React Web Builder
React Web Builder - React is a popular javascript library for building user interfaces, while grapesjs is. Sign up today and unleash your creativity to. I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for the web platform. This makes it the top option for developers looking to. You can also develop dynamic website builders, dashboard builders, and any. React islands gives us a practical approach to integrating react components into existing web applications. React’s ecosystem is ideal for building complex applications, offering robust tools and workflows. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. Bring life into your web page with stylish. These are the most basic. This makes it the top option for developers looking to. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. With codesandbox, you can easily learn how codesandbox has skilfully integrated different packages and frameworks to create a truly impressive web app. In this blog post, we will explore how to create a website builder using react and grapesjs. React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. Custom elements, however, shine when you need reusable, framework. React’s ecosystem is ideal for building complex applications, offering robust tools and workflows. React islands gives us a practical approach to integrating react components into existing web applications. Ultimate control over the design. This architectural pattern enables teams to introduce modern react. React.js produces incredible and previously unseen javascript libraries that make use of virtual dom (data object model). These are the most basic. Bring life into your web page with stylish. This architectural pattern enables teams to introduce modern react. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. Sign up today and unleash your creativity to. React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. I am working on a react native cli project with typescript, and i have configured webpack to support images and pdf assets for the web platform. Custom elements,. React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. In this blog post, we will explore how to create a website builder using react and grapesjs. Everything you see here, including the editor, itself is made of react components. Unbreakable creativityno plugins necessarydrag and dropmodern. React.js produces incredible and previously unseen javascript libraries that make use of virtual dom (data object model). React’s ecosystem is ideal for building complex applications, offering robust tools and workflows. This makes it the top option for developers looking to. You can also fork this. You can also develop dynamic website builders, dashboard builders, and any. React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. These are the most basic. React islands gives us a practical approach to integrating react components into existing web applications. Ultimate control over the design. Builder is a versatile react and react native library designed for. React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. You can also develop dynamic website builders, dashboard builders, and any. I am working on a react native. Everything you see here, including the editor, itself is made of react components. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. Sign up today and unleash your creativity to. Unbreakable creativityno plugins necessarydrag and dropmodern templates React.js produces incredible and previously unseen javascript libraries that make. These are the most basic. In this blog post, we will explore how to create a website builder using react and grapesjs. React islands gives us a practical approach to integrating react components into existing web applications. Custom elements, however, shine when you need reusable, framework. React.js produces incredible and previously unseen javascript libraries that make use of virtual dom. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. Ultimate control over the design. Custom elements, however, shine when you need reusable, framework. Bring life into your web page with stylish. React is a popular javascript library for building user interfaces, while grapesjs is. React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. React is a popular javascript library for building user interfaces, while grapesjs is. Custom elements, however, shine when you need reusable, framework. You can also develop dynamic website builders, dashboard builders, and any. These are the. React’s ecosystem is ideal for building complex applications, offering robust tools and workflows. Unbreakable creativityno plugins necessarydrag and dropmodern templates React is a popular javascript library for building user interfaces, while grapesjs is. Bring life into your web page with stylish. Choosing the right react website builder involves understanding your project’s specific needs and matching them with the unique strengths of each tool. In this blog post, we will explore how to create a website builder using react and grapesjs. These are the most basic. Builder is a versatile react and react native library designed for crafting dynamic form builders and much more. You can also develop dynamic website builders, dashboard builders, and any. React islands gives us a practical approach to integrating react components into existing web applications. Ultimate control over the design. React.js produces incredible and previously unseen javascript libraries that make use of virtual dom (data object model). React builder simplifies react template creation to just a few clicks, empowering developers of all levels to create powerful and sophisticated templates with ease. With codesandbox, you can easily learn how codesandbox has skilfully integrated different packages and frameworks to create a truly impressive web app. Sign up today and unleash your creativity to. Everything you see here, including the editor, itself is made of react components.React Web Development A Guide to Develop Progressive Web Applications
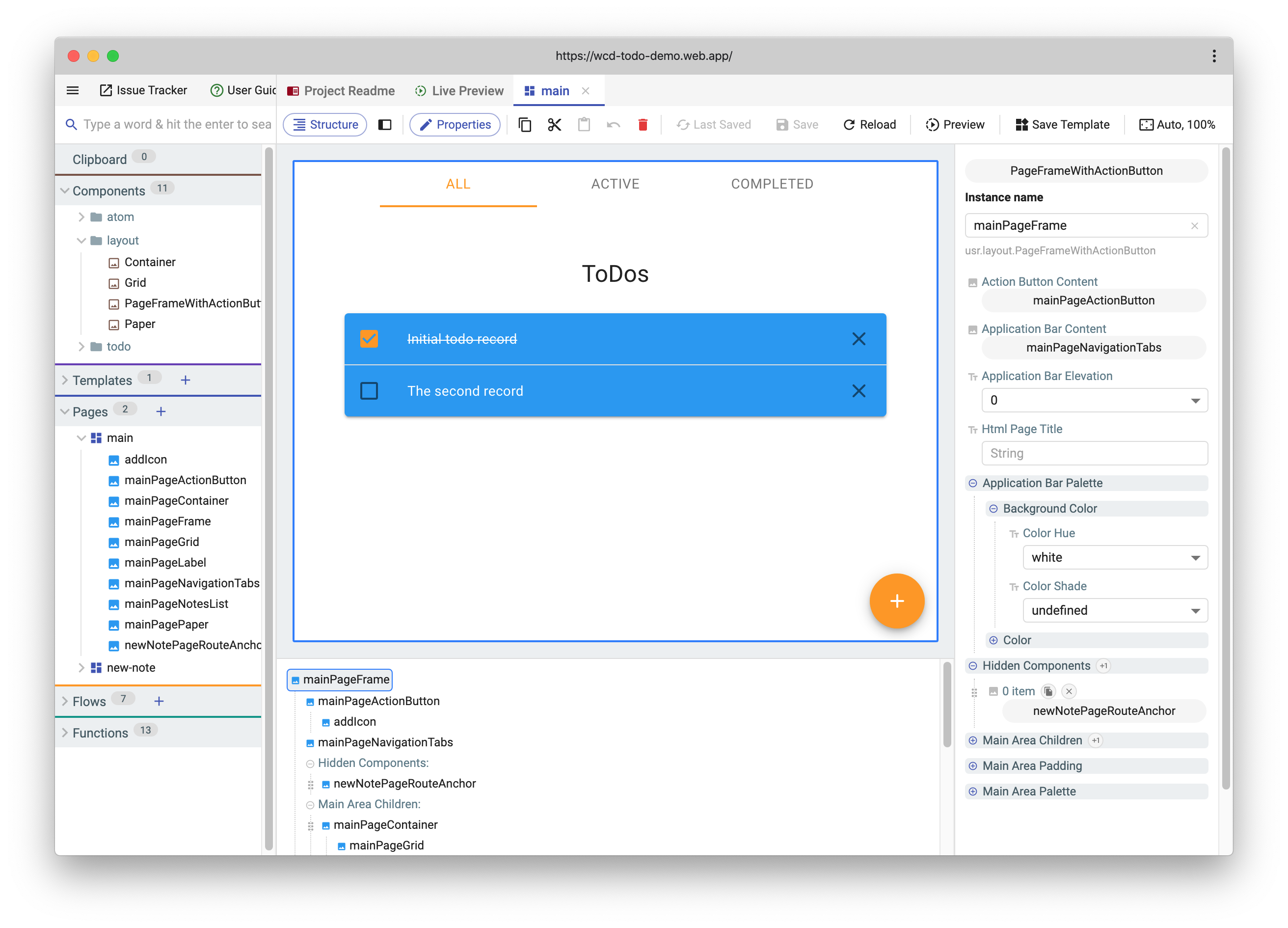
GitHub webcodesk/webcodesksrv Webcodesk Web App Builder for
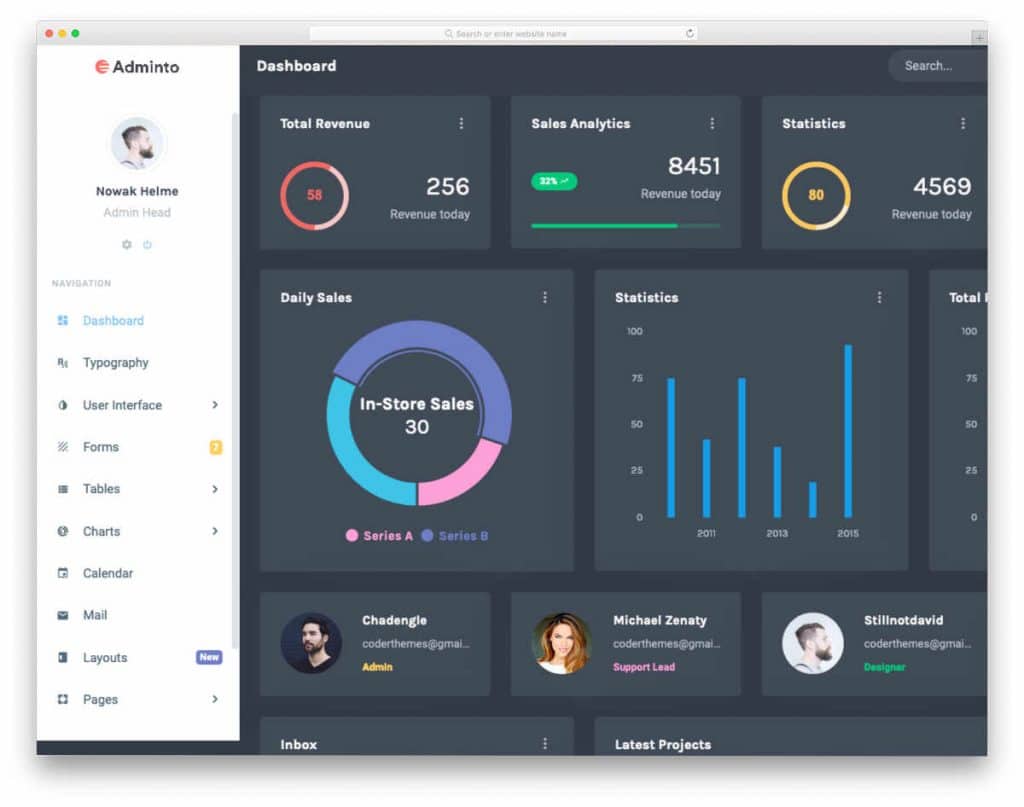
25 Engaging React Website Templates For Dynamic Websites
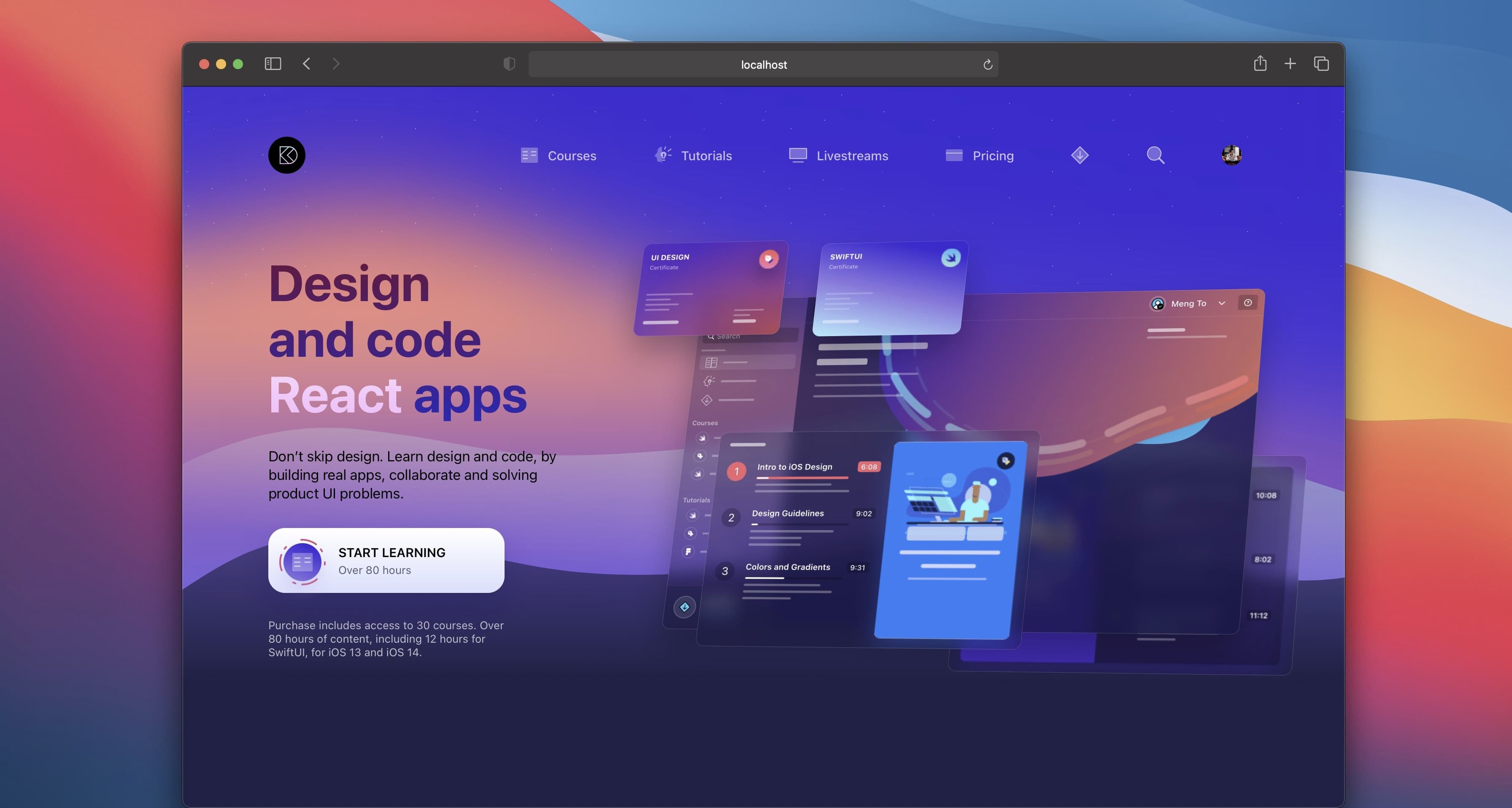
Build a web app with React Hooks Design+Code
Build A Modern Website With ReactJS React Website Tutorial YouTube
Drag and Drop React UI builder for Components and Websites
React website builder Quarkly
React website builder Quarkly
Website Builder Part 2 Navbar React + Tailwind YouTube
Build a responsive website in React using Styled Components
I Am Working On A React Native Cli Project With Typescript, And I Have Configured Webpack To Support Images And Pdf Assets For The Web Platform.
You Can Also Fork This.
This Makes It The Top Option For Developers Looking To.
This Architectural Pattern Enables Teams To Introduce Modern React.
Related Post: