React Form Builder
React Form Builder - Learn how to create and manage forms in react using controlled and uncontrolled components, hooks, and event handlers. First, set up your react project using yarn: Build dynamic forms in minutes using reactive form builder, a powerful react library. Leverage joi integration for robust validation and error handling. Next, install mui and rhf: You can use it as a template to. A complete form builder for react. Generate professional react and html forms with a powerful visual builder. You can start adding fields with input creator. The library has two modules: Next, install mui and rhf: Cb react forms is a react library that gives users the power to create forms using an intuitive drag and drop interface. To simplify this process, the formik library. See examples of input, dropdown, checkbox, and. The library has two modules: You can use it as a template to. Features include form templates, validation, typescript support, and tailwind css styling. A complete form builder for react. A complete react form builder that interfaces with a json endpoint to load and save generated forms. Learn how to create and manage forms in react using controlled and uncontrolled components, hooks, and event handlers. You can use it as a template to. Cb react forms is a react library that gives users the power to create forms using an intuitive drag and drop interface. Learn how to create and manage forms in react using controlled and uncontrolled components, hooks, and event handlers. This form allows you to create and update inputs. A complete form. Features include form templates, validation, typescript support, and tailwind css styling. In this article, we'll learn how to build a form builder tool using react hooks for state management, allowing users to dynamically create and customize forms. See examples of input, dropdown, checkbox, and. Build dynamic forms in minutes using reactive form builder, a powerful react library. Leverage joi integration. The generate form button will create a new form with. Build dynamic forms in minutes using reactive form builder, a powerful react library. Write a simple json configuration to. Features include form templates, validation, typescript support, and tailwind css styling. Build your form with code and example. You can use it as a template to. A complete form builder for react. This form allows you to create and update inputs. Leverage joi integration for robust validation and error handling. You can start adding fields with input creator. Write a simple json configuration to. A complete react form builder that interfaces with a json endpoint to load and save generated forms. This form allows you to create and update inputs. Use the online form builder to create and customize inputs, generate code,. To simplify this process, the formik library. A complete form builder for react. Build your form with code and example. Write a simple json configuration to. This form allows you to create and update inputs. The library has two modules: Generate professional react and html forms with a powerful visual builder. A complete form builder for react. First, set up your react project using yarn: You can use it as a template to. Leverage joi integration for robust validation and error handling. This form allows you to create and update inputs. The library has two modules: Learn how to build forms with react hook form, a modern and accessible form library for react and vanilla js. Features include form templates, validation, typescript support, and tailwind css styling. A complete form builder for react. Learn how to build forms with react hook form, a modern and accessible form library for react and vanilla js. You can use it as a template to. Write a simple json configuration to. Use the online form builder to create and customize inputs, generate code,. The generate form button will create a new form with. Use the online form builder to create and customize inputs, generate code,. This form allows you to create and update inputs. You can start adding fields with input creator. A complete react form builder that interfaces with a json endpoint to load and save generated forms. Build your form with code and example. A complete react form builder that interfaces with a json endpoint to load and save generated forms. Use the online form builder to create and customize inputs, generate code,. Write a simple json configuration to. Leverage joi integration for robust validation and error handling. A complete form builder for react. Cb react forms is a react library that gives users the power to create forms using an intuitive drag and drop interface. In this article, we'll learn how to build a form builder tool using react hooks for state management, allowing users to dynamically create and customize forms. To simplify this process, the formik library. Learn how to build forms with react hook form, a modern and accessible form library for react and vanilla js. Build dynamic forms in minutes using reactive form builder, a powerful react library. Generate professional react and html forms with a powerful visual builder. Learn how to create and manage forms in react using controlled and uncontrolled components, hooks, and event handlers. The library has two modules: First, set up your react project using yarn: Features include form templates, validation, typescript support, and tailwind css styling. You can use it as a template to.A Complete React Form Builder Reactscript
Drag and Drop REACT FORM BUILDER Develop FrontEnd with ease YouTube
Embed a form builder with React JS Joyfill
reactformbuilder2 examples CodeSandbox
GitHub Rsquare14/ReactFormBuilder Build forms just dragging and
zubairreactformbuilder npm
Optimajet Drag and Drop Form Builder Library for React
React JSON Form Builder Component Reactscript
React Form Builder with Drag & Drop Components Demo 1 YouTube
reactformbuilder2 npm
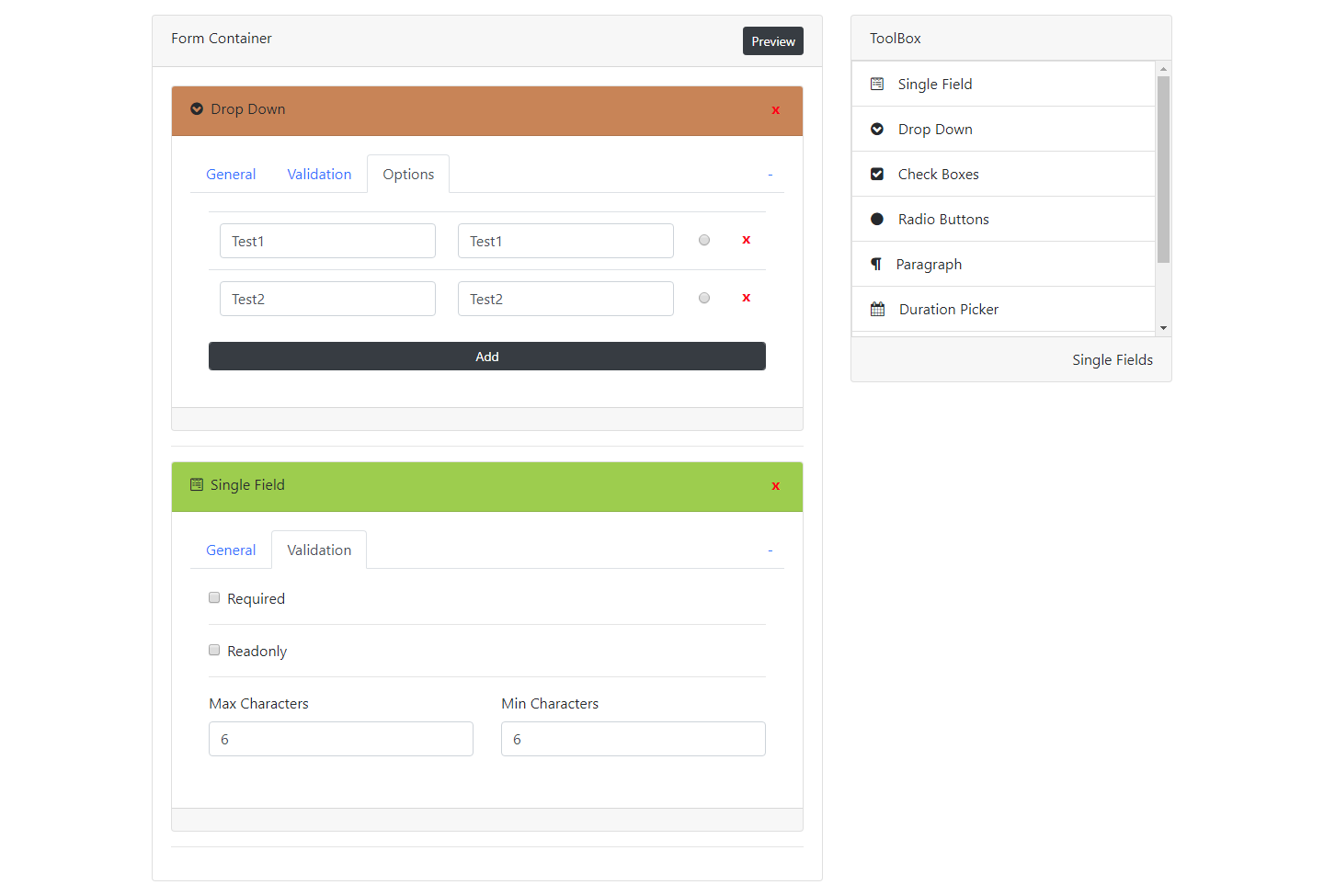
This Form Allows You To Create And Update Inputs.
Build Your Form With Code And Example.
You Can Start Adding Fields With Input Creator.
The Generate Form Button Will Create A New Form With.
Related Post: