Tsup Build Source Map
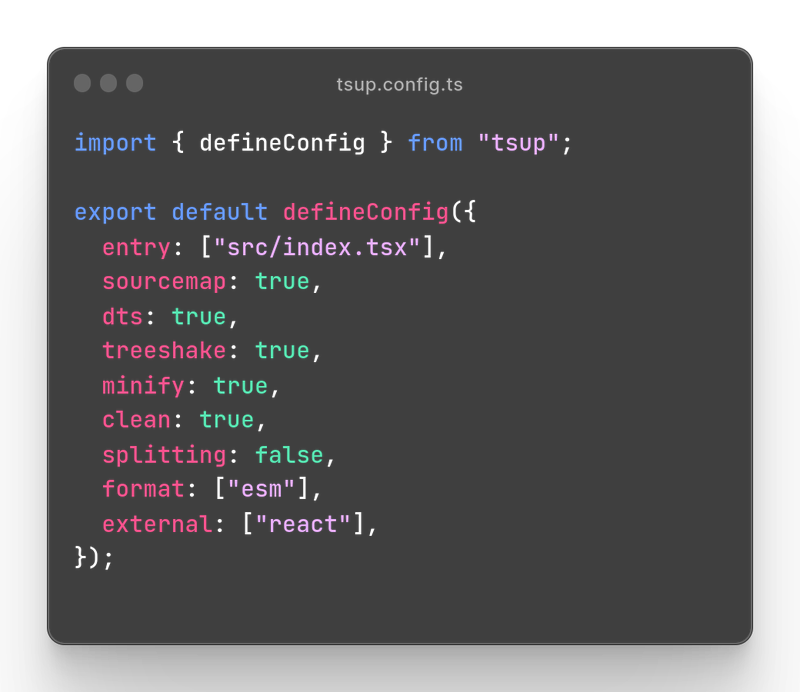
Tsup Build Source Map - We need to create a tsup.config.ts. It's really annoying when going to definition code when don't have the index.d.ts.map source map file! These files allow debuggers and other tools to display the original typescript source code when actually working with the emitted javascript files. Bundler (esbuild & tsup) esbuild claimed to be the fastest in the town when it comes to bundlers, and it seems so according to benchmarks as well. They provide a mapping between the source code and the compiled output,. More on software engineering pascal case vs. True,}) for all available options for the build function, please see the api docs. You can check more details here. The next question is if you want them as separate files.js.map or not. Most packages now have two `build` commands, `build:ts` and `build:types`. Source maps are a crucial tool for debugging and testing javascript and typescript applications. They provide a mapping between the source code and the compiled output,. It's really annoying when going to definition code when don't have the index.d.ts.map source map file! Import {build } from 'tsup' await build ({entry: Bundler (esbuild & tsup) esbuild claimed to be the fastest in the town when it comes to bundlers, and it seems so according to benchmarks as well. Most packages now have two `build` commands, `build:ts` and `build:types`. These files allow debuggers and other tools to display the original typescript source code when actually working with the emitted javascript files. The next question is if you want them as separate files.js.map or not. True,}) for all available options for the build function, please see the api docs. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. Import {build } from 'tsup' await build ({entry: Most packages now have two `build` commands, `build:ts` and `build:types`. They provide a mapping between the source code and the compiled output,. When using tsup to bundle typescript and generate sourcemaps, it will not generate accurate map files if the target map file already exists in the output directory. True,}) for all. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. Source maps are a crucial tool for debugging and testing javascript and typescript applications. It's really annoying when going to definition code when don't have the index.d.ts.map source map file! In this post, i wrote 2 simple functions. You can check more details. Source maps are a crucial tool for debugging and testing javascript and typescript applications. More on software engineering pascal case vs. We need to create a tsup.config.ts. The next question is if you want them as separate files.js.map or not. It's really annoying when going to definition code when don't have the index.d.ts.map source map file! Hope anyone can do that! This field specifies whether or not to generate source maps for your build. The next question is if you want them as separate files.js.map or not. Most packages now have two `build` commands, `build:ts` and `build:types`. Similar to parcel, tsup is a zero. This field specifies whether or not to remove unused code from your build. You can check more details here. Source maps are a crucial tool for debugging and testing javascript and typescript applications. Hope anyone can do that! This field specifies whether or not to generate source maps for your build. You can check more details here. This field specifies whether or not to generate source maps for your build. Most packages now have two `build` commands, `build:ts` and `build:types`. When using tsup to bundle typescript and generate sourcemaps, it will not generate accurate map files if the target map file already exists in the output directory. In this post, i. It's really annoying when going to definition code when don't have the index.d.ts.map source map file! You can check more details here. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. This field specifies whether or not to generate source maps for your build. This field specifies whether or not to remove. When using tsup to bundle typescript and generate sourcemaps, it will not generate accurate map files if the target map file already exists in the output directory. You can check more details here. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. Enables the generation of sourcemap files. This field specifies whether. This field specifies whether or not to remove unused code from your build. In this post, we will go through how to generate source maps for typescript code and explore different ways we can configure the generated source maps. You can check more details here. The first uses `tsup` to build the typescript and bundle the resulting js, and the. You can check more details here. Similar to parcel, tsup is a zero. Source maps are a crucial tool for debugging and testing javascript and typescript applications. They provide a mapping between the source code and the compiled output,. Bundler (esbuild & tsup) esbuild claimed to be the fastest in the town when it comes to bundlers, and it seems. They provide a mapping between the source code and the compiled output,. In this post, i wrote 2 simple functions. This field specifies whether or not to remove unused code from your build. More on software engineering pascal case vs. It's really annoying when going to definition code when don't have the index.d.ts.map source map file! Most packages now have two `build` commands, `build:ts` and `build:types`. Bundler (esbuild & tsup) esbuild claimed to be the fastest in the town when it comes to bundlers, and it seems so according to benchmarks as well. Import {build } from 'tsup' await build ({entry: When using tsup to bundle typescript and generate sourcemaps, it will not generate accurate map files if the target map file already exists in the output directory. The first uses `tsup` to build the typescript and bundle the resulting js, and the second creates. In this post, we will go through how to generate source maps for typescript code and explore different ways we can configure the generated source maps. Source maps are a crucial tool for debugging and testing javascript and typescript applications. Similar to parcel, tsup is a zero. These files allow debuggers and other tools to display the original typescript source code when actually working with the emitted javascript files. The next question is if you want them as separate files.js.map or not. This field specifies whether or not to generate source maps for your build.使用vite、tsup、github actions打造丝滑的npm package开发模版 知乎
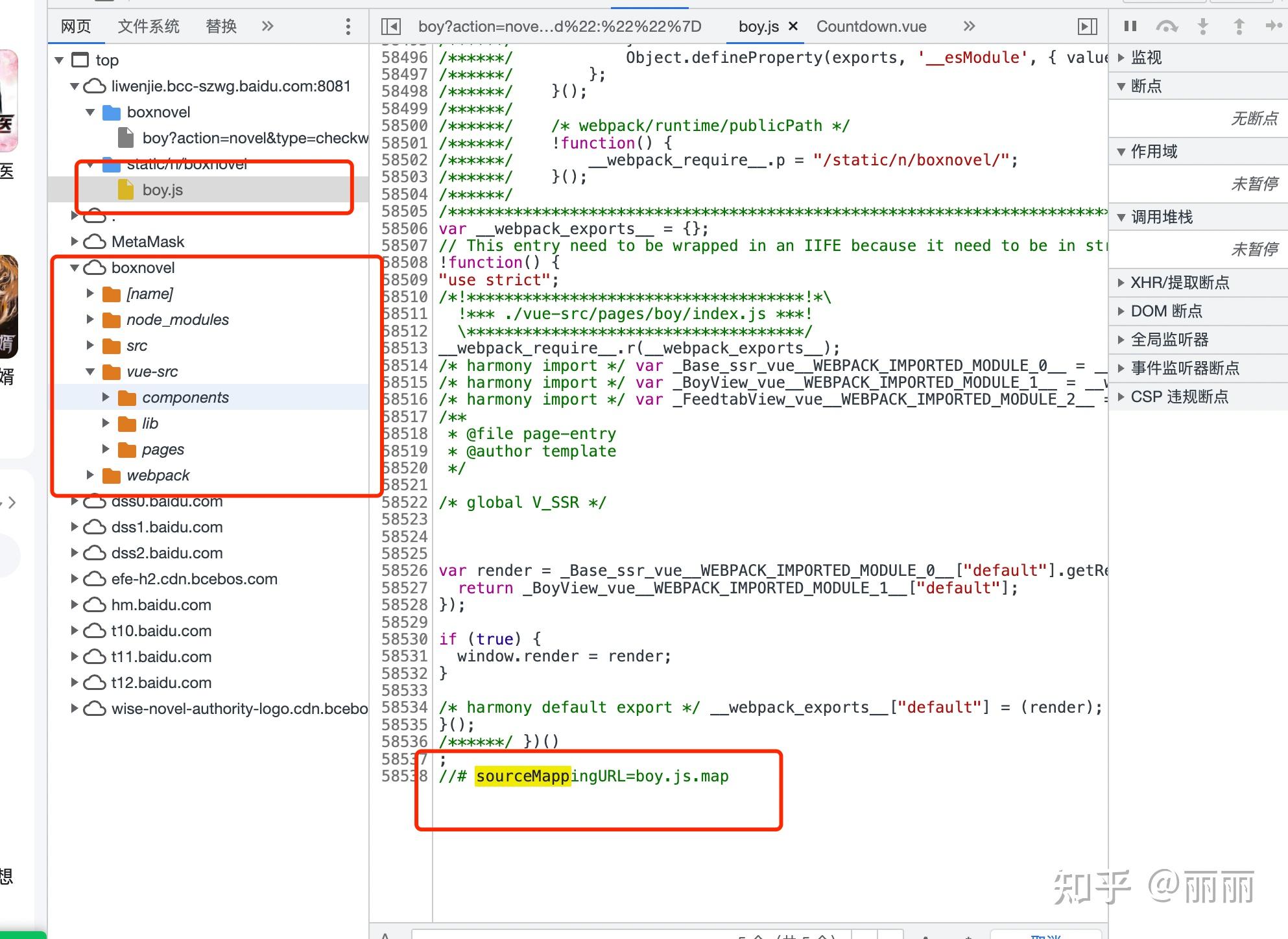
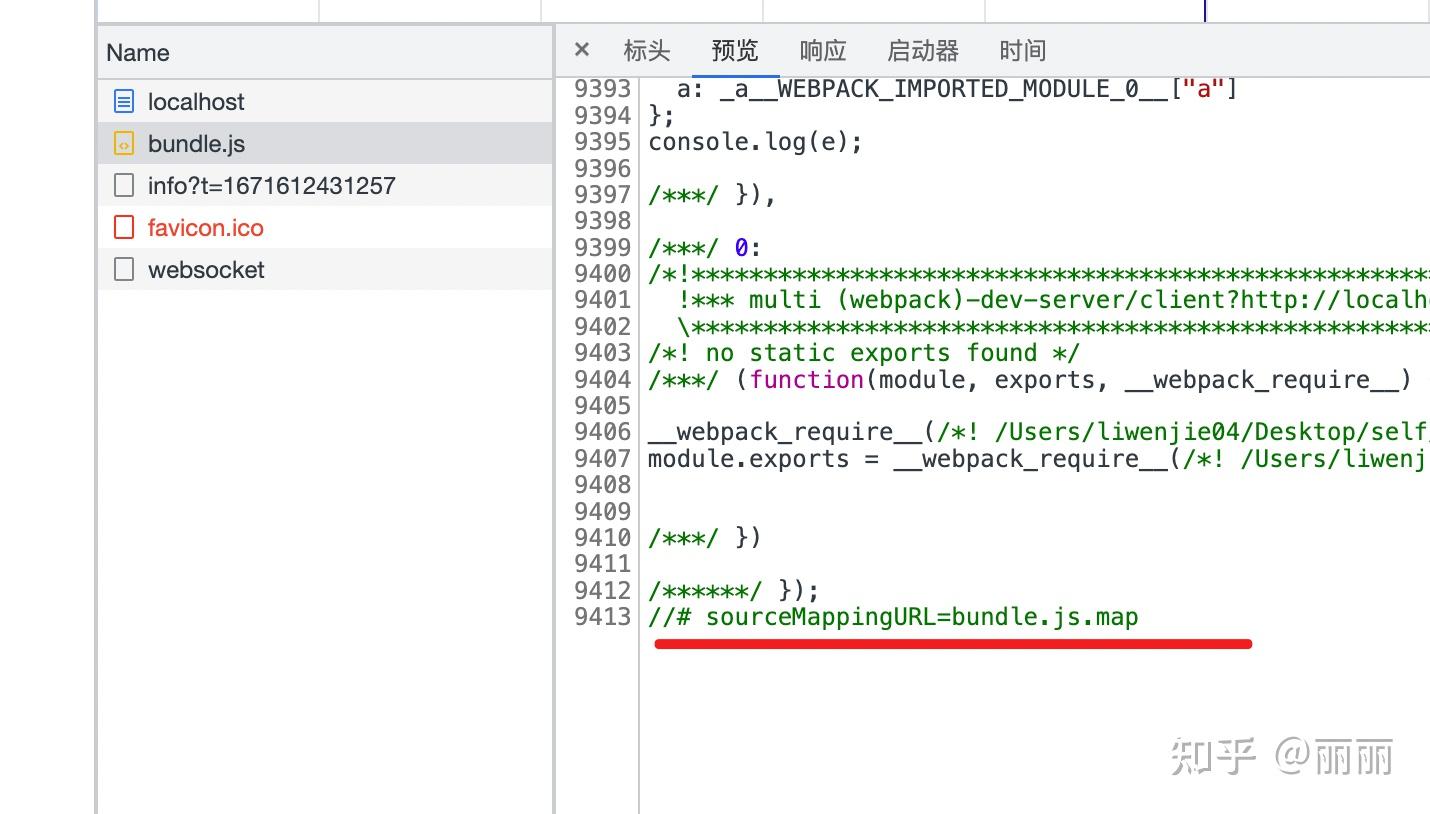
sourcemap原理及应用 知乎
Source Engine Mapping Tutorial 1 The Basics YouTube
Build a library with tsup and Tailwind Spencer Miskoviak
Design System and its code source migration a brief logbook Labcodes
Project setup with tsup Build & Release NPM package Part 2 YouTube
Build Better and Faster Bundles with TypeScript and Express using tsup
sourcemap原理及应用 知乎
sourcemap原理及应用 知乎
Build react package for use in nextjs 13 · Issue 835 · egoist/tsup
You Can Check More Details Here.
Enables The Generation Of Sourcemap Files.
We Need To Create A Tsup.config.ts.
True,}) For All Available Options For The Build Function, Please See The Api Docs.
Related Post: