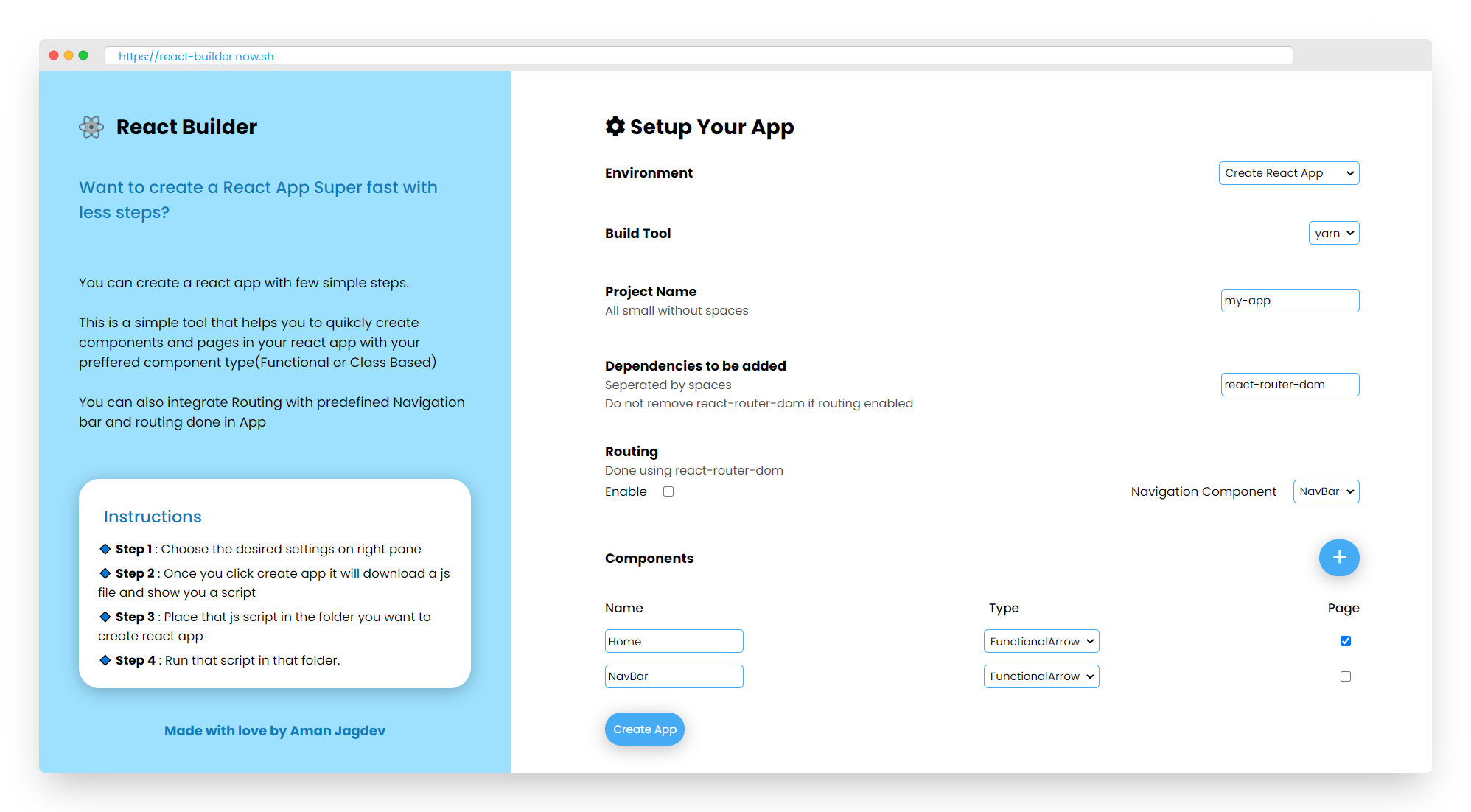
React Page Builder
React Page Builder - You can use it as a template to jumpstart your development with. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. Craft.js lets you create any page editor with react components. You can design complex components, control their behavior and drag & drop them in your editor. You can also develop dynamic website builders, dashboard builders, and any. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. It allows developers to use their own react components while enabling the whole team to. You can use it as a template to jumpstart your development with. It empowers you to craft tailored components and pages, with the flexibility of. These are the most basic. In this blog post, we will explore how to create a website builder using react and grapesjs. You can design complex components, control their behavior and drag & drop them in your editor. Divjoy sets you up with an entire react codebase and ui in minutes. It empowers you to craft tailored components and pages, with the flexibility of. React is a popular javascript library for building user interfaces, while grapesjs is. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. Craft.js lets you create any page editor with react components. It allows developers to use their own react components while enabling the whole team to. You save yourself weeks of development time and can get right to work on the features that make your web app unique. In this blog post, we will explore how to create a website builder using react and grapesjs. You can use it as a template to jumpstart your development with. The client then loads react and rehydrates the entire page, making all components interactive at once. Craft.js lets you create any page editor with react components. These are the most basic. You can design complex components, control their behavior and drag & drop them in your editor. You can use it as a template to jumpstart your development with. You can also develop dynamic website builders, dashboard builders, and any. Craft.js lets you create any page editor with react components. Divjoy sets you up with an entire react codebase and ui. You can design complex components, control their behavior and drag & drop them in your editor. It empowers you to craft tailored components and pages, with the flexibility of. In this blog post, we will explore how to create a website builder using react and grapesjs. Divjoy sets you up with an entire react codebase and ui in minutes. You. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. It allows developers to use their own react components while enabling the whole team to. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. You save yourself weeks of development time and can. These are the most basic. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. You can also develop dynamic website builders, dashboard builders, and any. React is a popular javascript library for building user interfaces, while grapesjs is. It empowers you to craft tailored components and pages, with the flexibility of. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. The client then loads react and rehydrates the entire page, making all components interactive at once. You save yourself weeks of development time and can get right to work on the features that make your web app unique. In this blog post,. Craft.js lets you create any page editor with react components. React is a popular javascript library for building user interfaces, while grapesjs is. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. In this blog post, we will explore how to create a website builder using react and grapesjs. You can. You can use it as a template to jumpstart your development with. You can use it as a template to jumpstart your development with. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. You can design complex components, control their behavior and drag & drop them in your editor. In this. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. You save yourself weeks of development time and can get right to work on the features that make your web app unique. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of. In this blog post, we will explore how to create a website builder using react and grapesjs. The client then loads react and rehydrates the entire page, making all components interactive at once. It allows developers to use their own react components while enabling the whole team to. Having an engaging online presence is crucial for individuals and businesses looking. The importance of react landing page templates. These are the most basic. Having an engaging online presence is crucial for individuals and businesses looking to establish a strong digital presence. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. The client then loads react and rehydrates the entire page, making all components interactive at once. You can also develop dynamic website builders, dashboard builders, and any. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. You can design complex components, control their behavior and drag & drop them in your editor. You can use it as a template to jumpstart your development with. You save yourself weeks of development time and can get right to work on the features that make your web app unique. In this blog post, we will explore how to create a website builder using react and grapesjs. You can use it as a template to jumpstart your development with. It empowers you to craft tailored components and pages, with the flexibility of.Building a React Page Builder An Introduction to Puck Blog Measured
13 Opensource Free React UI Builder for Building Rich Interfaces
Building a React Page Builder An Introduction to Puck Blog Measured
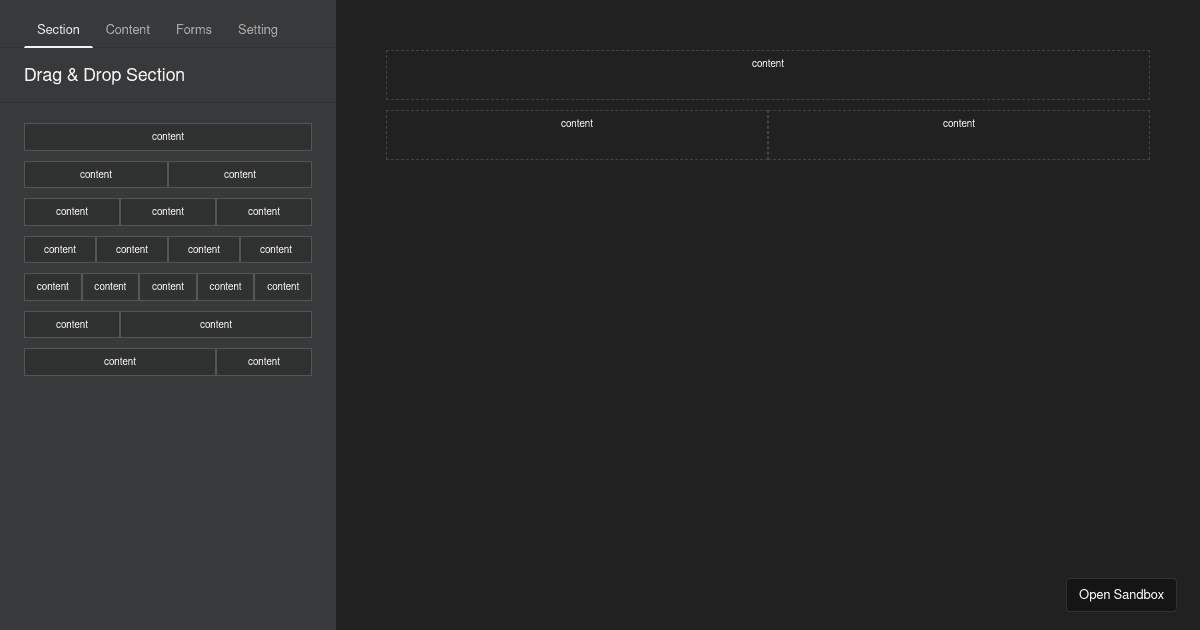
reactpagebuilderbeautifuldnd (forked) Codesandbox
GitHub adarshpastakia/antreactpagebuilder Ant.Design React Page
GitHub sivadass/reactpagebuilder POC for page builder using React JS
Building a React Page Builder An Introduction to Puck Blog Measured
Webpage Builder Tutorial 1 React Js Tutorials for beginners YouTube
Simple page builder in Reactjs and Django
reactpagebuilder Codesandbox
Craft.js Lets You Create Any Page Editor With React Components.
Divjoy Sets You Up With An Entire React Codebase And Ui In Minutes.
React Is A Popular Javascript Library For Building User Interfaces, While Grapesjs Is.
It Allows Developers To Use Their Own React Components While Enabling The Whole Team To.
Related Post: