Use React To Build Npxgraph Like Graph
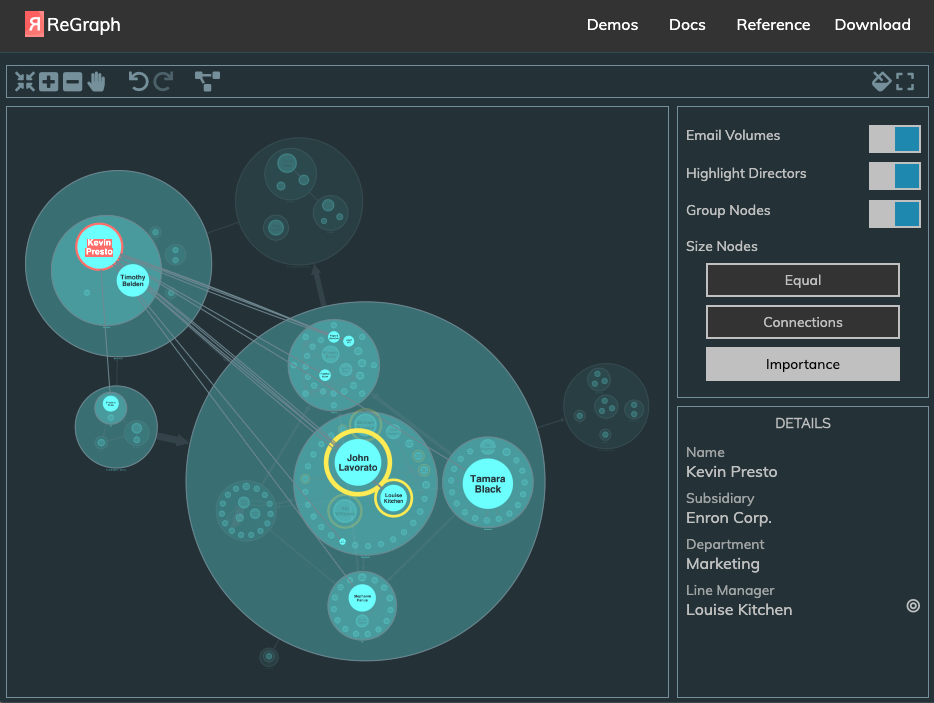
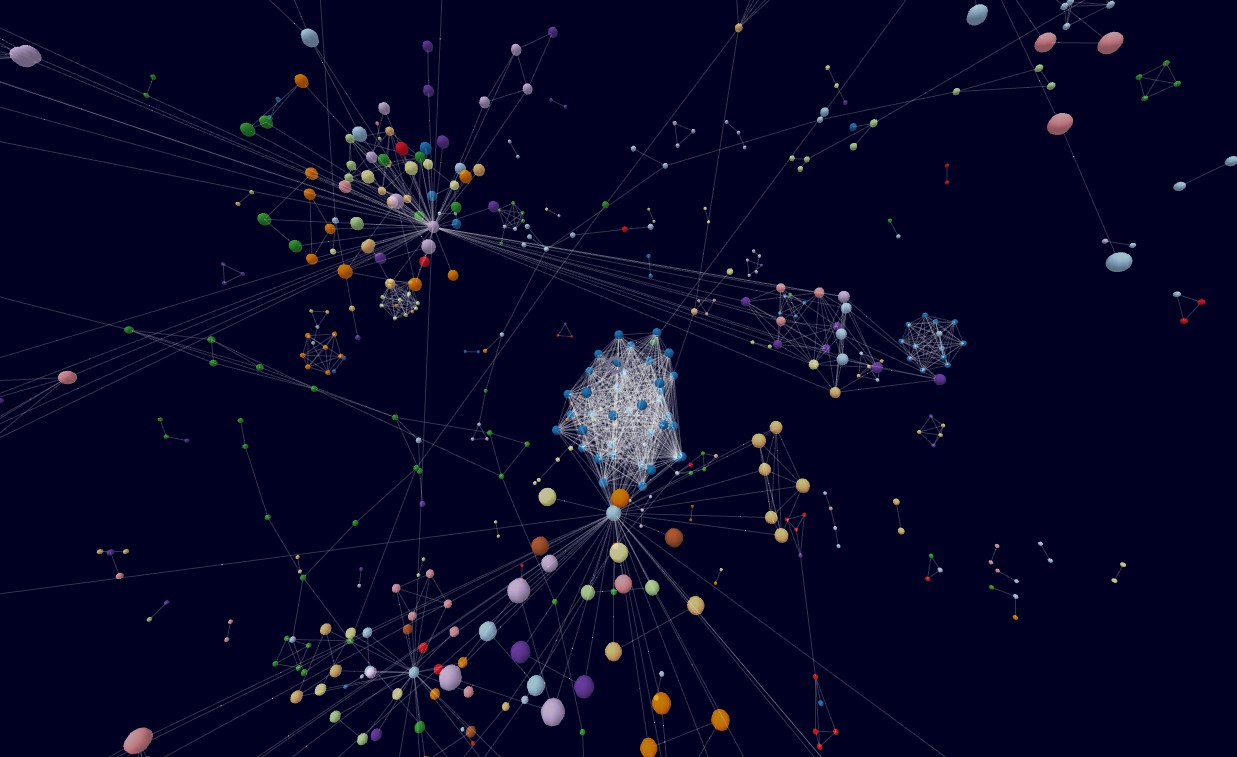
Use React To Build Npxgraph Like Graph - In this tutorial, we’ll show you how to use nivo, a data visualization library for react, by building a few charts and implementing them in a react app. You could integrate it using iframe. We took a radical approach when we built our react graph visualization toolkit, regraph. There is a wrapper that makes chart.js easy to use in react: Our focus in this article will be on harnessing the capabilities of chart.js to create and tailor bar and line graphs within a react application. Grafana can be a great tool for visualizing graphs into your app. A graph as the datamodel like: I did start building something like that. For a basic version of this you'll need only a few parts: There are 2 other projects in the. Id, position, size, type, data, edgeconfiguration edges:. A graph as the datamodel like: In this tutorial, we’ll show you how to use nivo, a data visualization library for react, by building a few charts and implementing them in a react app. Start using reagraph in your project by running `npm i reagraph`. You could integrate it using iframe. Chart.js is a very popular library for creating javascript charts. In this tutorial, we will create three charts that show the. For a basic version of this you'll need only a few parts: This guide gives you clear steps to make the process easy and simple. We took a radical approach when we built our react graph visualization toolkit, regraph. Our focus in this article will be on harnessing the capabilities of chart.js to create and tailor bar and line graphs within a react application. Webgl network graphs for react. For a basic version of this you'll need only a few parts: Start using reagraph in your project by running `npm i reagraph`. There is a wrapper that makes chart.js. In this tutorial, we’ll show you how to use nivo, a data visualization library for react, by building a few charts and implementing them in a react app. There is a wrapper that makes chart.js easy to use in react: In this tutorial, we will create three charts that show the. We took a radical approach when we built our. In this tutorial, we will create three charts that show the. A graph as the datamodel like: You could integrate it using iframe. This guide gives you clear steps to make the process easy and simple. Start using reagraph in your project by running `npm i reagraph`. Chart.js is a very popular library for creating javascript charts. A graph as the datamodel like: Grafana can be a great tool for visualizing graphs into your app. I did start building something like that. In this tutorial, we will create three charts that show the. This guide gives you clear steps to make the process easy and simple. There are 2 other projects in the. Id, position, size, type, data, edgeconfiguration edges:. In this tutorial, we’ll show you how to use nivo, a data visualization library for react, by building a few charts and implementing them in a react app. We took a radical approach. Id, position, size, type, data, edgeconfiguration edges:. Chart.js is a very popular library for creating javascript charts. This guide gives you clear steps to make the process easy and simple. There is a wrapper that makes chart.js easy to use in react: In this tutorial, we’ll show you how to use nivo, a data visualization library for react, by building. There are 2 other projects in the. I did start building something like that. A graph as the datamodel like: Grafana can be a great tool for visualizing graphs into your app. This guide gives you clear steps to make the process easy and simple. We took a radical approach when we built our react graph visualization toolkit, regraph. Our focus in this article will be on harnessing the capabilities of chart.js to create and tailor bar and line graphs within a react application. I did start building something like that. Grafana can be a great tool for visualizing graphs into your app. In this. We took a radical approach when we built our react graph visualization toolkit, regraph. A graph as the datamodel like: Grafana can be a great tool for visualizing graphs into your app. For a basic version of this you'll need only a few parts: Start using reagraph in your project by running `npm i reagraph`. You could integrate it using iframe. For a basic version of this you'll need only a few parts: Chart.js is a very popular library for creating javascript charts. I did start building something like that. Webgl network graphs for react. Id, position, size, type, data, edgeconfiguration edges:. Our focus in this article will be on harnessing the capabilities of chart.js to create and tailor bar and line graphs within a react application. There are 2 other projects in the. Grafana can be a great tool for visualizing graphs into your app. A graph as the datamodel like: There is a wrapper that makes chart.js easy to use in react: We took a radical approach when we built our react graph visualization toolkit, regraph.ReGraph V1.0 Graph Visualization For React Developers
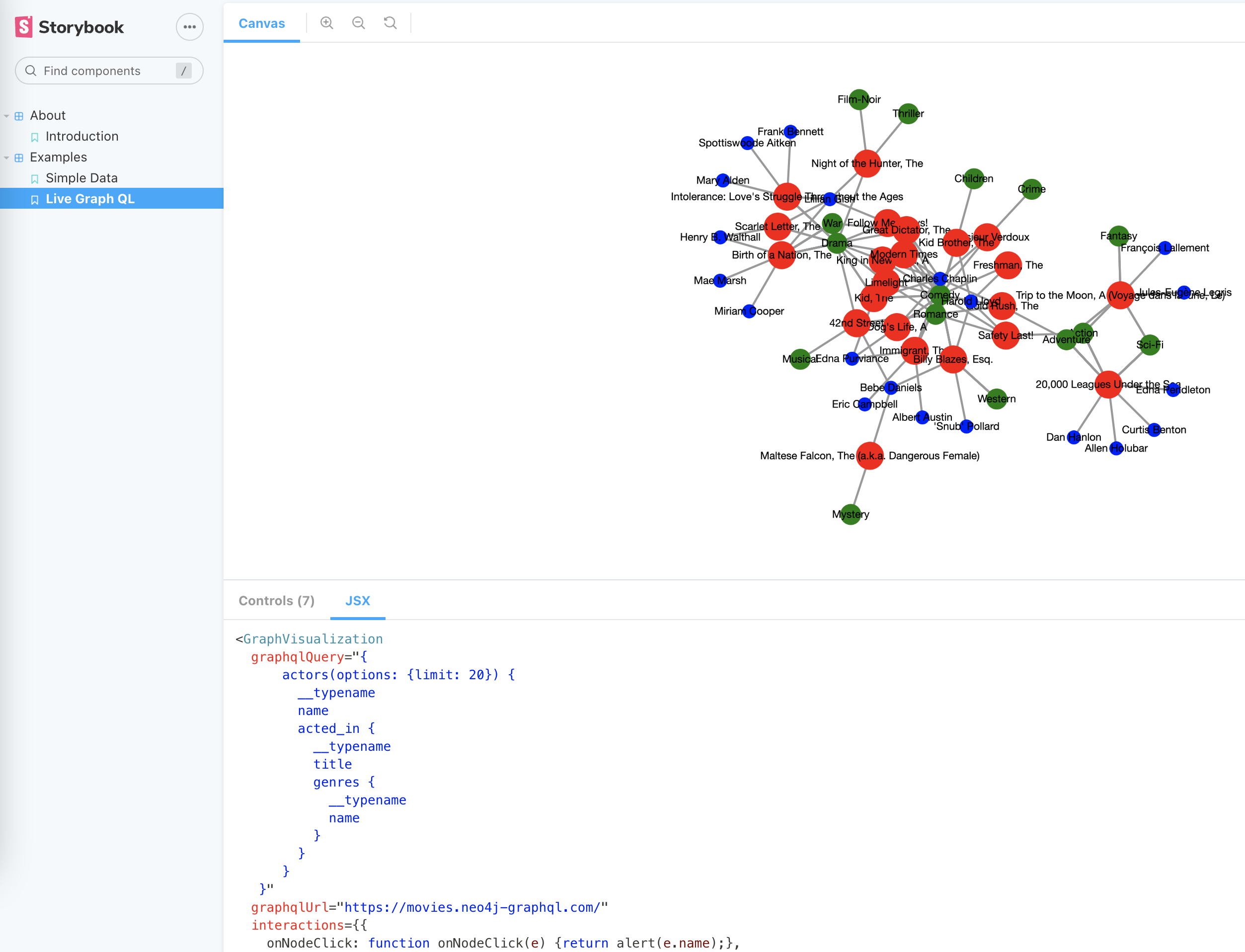
Graph Data Visualization With GraphQL & reactforcegraph William Lyon
npm
reactrelationgraph npm
Graph Data Visualization With GraphQL & reactforcegraph William Lyon
ReactJS Graph Visualization stepbystep Guide to reactvis
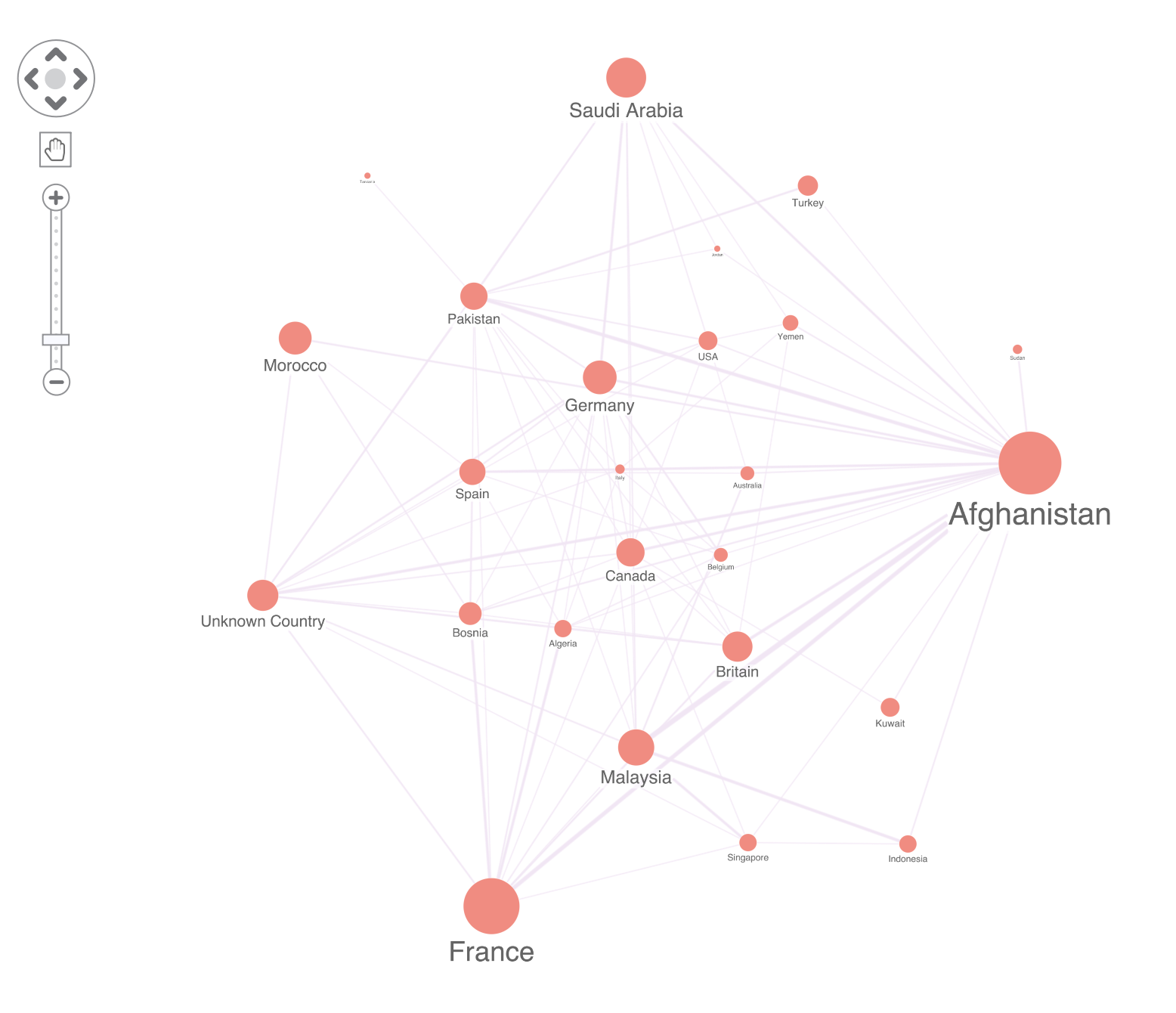
Getting Started With ReGraph — The Graph Visualization Toolkit for React
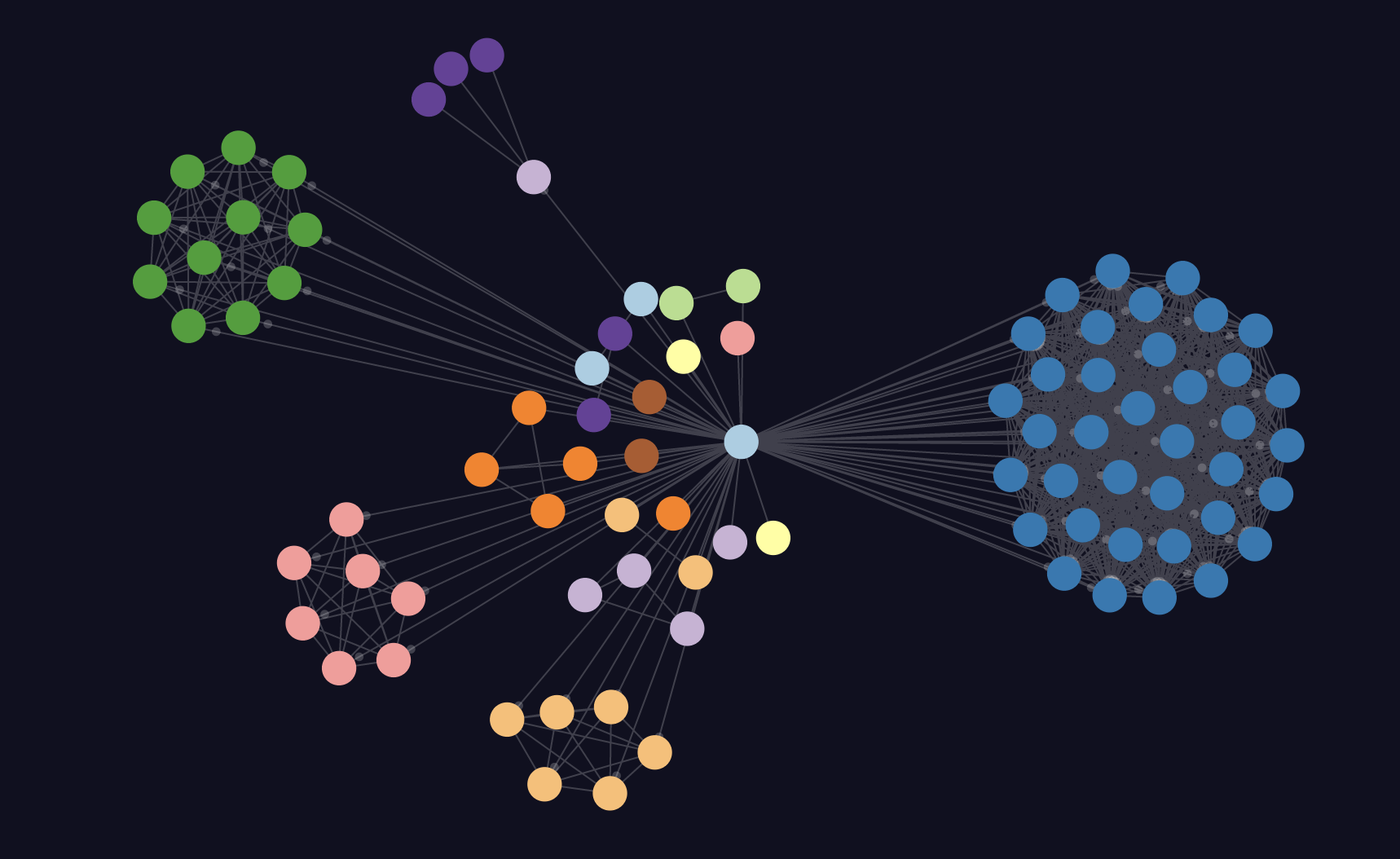
An outofthebox React component for visualizing graph data LaptrinhX
reactgraphvis npm
In This Tutorial, We Will Create Three Charts That Show The.
This Guide Gives You Clear Steps To Make The Process Easy And Simple.
In This Tutorial, We’ll Show You How To Use Nivo, A Data Visualization Library For React, By Building A Few Charts And Implementing Them In A React App.
Start Using Reagraph In Your Project By Running `Npm I Reagraph`.
Related Post: