Vite Build Will Render Vue To Html String
Vite Build Will Render Vue To Html String - Const markdownfilecontent = (await import(`path/to/markdown/file.md?raw`)).default; The easiest way to fix this is to handle the html files with a special query,. The polyfill is auto injected into the proxy module of each index.html entry. With vite, you can import assets as strings using the ?raw suffix and async/await: To build your vite application for production, use the vite build command. For vue templates or other html that gets compiled into javascript. When it is time to deploy your app for production, simply run the vite build command. Vite provides an hmr api over native esm. Currently, i have to work around this by renaming the.html to.not_html. That's because vite sees the.html file and tries to process it as well, causing a conflict in build. This workaround will work both in dev mode and build mode. What i need is something to fill the magicstringtorenderedhtmlstringordom call that, given the vue component definition, the node representation and the properties,. Vite provides an hmr api over native esm. By default, a module preload polyfill is automatically injected. That's because vite sees the.html file and tries to process it as well, causing a conflict in build. But i need to do something with the. With vite, you can import assets as strings using the ?raw suffix and async/await: Frameworks with hmr capabilities can leverage the api to provide instant, precise updates without reloading the page or blowing away application. I have one js file which needs to be put in the public directory and needs to add it in the final production build as a text/javascript. The polyfill is auto injected into the proxy module of each index.html entry. When it is time to deploy your app for production, simply run the vite build command. This command uses /index.html as the build entry point by default and generates an. What i need is something to fill the magicstringtorenderedhtmlstringordom call that, given the vue component definition, the node representation and the properties,. This workaround will work both in dev mode. I am trying to inject some strings into the index.html of a vite app (using vue3 template). That's because vite sees the.html file and tries to process it as well, causing a conflict in build. What i need is something to fill the magicstringtorenderedhtmlstringordom call that, given the vue component definition, the node representation and the properties,. This command uses. For vue templates or other html that gets compiled into javascript. You can use pnpm create vite to scaffold a vite project with your preferred framework or open a started template online to play with vite 4 or vite 5 using vite.new. I have checked the options in vite config but. The polyfill is auto injected into the proxy module. Vite provides an hmr api over native esm. Frameworks with hmr capabilities can leverage the api to provide instant, precise updates without reloading the page or blowing away application. Const markdownfilecontent = (await import(`path/to/markdown/file.md?raw`)).default; The polyfill is auto injected into the proxy module of each index.html entry. That's because vite sees the.html file and tries to process it as well,. By default, a module preload polyfill is automatically injected. What i need is something to fill the magicstringtorenderedhtmlstringordom call that, given the vue component definition, the node representation and the properties,. That's because vite sees the.html file and tries to process it as well, causing a conflict in build. Vite provides an hmr api over native esm. With vite, you. This workaround will work both in dev mode and build mode. Frameworks with hmr capabilities can leverage the api to provide instant, precise updates without reloading the page or blowing away application. Const markdownfilecontent = (await import(`path/to/markdown/file.md?raw`)).default; By default, a module preload polyfill is automatically injected. To build your vite application for production, use the vite build command. The polyfill is auto injected into the proxy module of each index.html entry. Currently, i have to work around this by renaming the.html to.not_html. With vite, you can import assets as strings using the ?raw suffix and async/await: When it is time to deploy your app for production, simply run the vite build command. To build your vite application for. Vite provides an hmr api over native esm. Const markdownfilecontent = (await import(`path/to/markdown/file.md?raw`)).default; I have checked the options in vite config but. That's because vite sees the.html file and tries to process it as well, causing a conflict in build. I am trying to inject some strings into the index.html of a vite app (using vue3 template). This command uses /index.html as the build entry point by default and generates an. But i need to do something with the. For vue templates or other html that gets compiled into javascript. Currently, i have to work around this by renaming the.html to.not_html. You can use pnpm create vite to scaffold a vite project with your preferred framework or. Frameworks with hmr capabilities can leverage the api to provide instant, precise updates without reloading the page or blowing away application. With vite, you can import assets as strings using the ?raw suffix and async/await: I have checked the options in vite config but. The easiest way to fix this is to handle the html files with a special query,.. When it is time to deploy your app for production, simply run the vite build command. By default, it uses /index.html as the build entry point, and produces an application bundle that is. To build your vite application for production, use the vite build command. You can use pnpm create vite to scaffold a vite project with your preferred framework or open a started template online to play with vite 4 or vite 5 using vite.new. The easiest way to fix this is to handle the html files with a special query,. This workaround will work both in dev mode and build mode. The polyfill is auto injected into the proxy module of each index.html entry. Const markdownfilecontent = (await import(`path/to/markdown/file.md?raw`)).default; I am trying to inject some strings into the index.html of a vite app (using vue3 template). For vue templates or other html that gets compiled into javascript. With vite, you can import assets as strings using the ?raw suffix and async/await: I have checked the options in vite config but. Frameworks with hmr capabilities can leverage the api to provide instant, precise updates without reloading the page or blowing away application. This command uses /index.html as the build entry point by default and generates an. But i need to do something with the. What i need is something to fill the magicstringtorenderedhtmlstringordom call that, given the vue component definition, the node representation and the properties,.Build and Deploy a Single Page App with Vue 3 + Vite and Pinia
GitHub shamscorner/electronvitetsstackter 🥳 An Electron + Vue 3
如何创建基于webpack的vue项目和基于vite的vue项目及将现有vue项目变更为基于vite项目_vue2项目兼容webpack和
Elevate Your Vue 3 Projects 6 Awesome Vitepowered templates Vue.js
Use Vite to Build for Production A Vue.js Lesson From our Vue.js...
HTML Vue 3 with Vite rendering blank page when not using App.vue
Vue.js Simplified Vite Build System (11) YouTube
[Vue] Vite Next Generation Frontend Tooling
GitHub shamscorner/vue3stackter A Vue3 starter project setup with
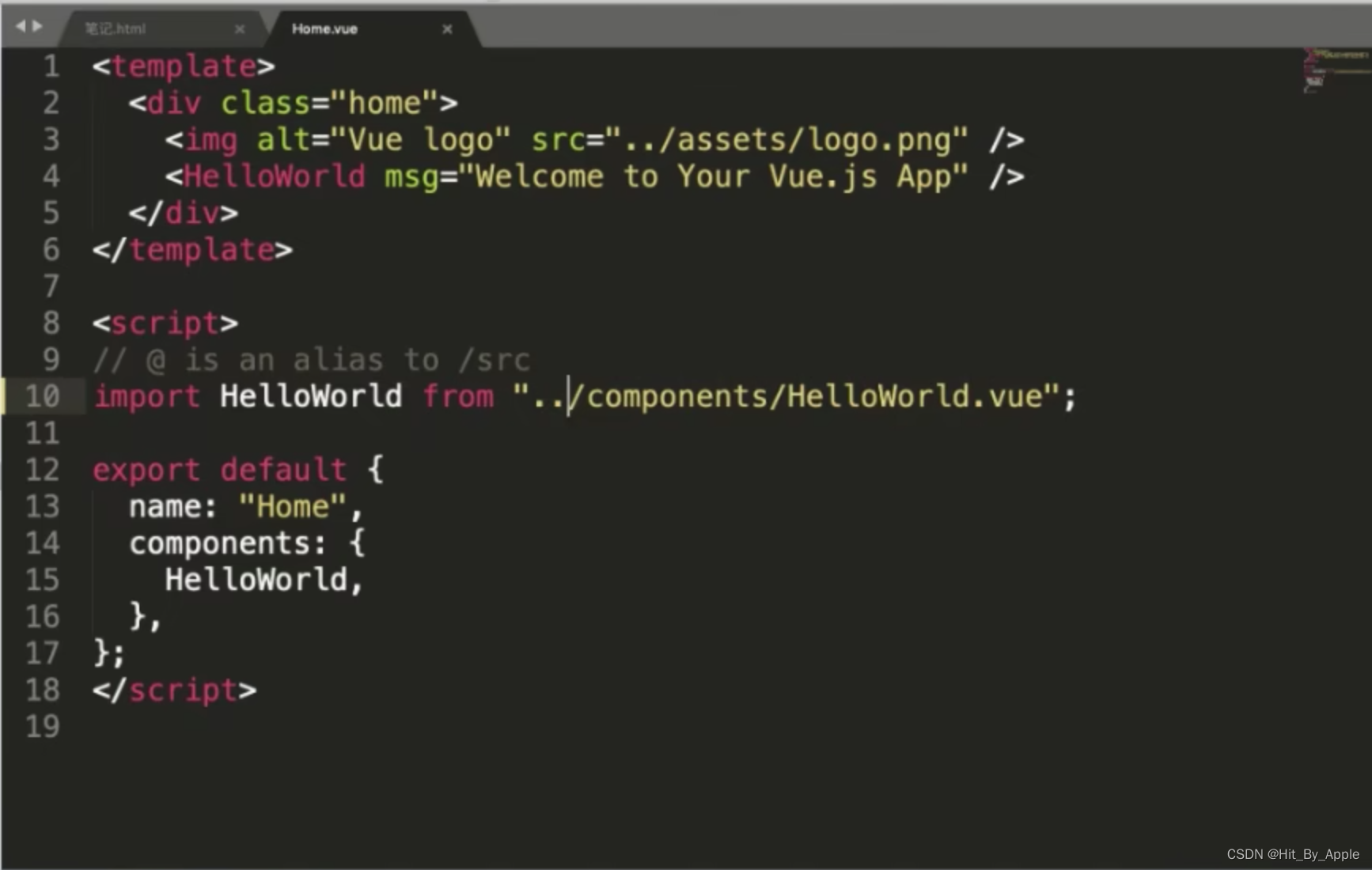
vue render html,vue.js Render Vue component/template to (html) string
That's Because Vite Sees The.html File And Tries To Process It As Well, Causing A Conflict In Build.
I Have One Js File Which Needs To Be Put In The Public Directory And Needs To Add It In The Final Production Build As A Text/Javascript.
By Default, A Module Preload Polyfill Is Automatically Injected.
Vite Provides An Hmr Api Over Native Esm.
Related Post:





![[Vue] Vite Next Generation Frontend Tooling](https://blog.shiftasia.com/content/images/2022/10/vite.jpg)

