Tsup Build D Ts
Tsup Build D Ts - First, we need to create src folder. However, dts option throws many errors. Start using tsup in your project by running `npm i tsup`. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. Declaration files didn't need to be bundled. In later tutorials, i will explain how we can. Bundle your typescript library with no config, powered by esbuild. Tsup uses esbuild to compile typescript/esnext code to. Configure your tsconfig.json file with specific options. To get it working properly we would need to configure it a bit. We will use tsup to. For a js/ts library you would need a transpiler/bundler, a module strategy, a published version of your lib, and optionally a demonstration app. It is nothing when you deploy for the browser. To get it working properly we would need to configure it a bit. They are just an annotations for type hinting in development environment. We’ve seen how to build a typescript express app with tsup, and how it can cover both of our development and production needs. In this post, i wrote 2 simple functions. Bundle your typescript library with no config, powered by esbuild. First, we need to create src folder. Configure your tsconfig.json file with specific options. Configure your tsconfig.json file with specific options. It is nothing when you deploy for the browser. We will use tsup to. However, dts option throws many errors. In this post, i wrote 2 simple functions. In later tutorials, i will explain how we can. Learn how to create an npm package with tsup for node.js with esm, cjs and, types support. Start using tsup in your project by running `npm i tsup`. Log in to your npmjs.com account using the npm cli. We need to create a tsup.config.ts. Most packages now have two `build` commands, `build:ts` and `build:types`. In later tutorials, i will explain how we can. Tsup uses esbuild to compile typescript/esnext code to. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. You can check more details here. You can check more details here. I am creating a build with tsup. Configure your tsconfig.json file with specific options. We’ve seen how to build a typescript express app with tsup, and how it can cover both of our development and production needs. We need to create a tsup.config.ts. We’ve seen how to build a typescript express app with tsup, and how it can cover both of our development and production needs. We need to create a tsup.config.ts. Most packages now have two `build` commands, `build:ts` and `build:types`. In this part, we will need to write code to provide the functionality we want to have in a package. I. Configure your tsconfig.json file with specific options. Tsup is a great build tool and enables one to get really far with minimal config , they also are the only build tool with seamless d.tsgeneration with other tool asking you to use tsc. Tsup uses esbuild to compile typescript/esnext code to. Anything that's supported by node.js natively, namely.js,.json,.mjs. First, we need. The.d.ts files are considered references the compiler will. Then we can start coding. Anything that's supported by node.js natively, namely.js,.json,.mjs. They are just an annotations for type hinting in development environment. Bundle your typescript library with no config, powered by esbuild. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. To get it working properly we would need to configure it a bit. Then we can start coding. Most packages now have two `build` commands, `build:ts` and `build:types`. We need to create a tsup.config.ts. They are just an annotations for type hinting in development environment. And i also see that in the official tsup documentation it says that typescript declarations generated by any. Tsup is a great build tool and enables one to get really far with minimal config , they also are the only build tool with seamless d.tsgeneration with other tool asking. Configure your tsconfig.json file with specific options. In this part, we will need to write code to provide the functionality we want to have in a package. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. Anything that's supported by node.js natively, namely.js,.json,.mjs. First, we need to create src folder. Tsup uses esbuild to compile typescript/esnext code to. Start using tsup in your project by running `npm i tsup`. In this article, you will learn how to create an npm package. And i also see that in the official tsup documentation it says that typescript declarations generated by any. For a js/ts library you would need a transpiler/bundler, a module strategy, a published version of your lib, and optionally a demonstration app. In later tutorials, i will explain how we can. In this post, i wrote 2 simple functions. We’ve seen how to build a typescript express app with tsup, and how it can cover both of our development and production needs. Bundle your typescript library with no config, powered by esbuild. The.d.ts files are considered references the compiler will. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. Install the tsup library for bundling typescript projects. It is nothing when you deploy for the browser. They are just an annotations for type hinting in development environment. Tsup is a great build tool and enables one to get really far with minimal config , they also are the only build tool with seamless d.tsgeneration with other tool asking you to use tsc. In this part, we will need to write code to provide the functionality we want to have in a package.Build Better and Faster Bundles with TypeScript and Express using tsup
Design System and its code source migration a brief logbook Labcodes
tsc correctly raises TS errors tsup builds and ignores errors · Issue
tsup build failed with flag dts · Issue 599 · egoist/tsup · GitHub
tsupdtstest StackBlitz
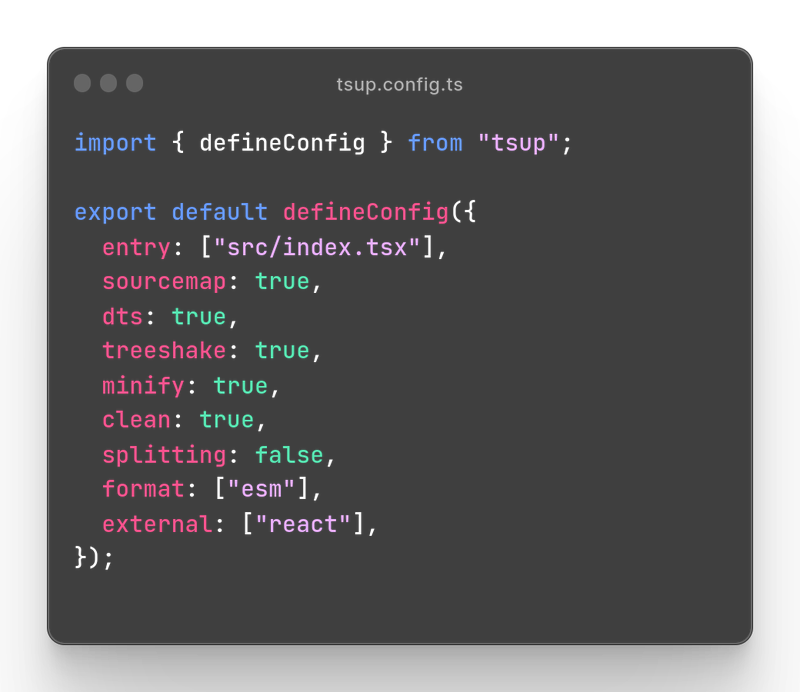
tsuplibrarytemplate/tsup.config.ts at main · orabazu/tsuplibrary
Why Tsup Beats Nodemon and TsNode for Path Alias in TypeScript +return
Build Better and Faster Bundles with TypeScript and Express using tsup
build error when using dts option · Issue 611 · egoist/tsup · GitHub
Project setup with tsup Build & Release NPM package Part 2 YouTube
First, We Need To Create Src Folder.
In This Post, I Wrote.
I Am Creating A Build With Tsup.
To Get It Working Properly We Would Need To Configure It A Bit.
Related Post: