Shadcn Form Builder
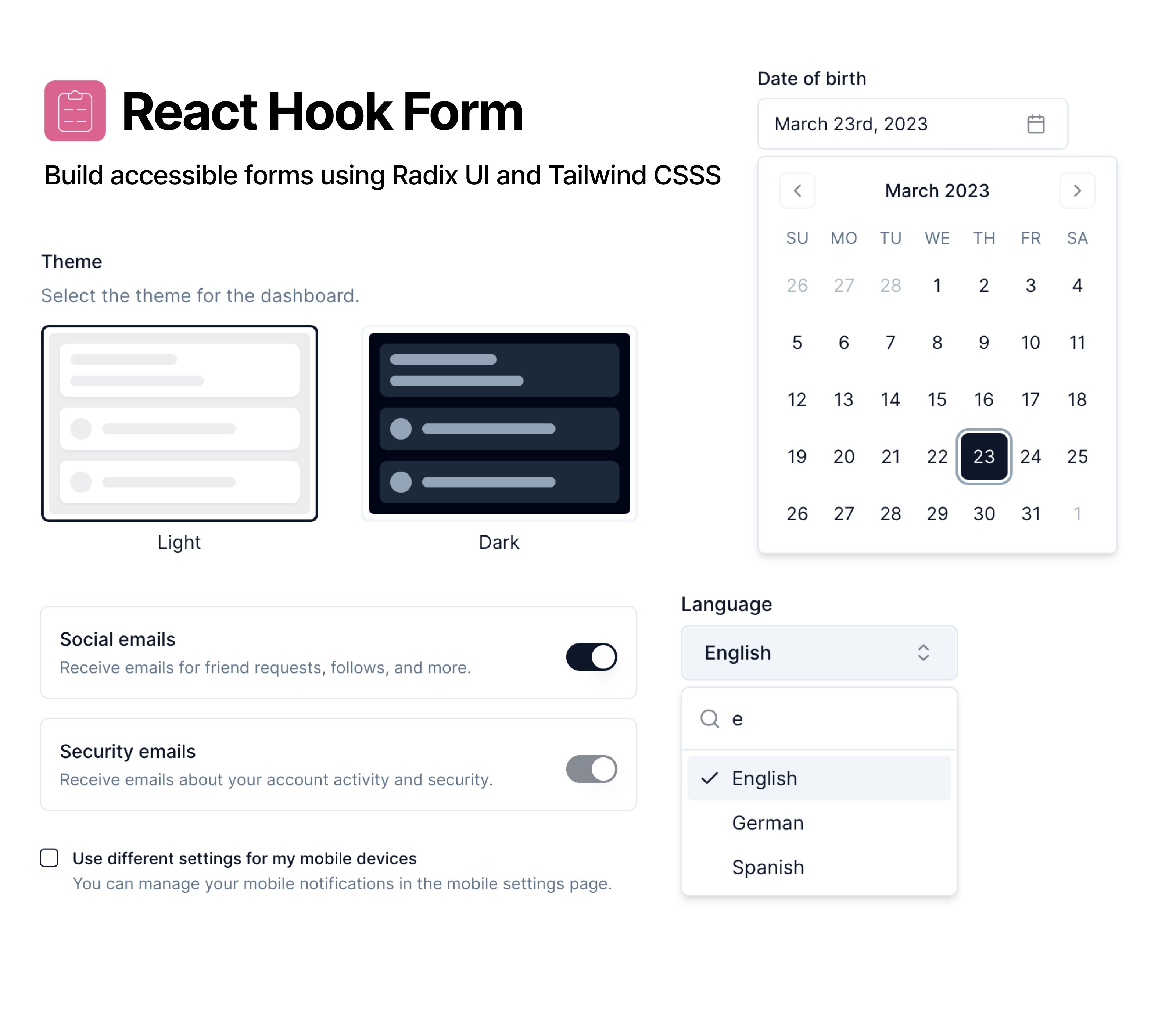
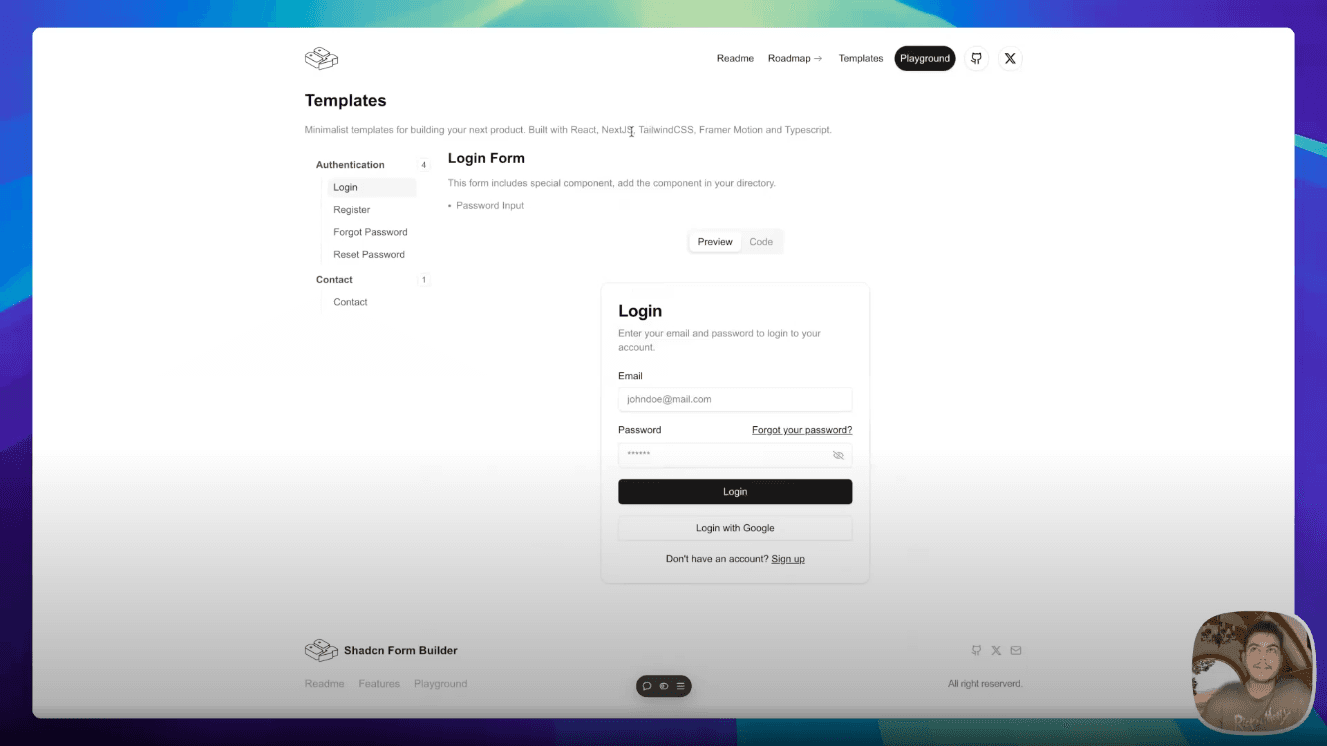
Shadcn Form Builder - Shadcn form builder is a powerful tool designed to streamline the creation of react hook form components. A powerful and flexible form generator that creates react forms from json structures using next.js, tailwind css, and shadcn/ui components. Check out the live demo here. Learn how to create forms with shadcn, react hook form, and zod using this project. It adds the following methods that provide the form with inputs and controls: With shadcn form builder, you can easily. Include validation, default values, and more advanced configurations. It supports various field types such as string, number, boolean, enum, date, and. After successfully installing shadcn, you can simply copy and paste the generated form components to get started. Formbuilder is a ui based codegen tool that helps you create beautiful and type safe forms with @shadcn/ui. It supports various field types such as string, number, boolean, enum, date, and. Enter your email and password to login to your account. Shadcn form builder allows you to quickly build and validate forms in react. It adds the following methods that provide the form with inputs and controls: Formbuilder is a ui based codegen tool that helps you create beautiful and type safe forms with @shadcn/ui. Include validation, default values, and more advanced configurations. Check out the live demo here. You can customize and copy your forms with just three steps: A powerful and flexible form generator that creates react forms from json structures using next.js, tailwind css, and shadcn/ui components. Learn how to create forms with shadcn, react hook form, and zod using this project. With shadcn form builder, users can easily generate custom form components. A powerful and flexible form generator that creates react forms from json structures using next.js, tailwind css, and shadcn/ui components. Shadcn form builder is a powerful tool designed to streamline the creation of react hook form components. Learn how to create forms with shadcn, react hook form, and zod. A powerful and flexible form generator that creates react forms from json structures using next.js, tailwind css, and shadcn/ui components. Built with react, next.js, and various other technologies,. After successfully installing shadcn, you can simply copy and paste the generated form components to get started. With shadcn form builder, you can easily. Quickly scaffold essential features like search, pagination, sorting,. After successfully installing shadcn, you can simply copy and paste the generated form components to get started. Dorf is a free, open source visual form builder for capturing feedback, leads, and opinions. Some components may have additional dependencies, so make. Enter your email and password to login to your account. With just a few clicks, your form could be ready. Shadcn form builder is a powerful tool designed to streamline the creation of react hook form components. Some components may have additional dependencies, so make. Enter your email and password to login to your account. Dorf is a free, open source visual form builder for capturing feedback, leads, and opinions. The goal is to build the ultimate form builder with. Enter your email and password to login to your account. A powerful and flexible form generator that creates react forms from json structures using next.js, tailwind css, and shadcn/ui components. Learn how to create forms with shadcn, react hook form, and zod using this project. Shadcn form builder is a powerful tool designed to streamline the creation of react hook. The shadcn::formbuilder is a custom form builder that extends the formbuilder class. You can customize and copy your forms with just three steps: Some components may have additional dependencies, so make. This form includes special component, add the component in your directory. Formbuilder is a ui based codegen tool that helps you create beautiful and type safe forms with @shadcn/ui. With shadcn form builder, users can easily generate custom form components. Include validation, default values, and more advanced configurations. With seamless integration of shadcn form builder , you can customize forms effortlessly and have. Building a custom form builder in rails gives you the flexibility to define your own form fields' html and to manipulate form fields based on certain. To use these methods which. With shadcn form builder, you can easily. You can customize and copy your forms with just three steps: Quickly scaffold essential features like search, pagination, sorting, create, edit, and delete. It supports various field types such as string, number, boolean, enum, date, and. With just a few clicks, your form could be ready to go! Quickly scaffold essential features like search, pagination, sorting, create, edit, and delete. A powerful and flexible form generator that creates react forms from json structures using next.js, tailwind css, and shadcn/ui components. Include validation, default values, and more advanced configurations. This form includes special component, add the component. With seamless integration of shadcn form builder , you can customize forms effortlessly and have. Formbuilder is a ui based codegen tool that helps you create beautiful and type safe forms with @shadcn/ui. It adds the following methods that provide the form with inputs and controls: Enter your email and password to login to your account. With shadcn form builder,. Quickly scaffold essential features like search, pagination, sorting, create, edit, and delete. You can customize and copy your forms with just three steps: With just a few clicks, your form could be ready to go! With shadcn form builder, you can easily. Shadcn form builder is a versatile tool designed to simplify the process of creating react hook form components based on user descriptions. It adds the following methods that provide the form with inputs and controls: Learn how to create forms with shadcn, react hook form, and zod using this project. After successfully installing shadcn, you can simply copy and paste the generated form components to get started. With seamless integration of shadcn form builder , you can customize forms effortlessly and have. Shadcn form builder allows you to quickly build and validate forms in react. It supports various field types such as string, number, boolean, enum, date, and. The source code is available on github. Enter your email and password to login to your account. To use these methods which. Some components may have additional dependencies, so make. Building a custom form builder in rails gives you the flexibility to define your own form fields' html and to manipulate form fields based on certain conditions (like the presence.Shadcn Form Builder GPTs features and functions, examples and prompts
Build a Form with Validation using Shadcn/ui Step by Step YouTube
How to Use Shadcn/UI Form Components with Next.js & React.js (Copy
Automatic Form Builder Based On Shadcn UI AutoForm Reactscript
Create a beautiful Next.js dashboard in seconds with createshadcn
Shadcn/ui Design System Figma Community, 56 OFF
GitHub AlandSleman/FormBuilder UI based codegen tool to easily
Secrets to Stunning and Accessible Form Design with Shadcn/UI YouTube
Shadcn Form Builder
a simple and minimalistic form builder UI A shadcn/ui and v0
Create Complete Form Code, Fully Integrated With Your Chosen Fields.
Include Validation, Default Values, And More Advanced Configurations.
A Powerful And Flexible Form Generator That Creates React Forms From Json Structures Using Next.js, Tailwind Css, And Shadcn/Ui Components.
The Shadcn::formbuilder Is A Custom Form Builder That Extends The Formbuilder Class.
Related Post: