Reactscripts Build
Reactscripts Build - The build is minified and. This documentation covers yarn 1 (classic). When you execute npm start here is the high. This package includes scripts and configuration used by create react app. They include scripts for babel, webpack,. This gives you full control over the build process but requires more. Let me know if you have any other questions. This creates an optimized build of your app in the build folder. When you generate the build folder with npm run build, that is what should be used in production, but somehow you have to actually serve it to a browser. For advanced scenarios or specific requirements, you can create a custom build setup using tools like webpack or parcel. Npm run build builds the app for production to the build folder. This documentation covers yarn 1 (classic). It correctly bundles react in production mode and optimizes the build for the best performance. For advanced scenarios or specific requirements, you can create a custom build setup using tools like webpack or parcel. If you have a react app. Here are a few things it does: This package includes scripts and configuration used by create react app. Inside the react scripts start command. This creates an optimized build of your app in the build folder. React scripts provides a collection of scripts that are used for initializing, developing, testing, and building a react application. Let me know if you have any other questions. This gives you full control over the build process but requires more. Inside the react scripts start command. When you execute npm start here is the high. The build is minified and. If you have a react app. This creates an optimized build of your app in the build folder. They include scripts for babel, webpack,. This gives you full control over the build process but requires more. Npm run build builds the app for production to the build folder. If you have a react app. It correctly bundles react in production mode and optimizes the build for the best performance. Npm run build builds the app for production to the build folder. This package includes scripts and configuration used by create react app. Inside the react scripts start command. Let me know if you have any other questions. Inside the react scripts start command. They include scripts for babel, webpack,. For production, use npm run build or yarn build. The build is minified and. It correctly bundles react in production mode and optimizes the build for the best performance. This creates an optimized build of your app in the build folder. The build is minified and. For production, use npm run build or yarn build. When you execute npm start here is the high. Please refer to its documentation: React scripts provides a collection of scripts that are used for initializing, developing, testing, and building a react application. This package includes scripts and configuration used by create react app. This gives you full control over the build process but requires more. If you have a react app. This package includes scripts and configuration used by create react app. When you generate the build folder with npm run build, that is what should be used in production, but somehow you have to actually serve it to a browser. Inside the react scripts start command. React scripts provides a collection of scripts that are used for initializing, developing, testing,. This package includes scripts and configuration used by create react app. React scripts provides a collection of scripts that are used for initializing, developing, testing, and building a react application. Mostly, it does the same step as a. This documentation covers yarn 1 (classic). Please refer to its documentation: They include scripts for babel, webpack,. The build is minified and. Please refer to its documentation: React scripts provides a collection of scripts that are used for initializing, developing, testing, and building a react application. It correctly bundles react in production mode and optimizes the build for the best performance. The build is minified and. For advanced scenarios or specific requirements, you can create a custom build setup using tools like webpack or parcel. This documentation covers yarn 1 (classic). It correctly bundles react in production mode and optimizes the build for the best performance. Mostly, it does the same step as a. This creates an optimized build of your app in the build folder. When you generate the build folder with npm run build, that is what should be used in production, but somehow you have to actually serve it to a browser. Npm run build builds the app for production to the build folder. Mostly, it does the same step as a. When you execute npm start here is the high. They include scripts for babel, webpack,. Let me know if you have any other questions. Please refer to its documentation: React scripts provides a collection of scripts that are used for initializing, developing, testing, and building a react application. Inside the react scripts start command. Here are a few things it does: This package includes scripts and configuration used by create react app. If you have a react app. For production, use npm run build or yarn build. For advanced scenarios or specific requirements, you can create a custom build setup using tools like webpack or parcel.GitHub Script for
The React Scripts Start Command CreateReactApp NPM scripts explained
reactscripts 2.0.0 yarn build no runtime chunk Toggen Technology Blog
Upgraded reactscripts v4 => v5, getting issue with build. · Issue
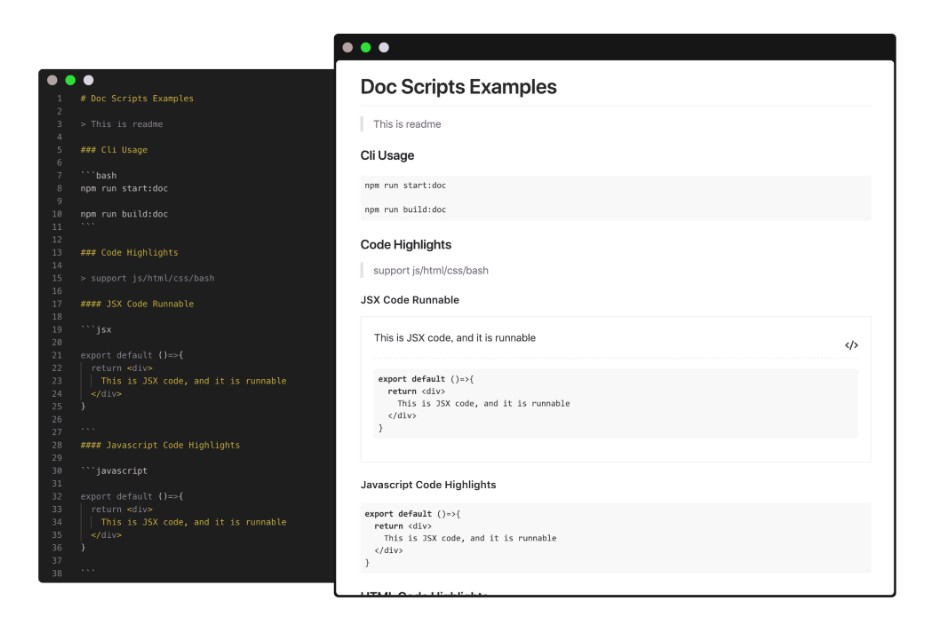
React Document Build Tool Scripts Like reactscripts of create react app
reactjs What exactly is the 'reactscripts start' command? Stack
reactjs "build" "reactscripts build && cp R ./build/* ../main
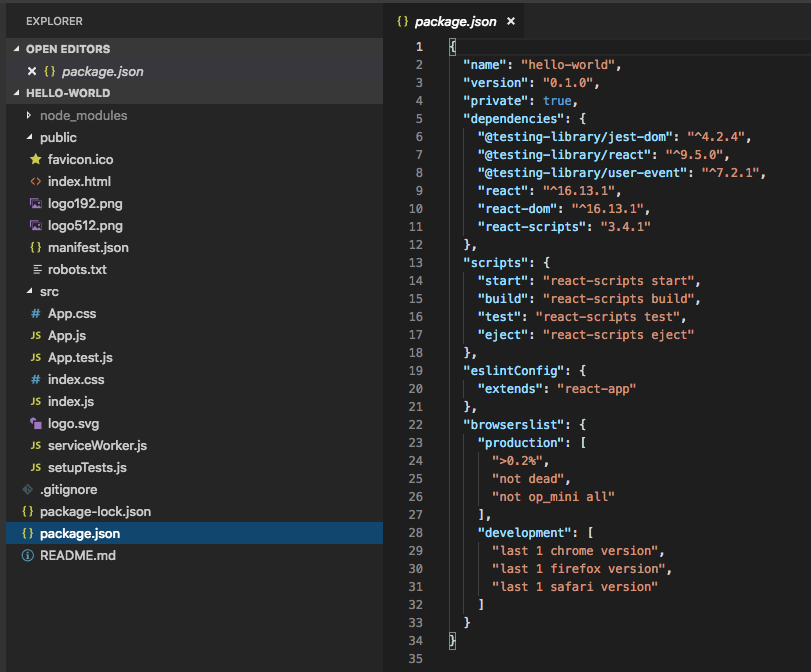
How Create React App help in creating a New React Applications?
React scripts build Telegraph
reactscripts build fails with a 'syntax error' in carousel.css · Issue
This Gives You Full Control Over The Build Process But Requires More.
The Build Is Minified And.
This Documentation Covers Yarn 1 (Classic).
It Correctly Bundles React In Production Mode And Optimizes The Build For The Best Performance.
Related Post: