Run Npm Run Build
Run Npm Run Build - It lets you perform any necessary building/prep tasks for your project, prior to it being used in. } };var img_p = document.getelementbyid('id_p'); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); There are some special life cycle scripts that happen only in certain situations. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });;(function(){ function inithandler(){ richdeveloperattributionstooltip.init(rd_single_ttip,3,false); Fill all the fields and click on create an account (you'd receive an email shortly after). You can create a package.json file by running npm init. Npm reads the dependencies specified in your package.json file. This command compiles your application’s code, optimizes it for performance, and. Fill all the fields and click on create an account (you'd receive an email shortly after). There are some special life cycle scripts that happen only in certain situations. When you run npm run build you create a build directory with a production build of your app. Npm run build prod is a powerful command that can be used to build a javascript application for production. First, you need to add a target to run npm install or npm ci. You can use incremental builds to run this task only once or when the package.json file changed. Npm run build does nothing unless you specify what build does in your package.json file. Those scrips are defined in scripts section` of your package.json file. You can create a package.json file by running npm init. This command compiles your application’s code, optimizes it for performance, and. It lets you perform any necessary building/prep tasks for your project, prior to it being used in. Npm reads the dependencies specified in your package.json file. You can create a package.json file by running npm init. After running the command above the next thing you can do to check the build. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. After running the command above the next thing you can do to check the build. Npm reads the dependencies specified in your package.json file. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. You can create a package.json file by running npm init. Npm run build prod is a powerful command that can be used to build a javascript application for production. Npm run build prod is a powerful command that can be used to build a javascript application for production. This command compiles your application’s code, optimizes it for performance, and. You are in the directory c:\users\ and trying to run npm run build there. Here’s an overview of the build process that npm can run: Fill all the fields and. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Npm run build prod is a powerful command that can be used to build a javascript application for production. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. Npm run build does nothing unless you specify what build does in your package.json file. It lets you perform any necessary building/prep tasks for your project, prior to it. First, you need to add a target to run npm install or npm ci. It lets you perform any necessary building/prep tasks for your project, prior to it being used in. There are some special life cycle scripts that happen only in certain situations. Npm reads the dependencies specified in your package.json file. You can use incremental builds to run. Npm run build prod is a powerful command that can be used to build a javascript application for production. You can create a package.json file by running npm init. Fill all the fields and click on create an account (you'd receive an email shortly after). You need to change your current directory with the cd command and then run npm. There are some special life cycle scripts that happen only in certain situations. Here’s an overview of the build process that npm can run: } };var img_p = document.getelementbyid('id_p'); After running the command above the next thing you can do to check the build. Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });;(function(){ function inithandler(){ richdeveloperattributionstooltip.init(rd_single_ttip,3,false); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });;(function(){ function inithandler(){ richdeveloperattributionstooltip.init(rd_single_ttip,3,false); When you run npm run build you create a build directory with a production build of your app. First, you need to add a target to run npm install or npm ci. 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. Npm run build does nothing unless you specify what build does in your package.json file. It lets you perform any necessary building/prep tasks for your project, prior to it being used in. } };var img_p = document.getelementbyid('id_p'); There are some special life cycle scripts that happen only in certain situations. After running the command above the next thing you can. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); } };var img_p = document.getelementbyid('id_p'); You can create a package.json file by running npm init. This command compiles your application’s code, optimizes it for performance, and. Npm run build prod is a powerful command that can be used to build a javascript application for production. You can create a package.json file by running npm init. Npm reads the dependencies specified in your package.json file. You need to change your current directory with the cd command and then run npm run build. Npm run build does nothing unless you specify what build does in your package.json file. Those scrips are defined in scripts section` of your package.json file. Img_p && img_p.addeventlistener('error', function() {fallbacktodefaultprofilepic(img_p) });;(function(){ function inithandler(){ richdeveloperattributionstooltip.init(rd_single_ttip,3,false); First, you need to add a target to run npm install or npm ci. You are in the directory c:\users\ and trying to run npm run build there. After running the command above the next thing you can do to check the build. Fill all the fields and click on create an account (you'd receive an email shortly after). } };var img_p = document.getelementbyid('id_p'); 今回は、普段何気なく実行しているnpm run buildについて、next.js 14での実際のビルド結果を見ながら解説します。 特に、vercelへのデプロイ前に確認すべきポイントを重. You can use incremental builds to run this task only once or when the package.json file changed. This command compiles your application’s code, optimizes it for performance, and. It lets you perform any necessary building/prep tasks for your project, prior to it being used in. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon);How to Run 'npm run build' on a Low Spec Server? In Plain English
npm run build 打包CSDN博客
How To Run Npm Project In Visual Studio Code Printable Forms Free Online
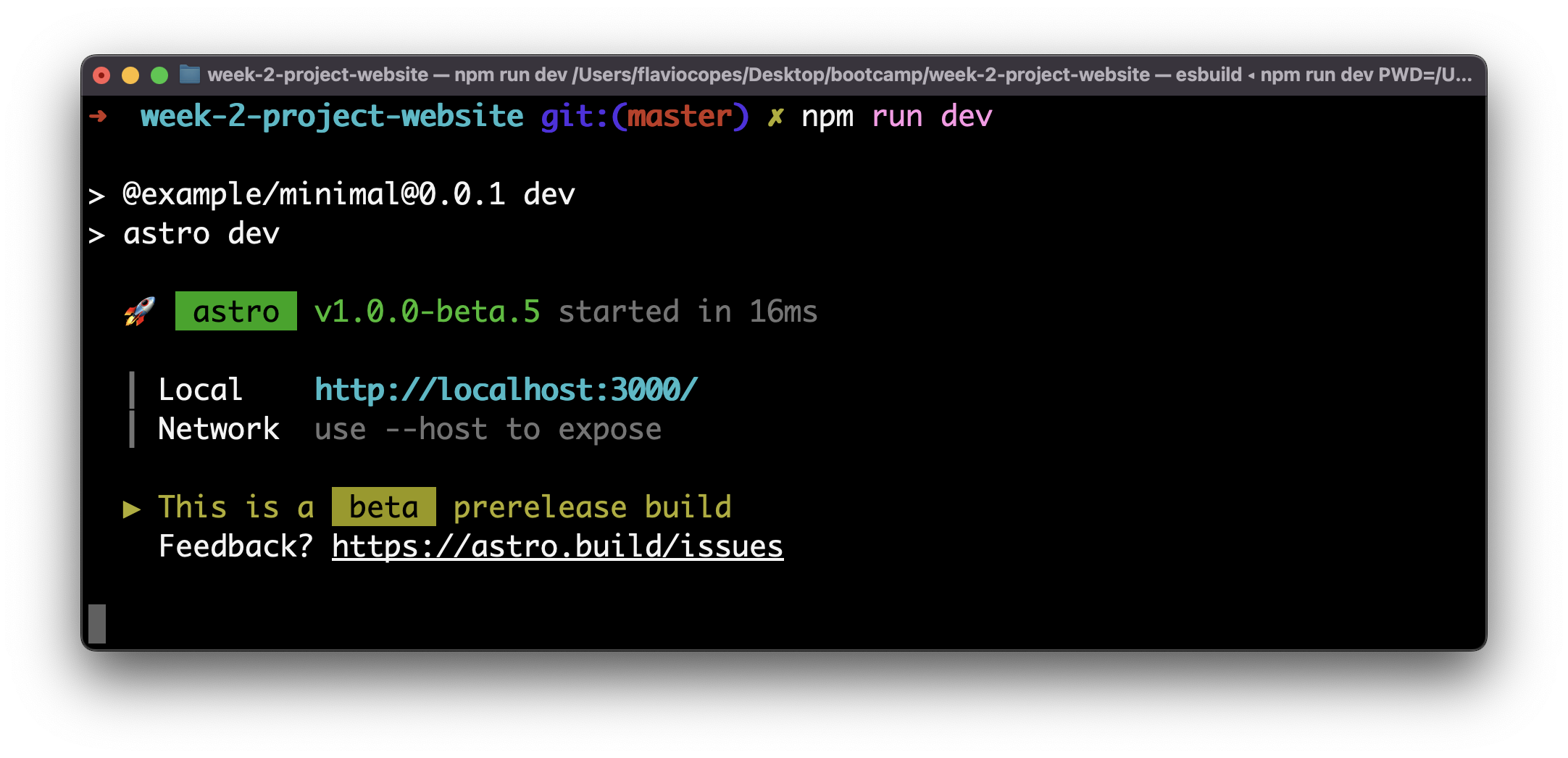
What’s the difference between npm run dev, npm run build and npm run
Create Apps with No Configuration React Blog
reactjs How to run the NPM RUN BUILD Stack Overflow
Npm Run Dev Vs Npm Run Build? The 13 Detailed Answer
reactjs How to run the NPM RUN BUILD Stack Overflow
3 most popular npm commands, npm install, npm build and npm start in
Introduction to Using NPM as a Build Tool by Nader Dabit JavaScript
Here’s An Overview Of The Build Process That Npm Can Run:
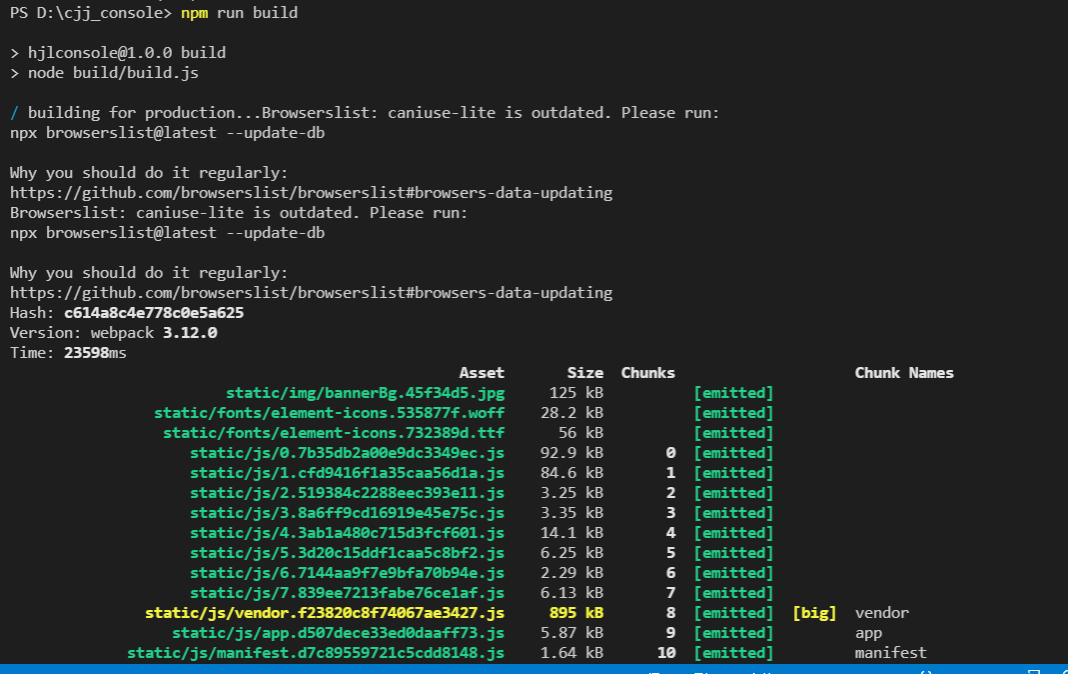
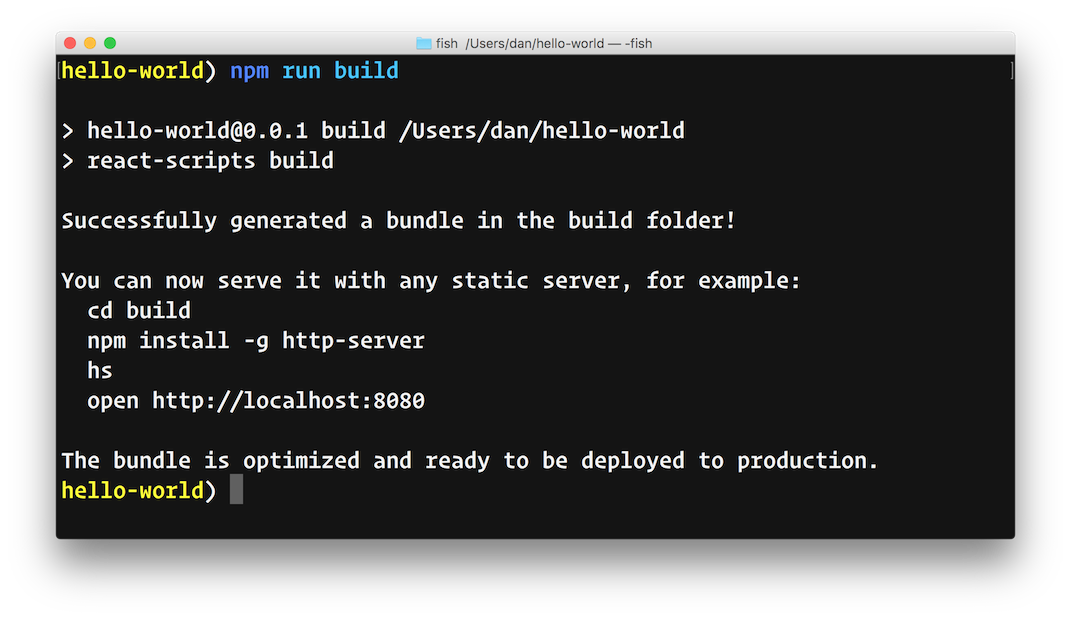
When You Run Npm Run Build You Create A Build Directory With A Production Build Of Your App.
There Are Some Special Life Cycle Scripts That Happen Only In Certain Situations.
Npm Run Build Prod Is A Powerful Command That Can Be Used To Build A Javascript Application For Production.
Related Post: