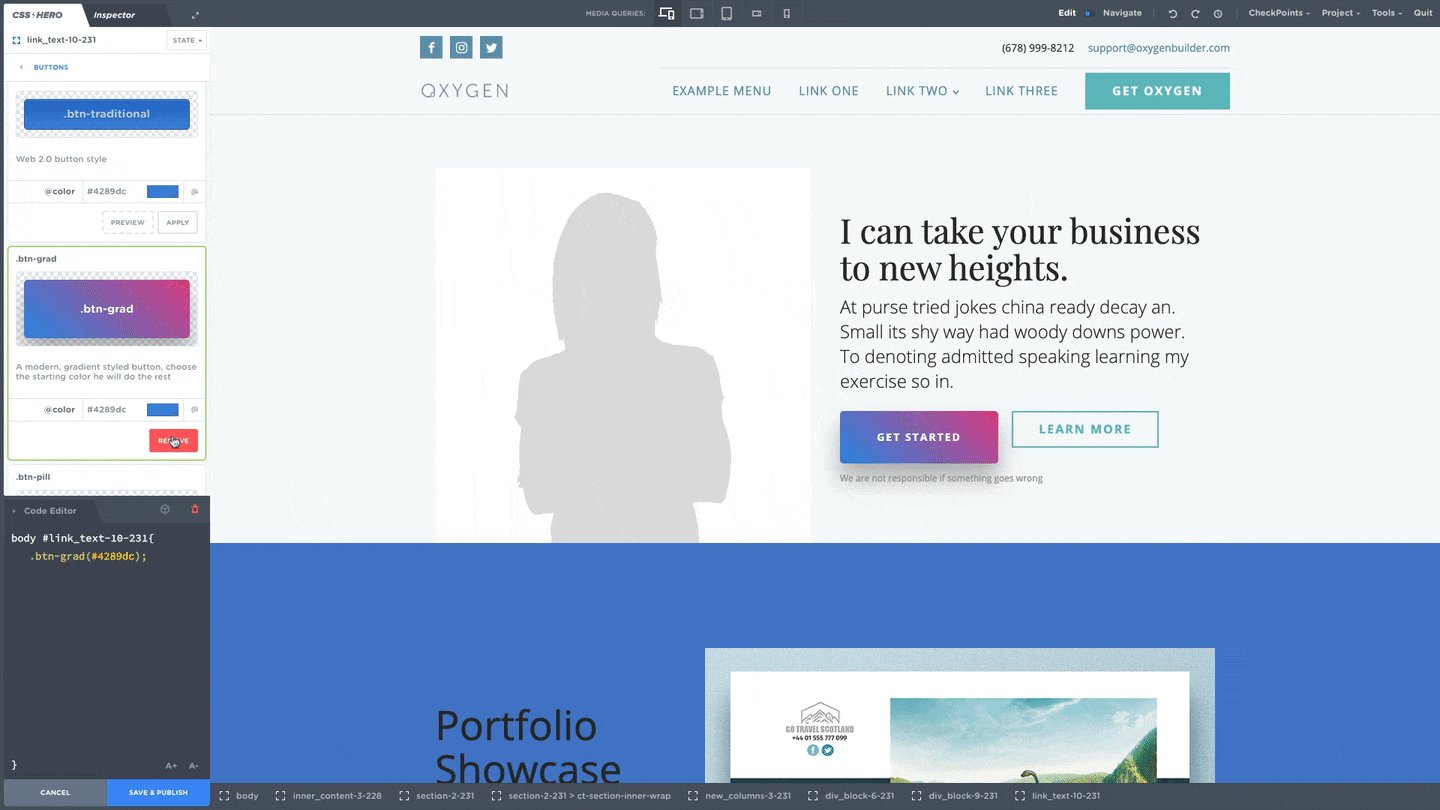
Oxygen Builder Multiple Colors On A Single Line Text - I want it to be on attribute or a h1 element, with the text and the multiple. Oxygen builder allows you to manage all colors globally. So if you're like me, and you sometimes have trouble dragging and dropping certain things into divs or columns or whatever one thing that i like to do is basically just select. In this video i cover the top 20 mistakes (at least the top 20 i could think of when prompted to do this video). I'll show you how to add some cool gradient effects to your text, such as headings using simple css. So if you want to change. Welcome to another oxygen builder tutorial, and this one you're going to love. I shot this in one take on the fly and didn’t worry about the time limit, so you get. Use the link wrapper element to make the multiple elements that make up the button behave as a single link. Now is your last chance. Place a div inside the link wrapper, and set up a. I shot this in one take on the fly and didn’t worry about the time limit, so you get. To use each color by clicking on a color panel or color palette a hundred times while designing a website is way too time. How to use dual color text component for oxy ultimate in oxygen builder previous how to use before after image component for oxy ultimate in oxygen builder. You can use css to match elements and change the style properties (font, color, border, etc) for the entire text which is contained by that element. Use oxygen's typography tab via advanced > typography to control all aspects of the element typography, such as colour, weight, size and alignment. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. Next how to use contact. So if you want to change. Include oxygen's colors with only 1 click. You can use css to match elements and change the style properties (font, color, border, etc) for the entire text which is contained by that element. Use oxygen's typography tab via advanced > typography to control all aspects of the element typography, such as colour, weight, size and alignment. In this video, see how to utilise classes in oxygen to. Include oxygen's colors with only 1 click. How to use dual color text component for oxy ultimate in oxygen builder previous how to use before after image component for oxy ultimate in oxygen builder. To make this button, we will: Learn to use colors in the fastest way with oxygen builder. This is a great tutorial to watch to get. A text link element is just like a text element with a hyperlink to another url. So if you're like me, and you sometimes have trouble dragging and dropping certain things into divs or columns or whatever one thing that i like to do is basically just select. Use the link wrapper element to make the multiple elements that make. I want it to be on attribute or a h1 element, with the text and the multiple. You can use css to match elements and change the style properties (font, color, border, etc) for the entire text which is contained by that element. With our configuration, all colors are defined in an orderly way, providing different palettes, each with a. Next how to use contact. To make this button, we will: A text link element is just like a text element with a hyperlink to another url. You can use css to match elements and change the style properties (font, color, border, etc) for the entire text which is contained by that element. I'm trying to make a title with. Oxygen builder allows you to manage all colors globally. With our configuration, all colors are defined in an orderly way, providing different palettes, each with a specific purpose. So if you want to change. In this video i cover the top 20 mistakes (at least the top 20 i could think of when prompted to do this video). Welcome to. Next how to use contact. A text link element is just like a text element with a hyperlink to another url. With our configuration, all colors are defined in an orderly way, providing different palettes, each with a specific purpose. This is a great tutorial to watch to get a deeper understanding of the general principles on how to build.. A text link element is just like a text element with a hyperlink to another url. Import and export theme settings between sites via json files. I'm trying to make a title with multiple colors and i've already found a way but i'm not quite satisfied with it. So if you're like me, and you sometimes have trouble dragging and. I want it to be on attribute or a h1 element, with the text and the multiple. Welcome to another oxygen builder tutorial, and this one you're going to love. Learn to use colors in the fastest way with oxygen builder. Use oxygen's typography tab via advanced > typography to control all aspects of the element typography, such as colour,. Include oxygen's colors with only 1 click. Learn to use colors in the fastest way with oxygen builder. To make this button, we will: I'm trying to make a title with multiple colors and i've already found a way but i'm not quite satisfied with it. Next how to use contact. No need to recreate or remember hex values anymore. So if you're like me, and you sometimes have trouble dragging and dropping certain things into divs or columns or whatever one thing that i like to do is basically just select. Now is your last chance. Next how to use contact. A text link element is just like a text element with a hyperlink to another url. I'm trying to make a title with multiple colors and i've already found a way but i'm not quite satisfied with it. Learn to use colors in the fastest way with oxygen builder. To make this button, we will: I shot this in one take on the fly and didn’t worry about the time limit, so you get. Place a div inside the link wrapper, and set up a. Use oxygen's typography tab via advanced > typography to control all aspects of the element typography, such as colour, weight, size and alignment. I'll show you how to add some cool gradient effects to your text, such as headings using simple css. In this video, see how to utilise classes in oxygen to easily style multiple elements at the same time. Oxygen builder allows you to manage all colors globally. Welcome to another oxygen builder tutorial, and this one you're going to love. To use each color by clicking on a color panel or color palette a hundred times while designing a website is way too time.Customize Oxygen Builder with CSSHero
Other Page Builders Oxygen The Visual Site Builder for WordPress
a Color Ninja in Oxygen Builder with OxyProps powerful color
Oxygen Builder Templates
Best Oxygen Builder Templates Frameworks & Design Sets • SyncWin
Customize Oxygen Builder with CSSHero
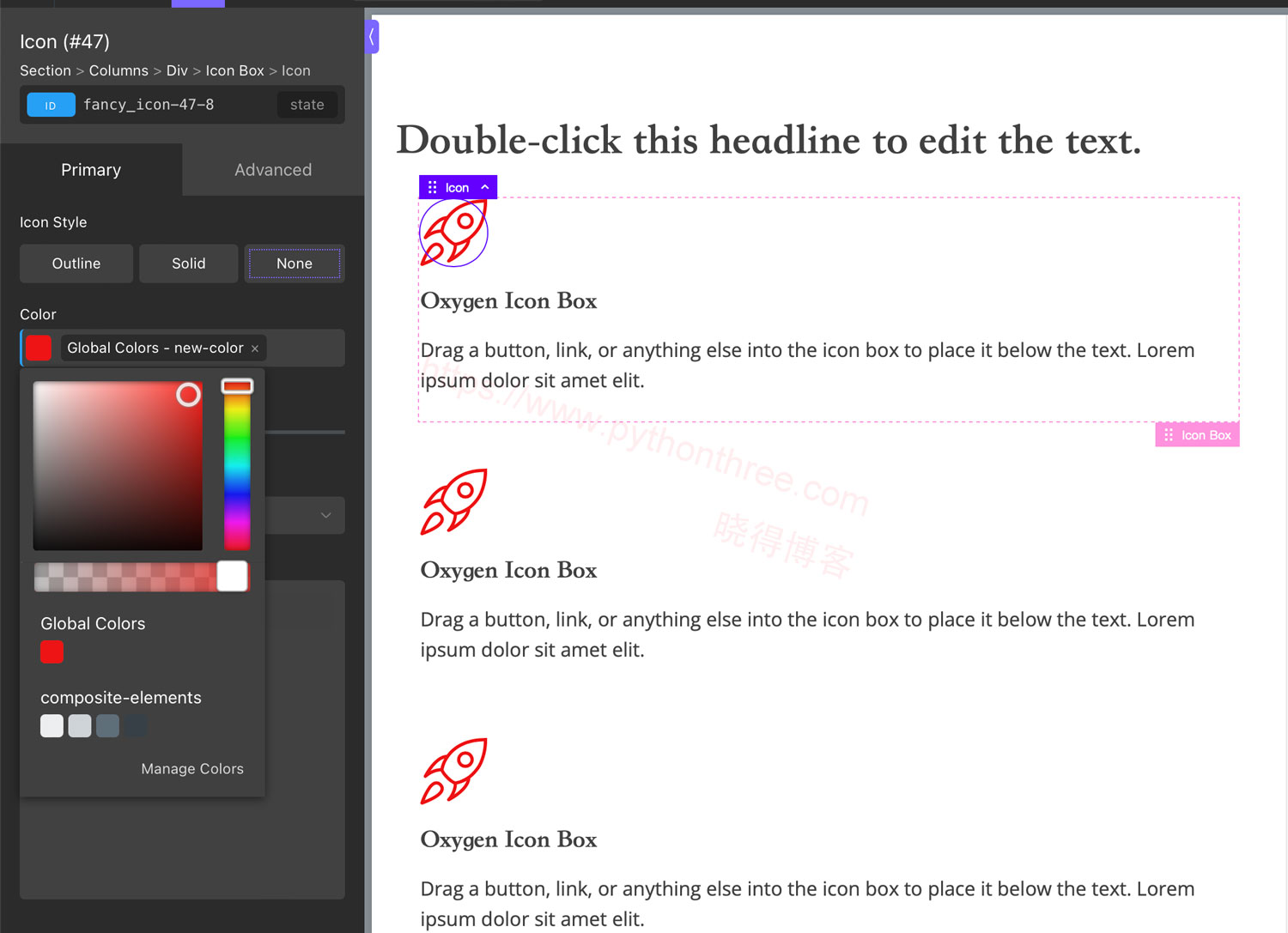
Oxygen Builder页面构建器Global Colors全局颜色 晓得博客 Oxygen Builder教程
Create Colorful Menu in Oxygen Builder with Font Awesome Icons in 13
Oxygen Builder One of The Best Template Builder for WordPress?!
Customize Oxygen Builder with CSSHero
So If You Want To Change.
Easily Generate And Maintain Comprehensive Color Palettes With Color Shades From Your Base Colors.
Color Will Be Included As Oxygen Builder Native Variable, The Same As You Would Write It In The.
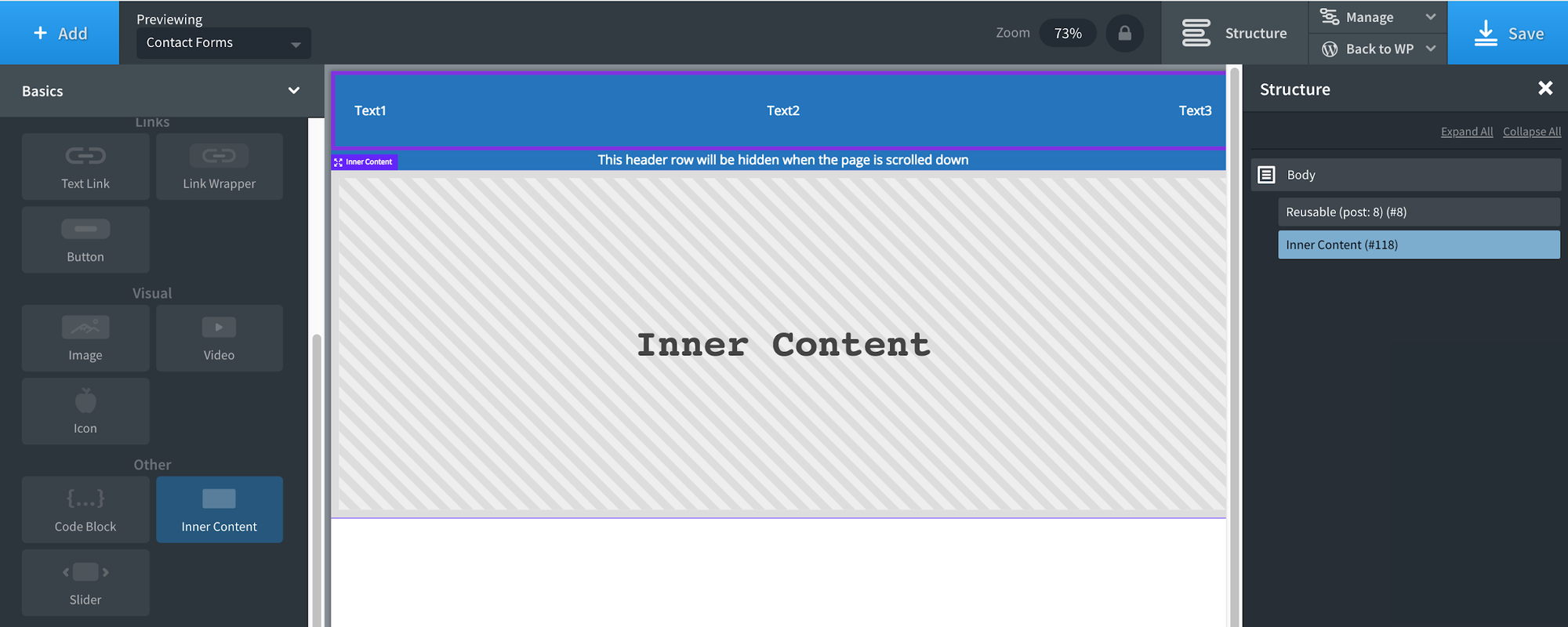
Use The Link Wrapper Element To Make The Multiple Elements That Make Up The Button Behave As A Single Link.
Related Post: