Webpack Build Cannot Find Name Vi Vitest
Webpack Build Cannot Find Name Vi Vitest - It covers practical solutions and configuration tips to help developers. This issue often arises due to the absence of the 'vi' text editor in your environment or incorrect configurations in your setup. I'm not sure but seems vitest is looking for the modules directly under the current folder (/scheduler) and not under node_modules. When i remove the plugins line, the extension works correctly. To configure vitest itself, add test property in your vite config. Try `npm i @types/jest` or `npm i @types/mocha`. I have installed the types for jest as well as. Ensure that each test is enclosed within a describe block, with at least one it test case inside. You'll also need to add a reference to vitest types using a triple slash command at the top of your config file, if you are importing. Do you need to install type definitions for a test runner? Do you need to install type definitions for a test runner? This error means that vitest cannot find any valid test suites in your test file. I have installed the types for jest as well as. Try `npm i @types/jest` or `npm i @types/mocha`. If you're using typescript, you should also add the following to your. I was running into a situation where i need to add vitest to an existing react project (but using webpack instead of vite). You'll also need to add a reference to vitest types using a triple slash command at the top of your config file, if you are importing. Within those projects, the vitest vscode extension is unable to find and/or run the tests. Make sure the path is correct. I'm not using any configuration file, but even. I was running into a situation where i need to add vitest to an existing react project (but using webpack instead of vite). I'm not using any configuration file, but even. Within those projects, the vitest vscode extension is unable to find and/or run the tests. This error means that vitest cannot find any valid test suites in your test. This guide addresses the common issue of webpack not recognizing the 'vi' identifier in vitest builds. You'll also need to add a reference to vitest types using a triple slash command at the top of your config file, if you are importing. Do you need to install type definitions for a test runner? When i remove the plugins line, the. Do you need to install type definitions for a test runner? To configure vitest itself, add test property in your vite config. This issue often arises due to the absence of the 'vi' text editor in your environment or incorrect configurations in your setup. I have installed the types for jest as well as. In this article, we’ll delve into. I'm not sure but seems vitest is looking for the modules directly under the current folder (/scheduler) and not under node_modules. Do you need to install type definitions for a test runner? Try `npm i @types/jest` or `npm i @types/mocha`. I have installed the types for jest as well as. This guide addresses the common issue of webpack not recognizing. Within those projects, the vitest vscode extension is unable to find and/or run the tests. I spent a good amount of time in the day to figure out how. This error means that vitest cannot find any valid test suites in your test file. If you're using typescript, you should also add the following to your. In this article, we’ll. You'll also need to add a reference to vitest types using a triple slash command at the top of your config file, if you are importing. This guide addresses the common issue of webpack not recognizing the 'vi' identifier in vitest builds. Make sure the path is correct. It covers practical solutions and configuration tips to help developers. This issue. I spent a good amount of time in the day to figure out how. To configure vitest itself, add test property in your vite config. Make sure the path is correct. This guide addresses the common issue of webpack not recognizing the 'vi' identifier in vitest builds. If you're using typescript, you should also add the following to your. I was running into a situation where i need to add vitest to an existing react project (but using webpack instead of vite). I spent a good amount of time in the day to figure out how. Ensure that each test is enclosed within a describe block, with at least one it test case inside. I had to add the. I was running into a situation where i need to add vitest to an existing react project (but using webpack instead of vite). Ensure that each test is enclosed within a describe block, with at least one it test case inside. In this article, we’ll delve into simple yet effective. When i remove the plugins line, the extension works correctly.. I'm not sure but seems vitest is looking for the modules directly under the current folder (/scheduler) and not under node_modules. When i remove the plugins line, the extension works correctly. Try `npm i @types/jest` or `npm i @types/mocha`. If you're using typescript, you should also add the following to your. I have installed the types for jest as well. Make sure the path is correct. Try `npm i @types/jest` or `npm i @types/mocha`. Ensure that each test is enclosed within a describe block, with at least one it test case inside. This guide addresses the common issue of webpack not recognizing the 'vi' identifier in vitest builds. Within those projects, the vitest vscode extension is unable to find and/or run the tests. To configure vitest itself, add test property in your vite config. Do you need to install type definitions for a test runner? If you're using typescript, you should also add the following to your. This error means that vitest cannot find any valid test suites in your test file. I have installed the types for jest as well as. I'm not using any configuration file, but even. You'll also need to add a reference to vitest types using a triple slash command at the top of your config file, if you are importing. I had to add the following to my.eslintrc.json file to fix this issue in a test setup module: In this article, we’ll delve into simple yet effective. I'm not sure but seems vitest is looking for the modules directly under the current folder (/scheduler) and not under node_modules. I was running into a situation where i need to add vitest to an existing react project (but using webpack instead of vite).when custom generateBuildId and webpack output.filename, Cannot find
Cannot find client js file but can find webpack build js file r
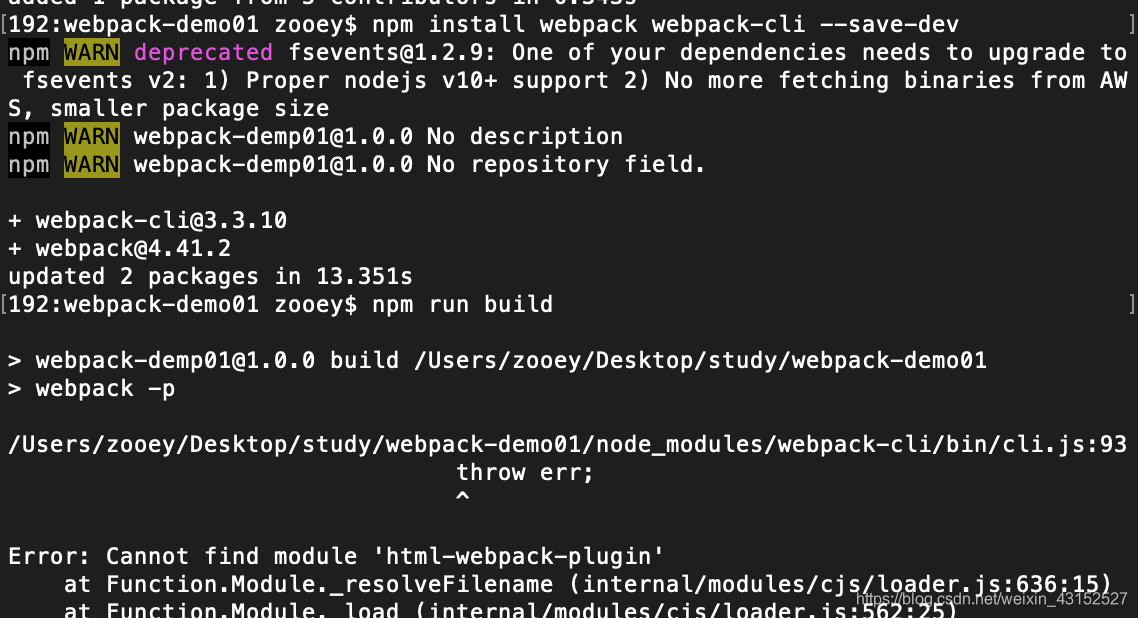
NPX webpack cannot find module’html webpack plugin’a bug causes
Cannot find name 'object'. webpack Failed to compile. · Issue 512
when custom generateBuildId and webpack output.filename, Cannot find module
解决拉取Vue项目报错Cannot find module ‘webpack/lib/RuleSet‘_vue3 ts cannot find
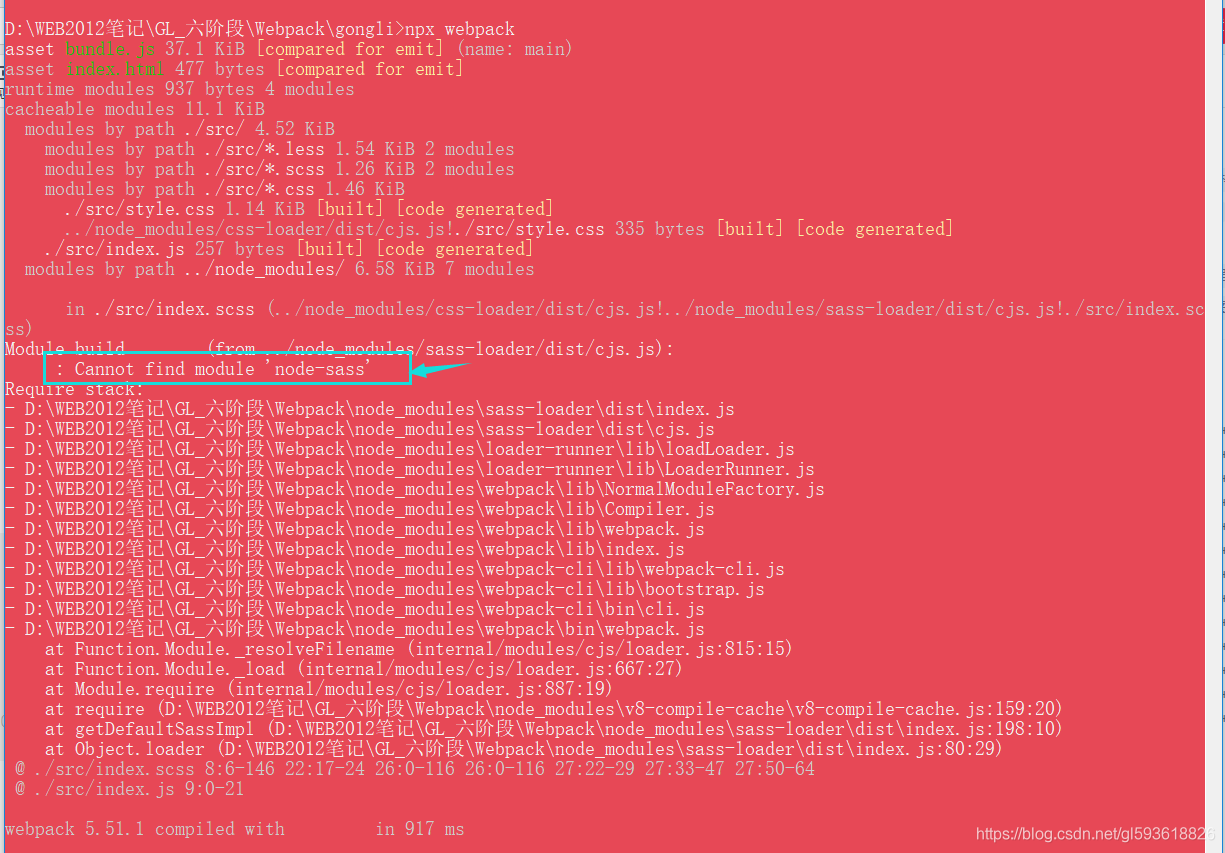
webpack编译,nodesass安装 Cannot find module ‘nodesass_webpack5 cannot
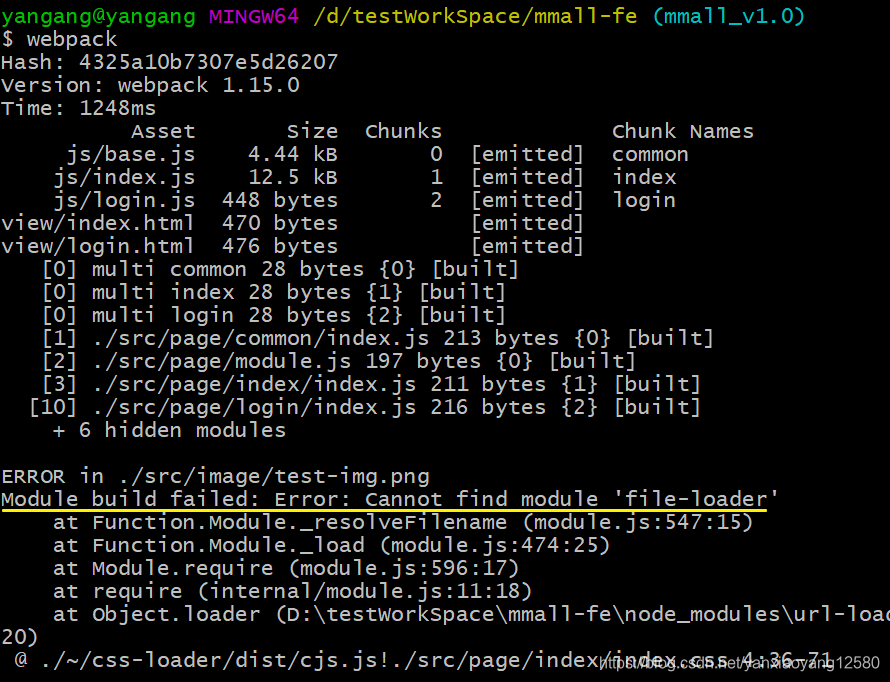
【webpack】安装urlloader并配置参数后,webpack打包报错:Module build failed Error
微前端qiankun子应用把webpack换成vite_cannot find module 'vitepluginlibcssCSDN博客
VSCodeでVitestを導入したばかりのときに"Cannot find name 'beforeAll'"と表示されてしまう場合の対処法
It Covers Practical Solutions And Configuration Tips To Help Developers.
I Spent A Good Amount Of Time In The Day To Figure Out How.
This Issue Often Arises Due To The Absence Of The 'Vi' Text Editor In Your Environment Or Incorrect Configurations In Your Setup.
When I Remove The Plugins Line, The Extension Works Correctly.
Related Post: