React Build A Finance Platform
React Build A Finance Platform - Learn about essential libraries, best practices, and why react is a popular choice for web application development. Discover how to build robust fintech apps with react. This react web application uses financial modeling prep api. You can view the code and live demo. By leveraging react’s strengths, paying close attention to the details of design, and adhering to industry standards, you can build a platform that not only meets but exceeds user expectations. In this blog post, we will embark on a journey to create a powerful and customizable financial tracking tool using react. ⭐️ source code & additional content: Launch and build a community around your platform. This is what we will. In this 11 hour tutorial, you will learn how to create your very own finance saas platform with ability to track your income and expenses, categorize transactions and assign them to specific. React, a powerful javascript library for building user interfaces, is an excellent choice for developing custom banking systems. A thriving defi platform needs a loyal and engaged community to grow. Build a finance saas platform with nextjs, react, honojs with csv upload (2024) resources In this blog post, we will embark on a journey to create a powerful and customizable financial tracking tool using react. This react web application uses financial modeling prep api. This is what we will. In this project, we’ll learn how to build the frontend of a financial application using react. Projects include creating and deploying erc20 tokens, building staking and voting systems, and. By leveraging react’s strengths, paying close attention to the details of design, and adhering to industry standards, you can build a platform that not only meets but exceeds user expectations. Undeniably, launching is just the beginning. In this project, we’ll learn how to build the frontend of a financial application using react. React, a powerful javascript library for building user interfaces, is an excellent choice for developing custom banking systems. By leveraging react’s strengths, paying close attention to the details of design, and adhering to industry standards, you can build a platform that not only meets. Customize the way financial data is displayed. We will explore how to build a simple yet powerful personal finance manager app using react.js for the frontend and chart.js for visualizing financial data. Learners will engage in practical projects that solidify their dapp development skills. This is what we will. 🗓 account and date filters: A thriving defi platform needs a loyal and engaged community to grow. Enhance your financial services and reach a. Projects include creating and deploying erc20 tokens, building staking and voting systems, and. The easiest way to deploy your next.js app is to use the vercel platform from the creators of next.js. This is what we will. 🗓 account and date filters: Projects include creating and deploying erc20 tokens, building staking and voting systems, and. Discover how to build robust fintech apps with react. Check out our next.js deployment documentation for more details. In this blog post, we will embark on a journey to create a powerful and customizable financial tracking tool using react. This react web application uses financial modeling prep api. In this blog post, we will embark on a journey to create a powerful and customizable financial tracking tool using react. Launch and build a community around your platform. We’ll then integrate the frontend with a ktor backend with mongodb for the database to create a. Check out our next.js deployment. We’ll then integrate the frontend with a ktor backend with mongodb for the database to create a. By leveraging react’s strengths, paying close attention to the details of design, and adhering to industry standards, you can build a platform that not only meets but exceeds user expectations. We will explore how to build a simple yet powerful personal finance manager. In this project, we’ll learn how to build the frontend of a financial application using react. Learn about essential libraries, best practices, and why react is a popular choice for web application development. Application of a finance manager developed in rocketseat's ignite reactjs course using reactjs and typescript. ⭐️ source code & additional content: Visualize financial data with various chart. You can view the code and live demo. This react web application uses financial modeling prep api. Learners will engage in practical projects that solidify their dapp development skills. Launch and build a community around your platform. We will explore how to build a simple yet powerful personal finance manager app using react.js for the frontend and chart.js for visualizing. Visualize financial data with various chart types. In this 11 hour tutorial, you will learn how to create your very own finance saas platform with ability to track your income and expenses, categorize transactions and assign them to specific. This react web application uses financial modeling prep api. Projects include creating and deploying erc20 tokens, building staking and voting systems,. Visualize financial data with various chart types. This is what we will. This react web application uses financial modeling prep api. React, a powerful javascript library for building user interfaces, is an excellent choice for developing custom banking systems. Projects include creating and deploying erc20 tokens, building staking and voting systems, and. We’ll then integrate the frontend with a ktor backend with mongodb for the database to create a. Discover how to build robust fintech apps with react. We will explore how to build a simple yet powerful personal finance manager app using react.js for the frontend and chart.js for visualizing financial data. This is what we will. Application of a finance manager developed in rocketseat's ignite reactjs course using reactjs and typescript. By leveraging react’s strengths, paying close attention to the details of design, and adhering to industry standards, you can build a platform that not only meets but exceeds user expectations. In this blog post, we will embark on a journey to create a powerful and customizable financial tracking tool using react. In this project, we’ll learn how to build the frontend of a financial application using react. Projects include creating and deploying erc20 tokens, building staking and voting systems, and. Launch and build a community around your platform. Undeniably, launching is just the beginning. A thriving defi platform needs a loyal and engaged community to grow. Enhance your financial services and reach a. Developing a robust and scalable fintech platform requires a deep understanding of finance, ai, and technology. You can view the code and live demo. ⭐️ source code & additional content:Let’s Build a Financial Dashboard with React
Build a Finance SaaS Platform With Nextjs, React, Honojs with CSV Upload
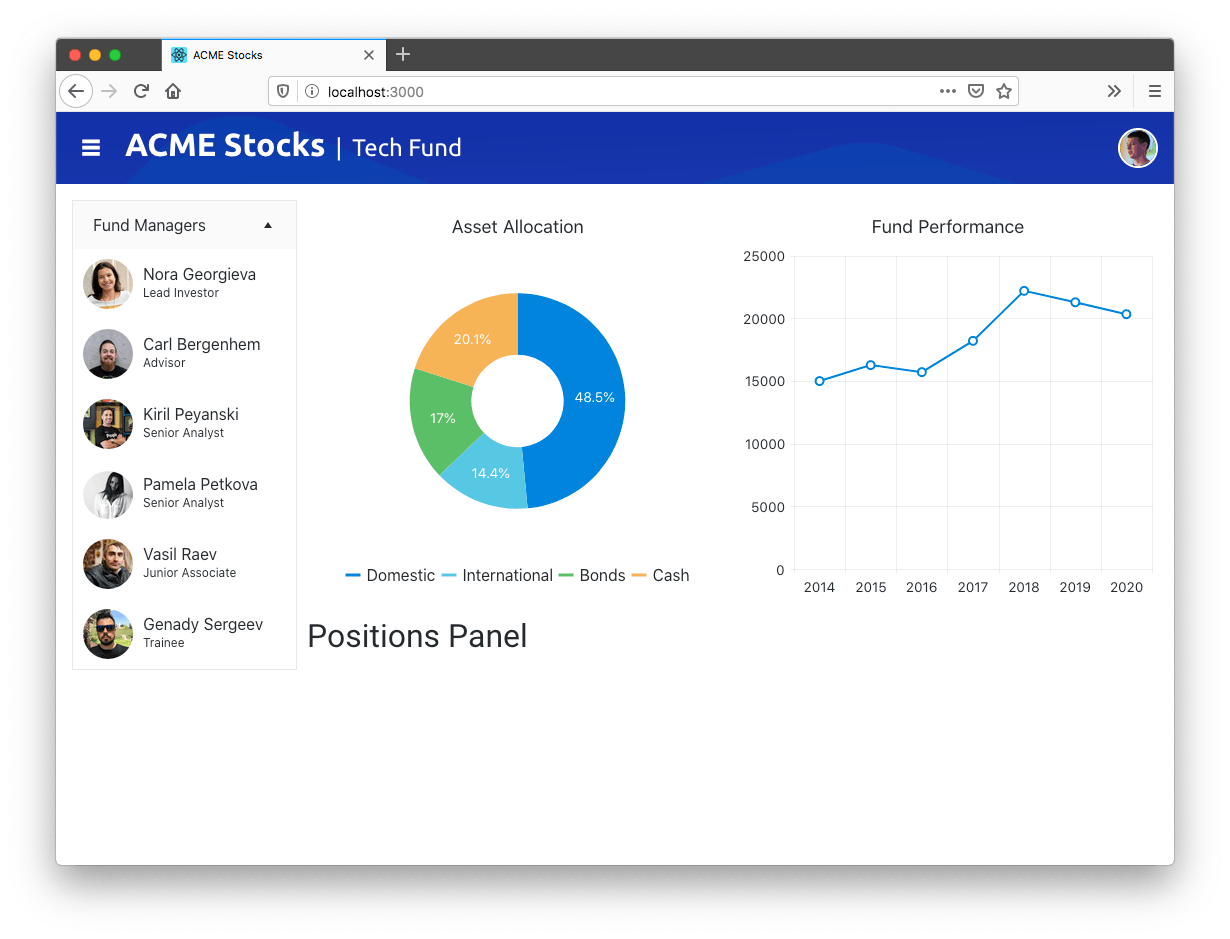
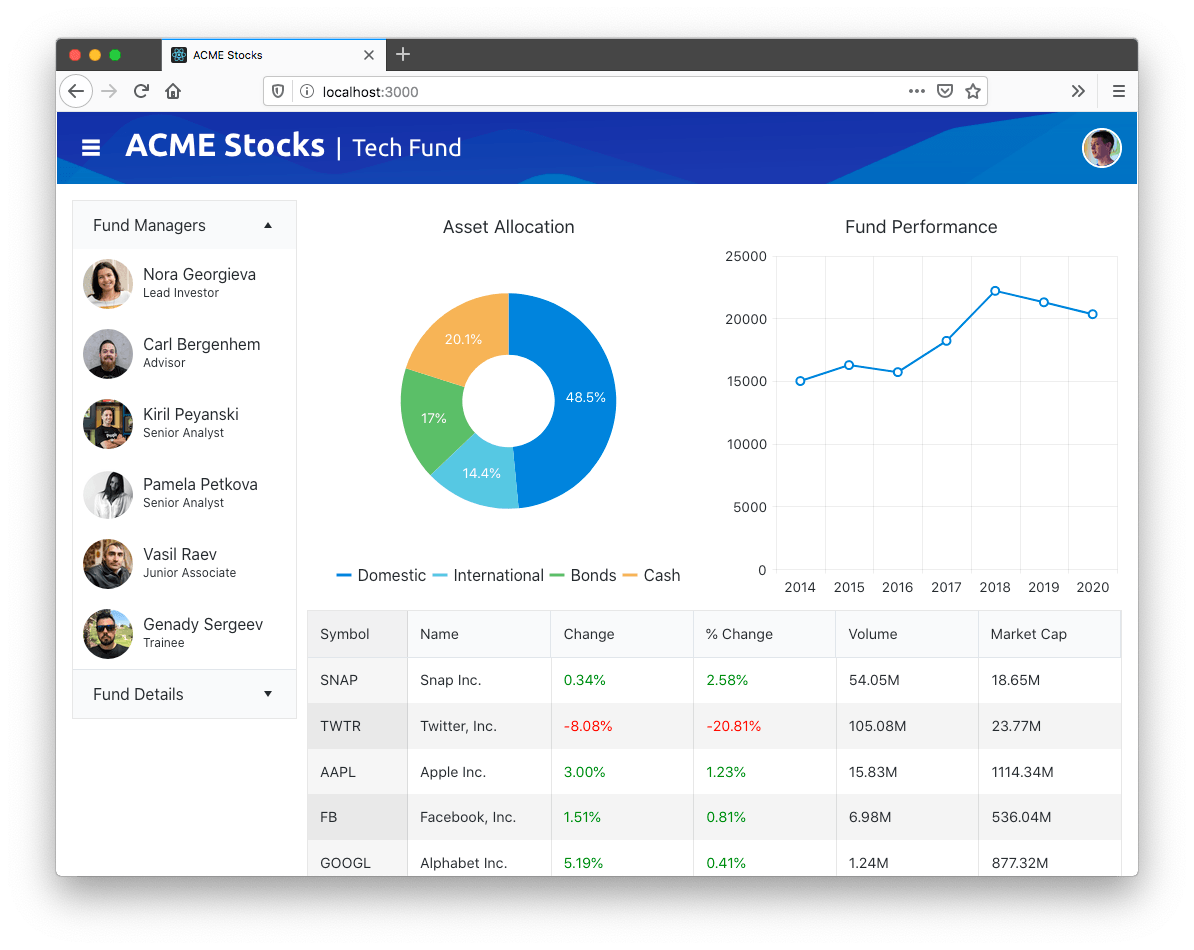
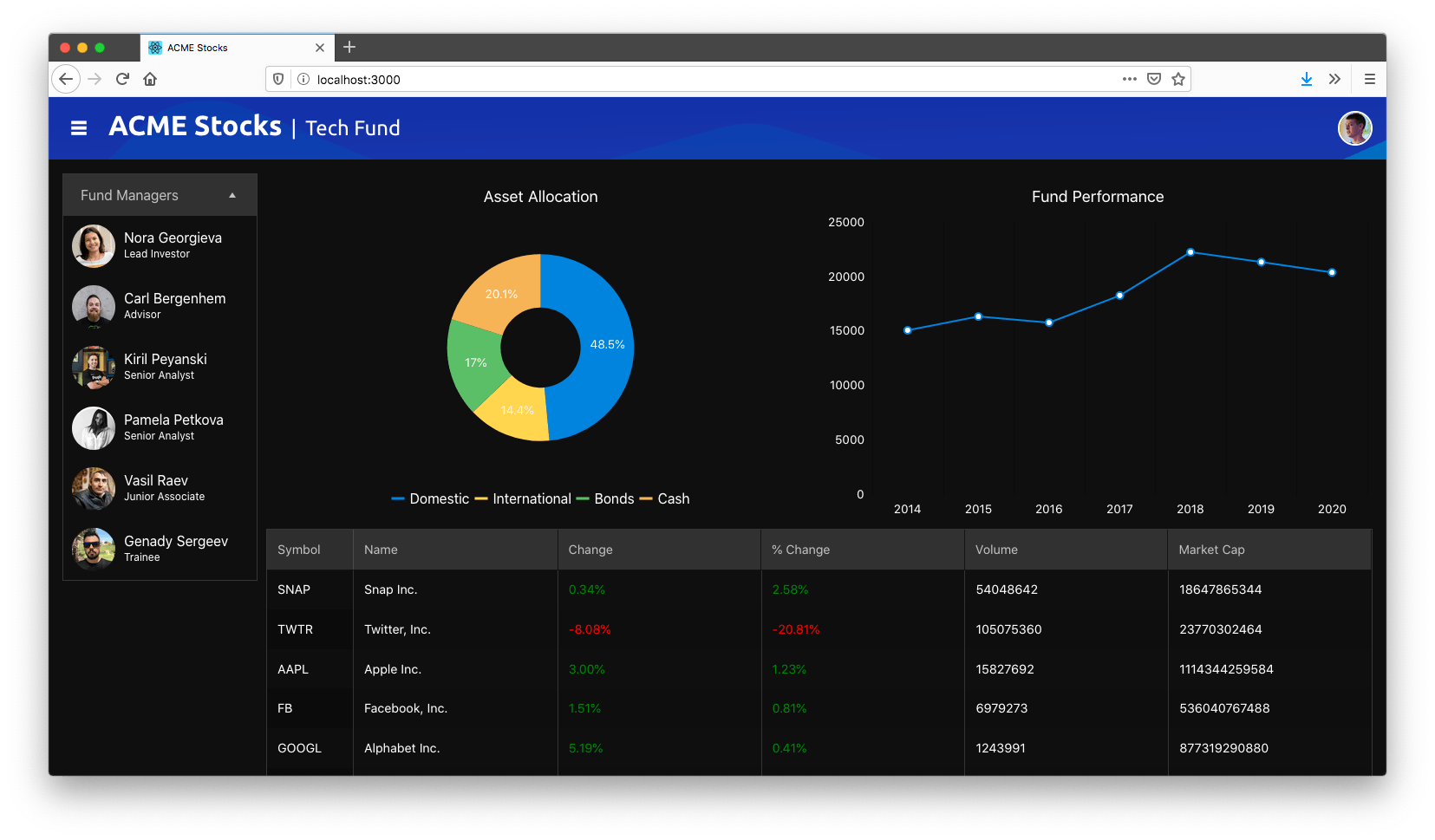
Let’s Build a Financial Dashboard with React
REACT PROJECT BUILD FINANCIAL SYSTEM MANAGMENT
Build A MERN Finance Dashboard App Machine Learning, Typescript
Let’s Build a Financial Dashboard with React
Build a Personal Finance Tracker using React, Redux & Firebase Unique
React JS UI Design, Finance Dashboard & Payments updates Javascript
Build & Deploy a Fully Responsive Financial App Landing Page with
Let’s Build a Financial Dashboard with React
The Easiest Way To Deploy Your Next.js App Is To Use The Vercel Platform From The Creators Of Next.js.
Build A Finance Saas Platform With Nextjs, React, Honojs With Csv Upload (2024) Resources
🗓 Account And Date Filters:
Check Out Our Next.js Deployment Documentation For More Details.
Related Post: