React Dom Not Reading Build Directories
React Dom Not Reading Build Directories - The reason behind using hash router is know more about hashrouter and it's use cases. I wanted to change the different configuration settings for different environment (test,stag,prod.) can. You can use various tools to set up a local. When i run npm run build it does not copy the config.json file to dist folder. For example, if it's a vue sfc related bug, it should. There are multiple reasons why react might not be picking up your environment variables from a.env file. Can you check if you indeed have the build folder created at that location? The schema.prisma file is where you will define your database models. The problem is that when i try to serve the build folder, the first time i try to load the app in the browser, it does not render component inside root element and so it shows. When using a.env file in create react app, make sure: When using a.env file in create react app, make sure: Inside the build/static directory will be your javascript and css files. Can you check if you indeed have the build folder created at that location? I have read online a lot about. When a user navigates to a url that does not exist, it is important to show a custom 404 page instead of a blank screen or an error message. // instead of this prevents the request from. By default, create react app will output compiled assets to a /build directory adjacent to /src. It works locally, but when i run npm run build, and copy the build folder via ftp to my web host (dreamhost), the main page works, but all routing doesn't work. You can use various tools to set up a local. There are multiple reasons why react might not be picking up your environment variables from a.env file. Npm run build creates a build directory with a production build of your app. There are multiple reasons why react might not be picking up your environment variables from a.env file. For example, if it's a vue sfc related bug, it should. You may use this variable to. Import { hashrouter as router,. If you use hash router than this issue will not occur. Inside the build/static directory will be your javascript and css files. You can use various tools to set up a local. Can you check if you indeed have the build folder created at that location? I have read online a lot about. By default, create react app will output compiled assets to a /build directory adjacent to /src. When using a.env file in create react app, make sure: To solve the error module not found: It works locally, but when i run npm run build, and copy the build folder via ftp to my web host (dreamhost), the main page works, but. You may use this variable to. // instead of this prevents the request from. You can use various tools to set up a local. To solve the error module not found: When i run npm run build it does not copy the config.json file to dist folder. You can use various tools to set up a local. Each filename inside of build/static will contain. This will create a new prisma directory in your project, with a schema.prisma file inside of it. When i run npm run build it does not copy the config.json file to dist folder. // instead of this prevents the request from. This can be achieved by. If you use hash router than this issue will not occur. I wanted to change the different configuration settings for different environment (test,stag,prod.) can. By default, create react app will output compiled assets to a /build directory adjacent to /src. For example, if it's a vue sfc related bug, it should. For example, if it's a vue sfc related bug, it should. I wanted to change the different configuration settings for different environment (test,stag,prod.) can. Import { hashrouter as router,. I have read online a lot about. Can you check if you indeed have the build folder created at that location? This can be achieved by. The easiest way to achieve this is to run a local server. This will create a new prisma directory in your project, with a schema.prisma file inside of it. By default, create react app will output compiled assets to a /build directory adjacent to /src. The problem is that when i try to serve the. To solve the error module not found: It works locally, but when i run npm run build, and copy the build folder via ftp to my web host (dreamhost), the main page works, but all routing doesn't work. Import { hashrouter as router,. This can be achieved by. When a user navigates to a url that does not exist, it. When using a.env file in create react app, make sure: I have read online a lot about. Provide a description in this issue that describes the bug. The problem is that when i try to serve the build folder, the first time i try to load the app in the browser, it does not render component inside root element and. You may use this variable to. To solve the error module not found: The easiest way to achieve this is to run a local server. I wanted to change the different configuration settings for different environment (test,stag,prod.) can. For example, if it's a vue sfc related bug, it should. You can use various tools to set up a local. Import { hashrouter as router,. Each filename inside of build/static will contain. Can you check if you indeed have the build folder created at that location? By default, create react app will output compiled assets to a /build directory adjacent to /src. The problem is that when i try to serve the build folder, the first time i try to load the app in the browser, it does not render component inside root element and so it shows. This can be achieved by. When using a.env file in create react app, make sure: If you use hash router than this issue will not occur. The schema.prisma file is where you will define your database models. Inside the build/static directory will be your javascript and css files.reactjs npm script error while trying to install reactrouterdom
reactjs npm script error while trying to install reactrouterdom
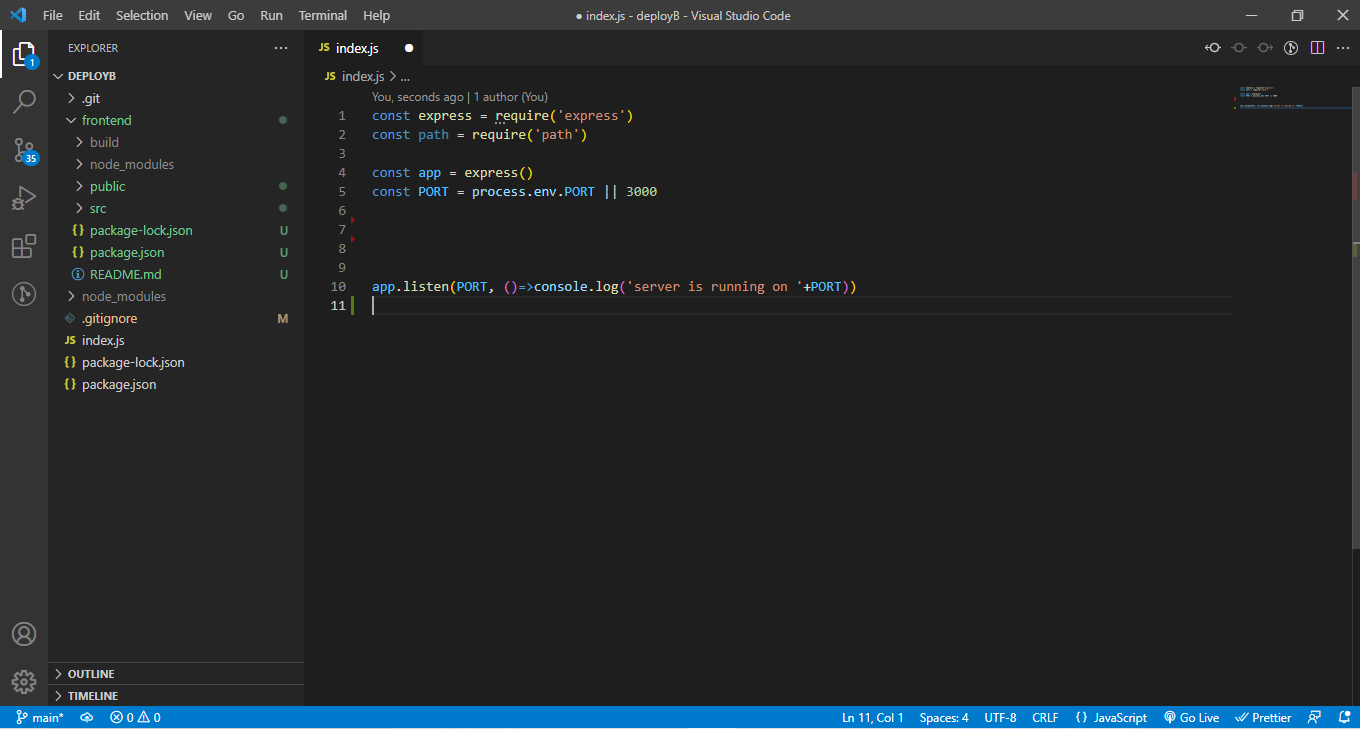
How You Can Serve React Build Folder From an Express Endpoint In
reactjs React Route Dom v6.4 network path as localhost is working
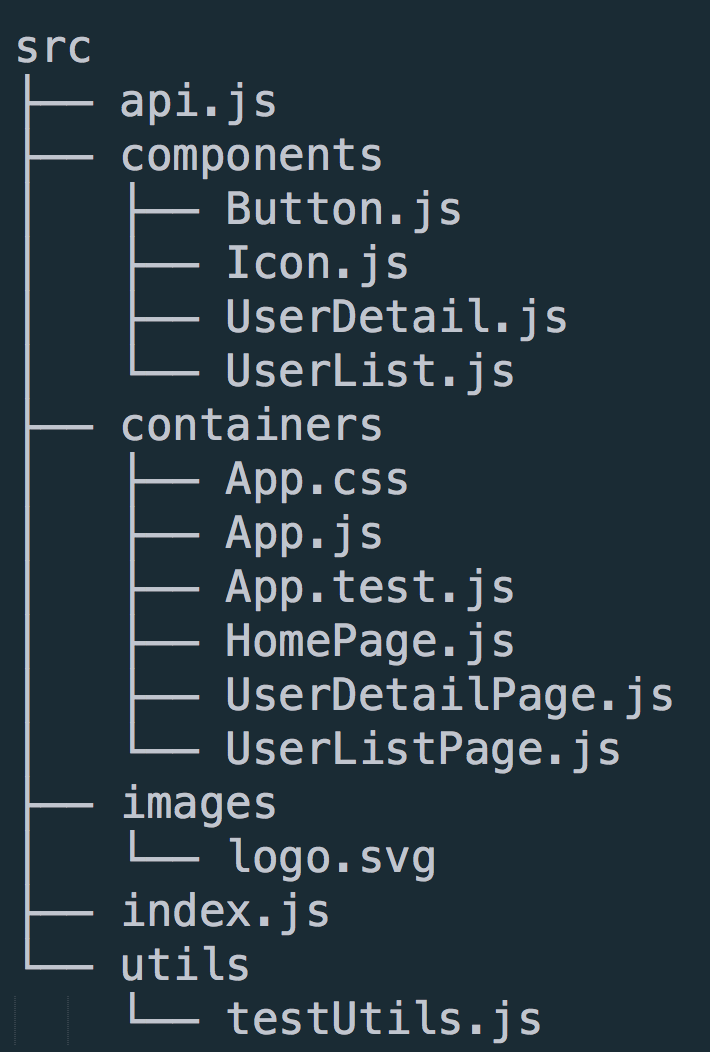
How to Structure Your React Project
Book Directory React Redux Axios MaterialUI Reactrouterdom REST API
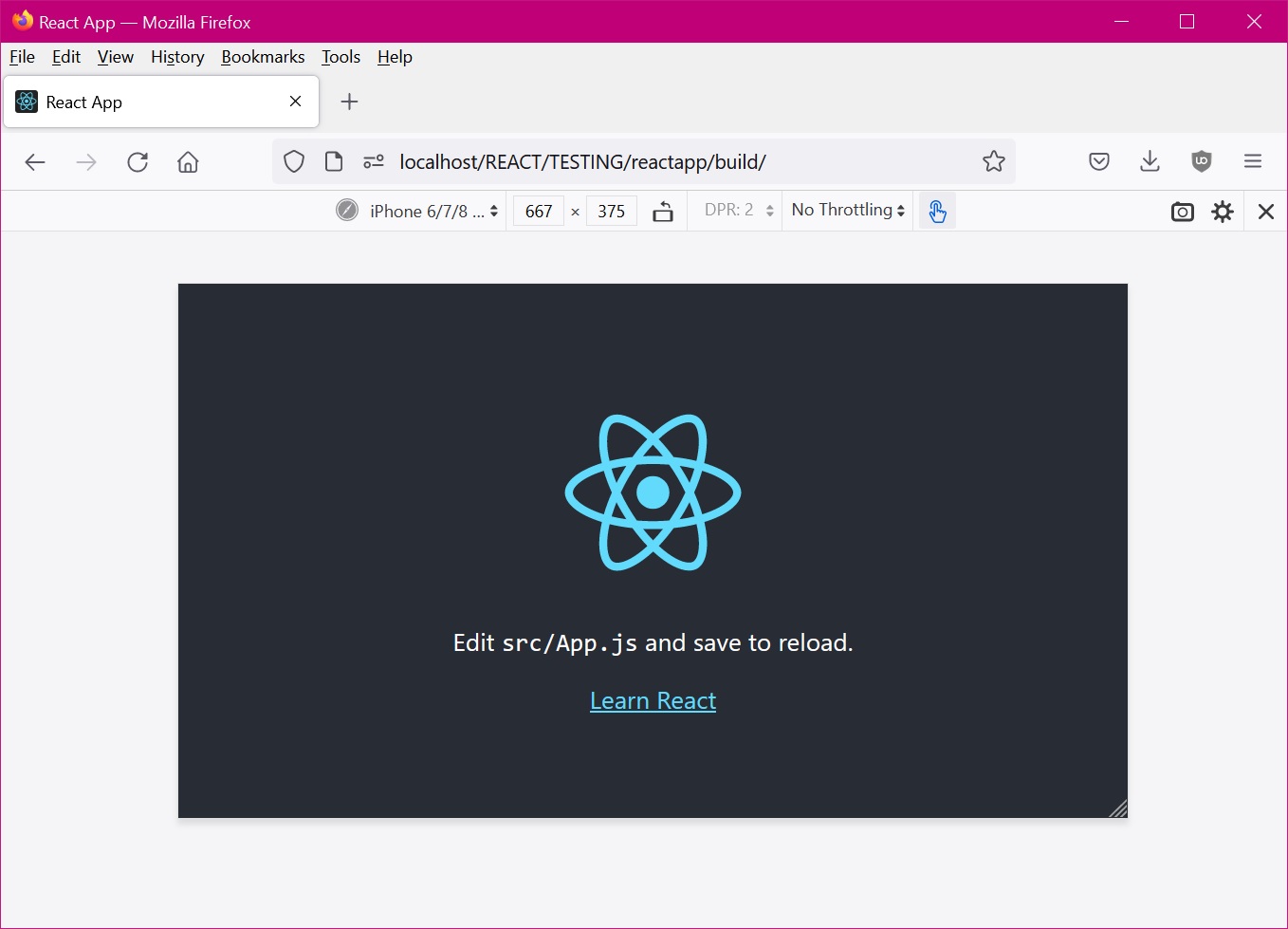
Running A React App To A Website Subfolder With Build Directory
reactjs React.js Vercel Deploy Error Message Error No Output
React router dom 5 berycolor
How to build and deploy React app to server Docs Launchdeck
When I Run Npm Run Build It Does Not Copy The Config.json File To Dist Folder.
Provide A Description In This Issue That Describes The Bug.
There Are Multiple Reasons Why React Might Not Be Picking Up Your Environment Variables From A.env File.
The Reason Behind Using Hash Router Is Know More About Hashrouter And It's Use Cases.
Related Post: