Webpack Build How To Exclude Test Files Esbuild
Webpack Build How To Exclude Test Files Esbuild - (config)=> { config.plugins.push (new webpack.ignoreplugin ( (resource, ctx)=> { if (resource.endswith (.mytestfileextension)) return true; This should be done through typescript configuration (tsconfig.json). For example, i have this line of code in app.ts (nodejs application): It covers the necessary steps to set up esbuild in your project and configure exclusion. Don't transpile node_modules, anything in the dist/ directory, or any test files with the *.test.ts filename structure. Attempting to use esbuild as a replacement for concat_js / webpack when using karma, the test runner for angular. This guide provides a clear path for excluding test files when using webpack with esbuild. This should prevent test.js files from being included in the. As per documentation, for testing pages you will need to create a __test__ folder in. You can read up on the different compiler options in the typescript. Exclude property to specify that any files matching the pattern /test\.js$/ should be excluded from the webpack build. Attempting to use esbuild as a replacement for concat_js / webpack when using karma, the test runner for angular. I searched but didn't find anything about this in. We will also show you how to set up esbuild. I want to use esbuild for both the production build and the unit tests, and get rid of webpack completely. (config)=> { config.plugins.push (new webpack.ignoreplugin ( (resource, ctx)=> { if (resource.endswith (.mytestfileextension)) return true; This guide provides a clear path for excluding test files when using webpack with esbuild. You can read up on the different compiler options in the typescript. You can have your.spec files in any other folder such as /components but not /pages. How can i configure webpack's automatic code splitting to load modules relative to the build output folder? Exclude property to specify that any files matching the pattern /test\.js$/ should be excluded from the webpack build. It covers the necessary steps to set up esbuild in your project and configure exclusion. This should prevent test.js files from being included in the. For example, i have this line of code in app.ts (nodejs application): (config)=> { config.plugins.push (new webpack.ignoreplugin. It covers the necessary steps to set up esbuild in your project and configure exclusion. I searched but didn't find anything about this in. Don't transpile node_modules, anything in the dist/ directory, or any test files with the *.test.ts filename structure. Make sure to remove any. Exclude property to specify that any files matching the pattern /test\.js$/ should be excluded. This should prevent test.js files from being included in the. Make sure to remove any. It covers the necessary steps to set up esbuild in your project and configure exclusion. For example, i have this line of code in app.ts (nodejs application): I searched but didn't find anything about this in. This should be done through typescript configuration (tsconfig.json). This guide provides a clear path for excluding test files when using webpack with esbuild. We will also show you how to set up esbuild. Attempting to use esbuild as a replacement for concat_js / webpack when using karma, the test runner for angular. So to fix the situation and remove the. This should prevent test.js files from being included in the. Make sure to remove any. Excluding test files from your webpack build process is crucial for optimizing performance and reducing bundle size. This guide provides a clear path for excluding test files when using webpack with esbuild. How can i achieve this? Make sure to remove any. How can i achieve this? This should prevent test.js files from being included in the. I want to use esbuild for both the production build and the unit tests, and get rid of webpack completely. For example, i have this line of code in app.ts (nodejs application): One possible solution would be to use two different tsconfig files, one for the tests and one for the production build. This should prevent test.js files from being included in the. Don't transpile node_modules, anything in the dist/ directory, or any test files with the *.test.ts filename structure. You can read up on the different compiler options in the typescript.. For example, i have this line of code in app.ts (nodejs application): Don't transpile node_modules, anything in the dist/ directory, or any test files with the *.test.ts filename structure. It covers the necessary steps to set up esbuild in your project and configure exclusion. How can i configure webpack's automatic code splitting to load modules relative to the build output. This should prevent test.js files from being included in the. This should be done through typescript configuration (tsconfig.json). As per documentation, for testing pages you will need to create a __test__ folder in. Excluding test files from your webpack build process is crucial for optimizing performance and reducing bundle size. (config)=> { config.plugins.push (new webpack.ignoreplugin ( (resource, ctx)=> { if. Exclude property to specify that any files matching the pattern /test\.js$/ should be excluded from the webpack build. I want to use esbuild for both the production build and the unit tests, and get rid of webpack completely. Excluding test files from your webpack build process is crucial for optimizing performance and reducing bundle size. I searched but didn't find. How can i achieve this? Don't transpile node_modules, anything in the dist/ directory, or any test files with the *.test.ts filename structure. I want to use esbuild for both the production build and the unit tests, and get rid of webpack completely. How can i configure webpack's automatic code splitting to load modules relative to the build output folder? This guide covers the essential steps to configure your. As per documentation, for testing pages you will need to create a __test__ folder in. It covers the necessary steps to set up esbuild in your project and configure exclusion. (config)=> { config.plugins.push (new webpack.ignoreplugin ( (resource, ctx)=> { if (resource.endswith (.mytestfileextension)) return true; Attempting to use esbuild as a replacement for concat_js / webpack when using karma, the test runner for angular. I searched but didn't find anything about this in. This guide provides a clear path for excluding test files when using webpack with esbuild. This should prevent test.js files from being included in the. Excluding test files from your webpack build process is crucial for optimizing performance and reducing bundle size. This should be done through typescript configuration (tsconfig.json). Make sure to remove any. We will also show you how to set up esbuild.How to Exclude Files From A Webpack Entry Point in 2024?
How to Replace Webpack in Create React App With esbuild r/programming
使用esbuild代替webpack构建react项目 掘金
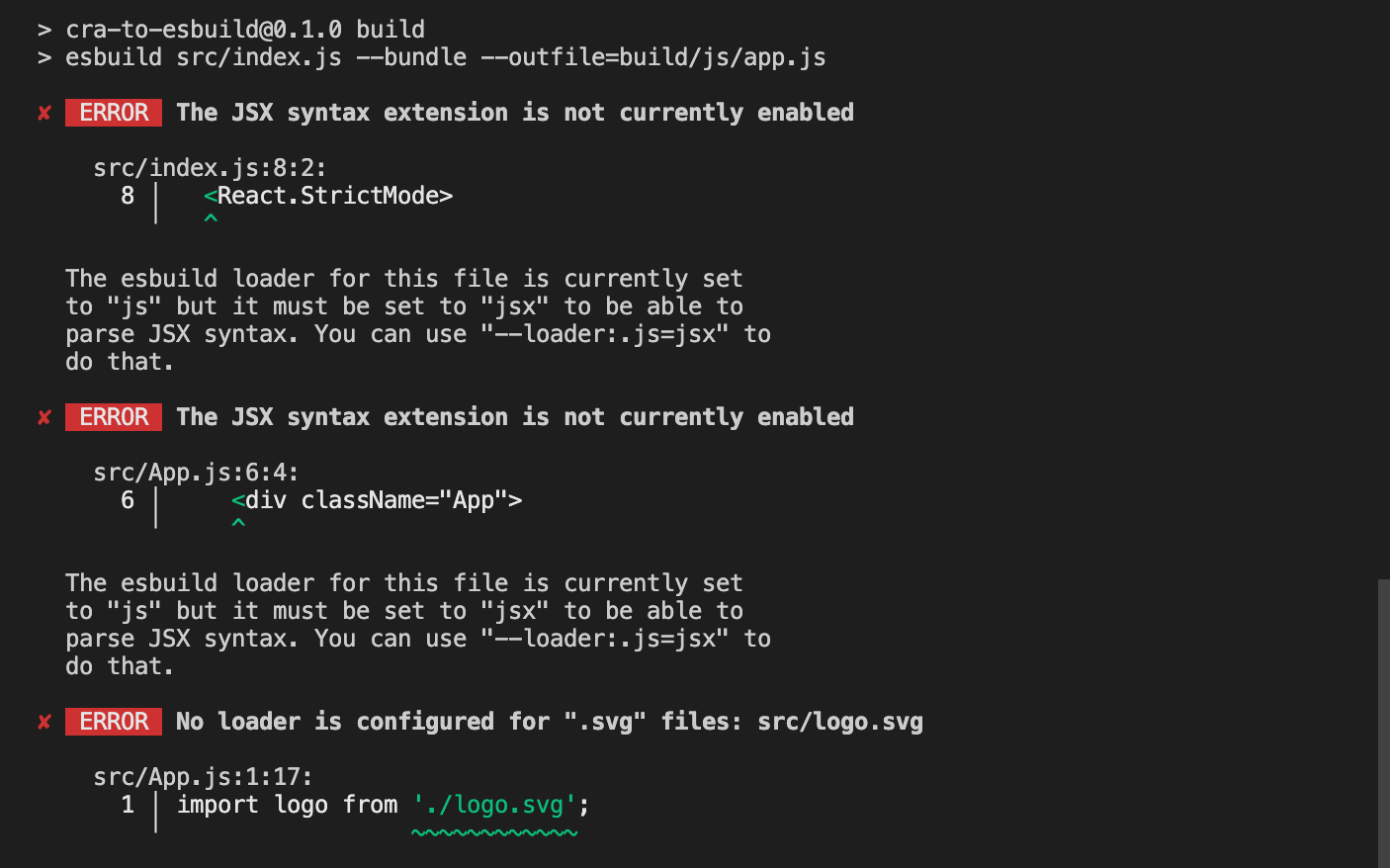
How to Replace Webpack in Create React App With esbuild dev/tails
GitHub reslear/webpacktsesbuild 📦 webpack 5 typescript fast
Webpack高级学习:Include/Exclude_webpack excludeCSDN博客
Webpack 4 How to use Clean Webpack Plugin and how to exclude folders
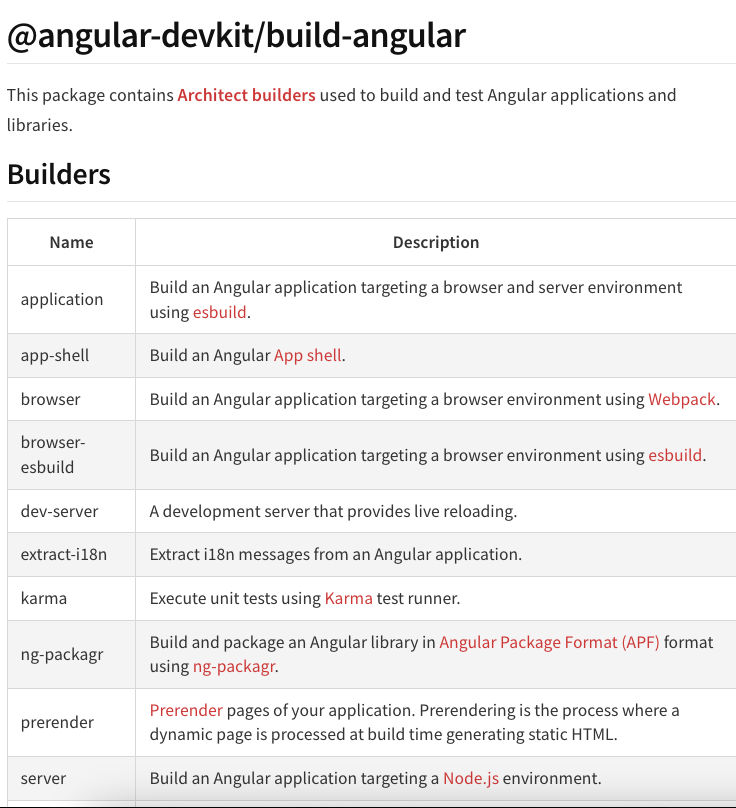
Angular webpack vs esbuild Jorciney
Cut down your Webpack build times by half with esbuildloader
TypeScript development with Webpack and esbuild YouTube
So To Fix The Situation And Remove The Errors You Have To Exclude The Spec Files From The Build.
You Can Have Your.spec Files In Any Other Folder Such As /Components But Not /Pages.
For Example, I Have This Line Of Code In App.ts (Nodejs Application):
One Possible Solution Would Be To Use Two Different Tsconfig Files, One For The Tests And One For The Production Build.
Related Post: