Webpack Production Build How To Keep Throw New Error
Webpack Production Build How To Keep Throw New Error - You can push errors to the compilation object, but i don't know how that's handled and that's obviously not. In production, our goals shift to a focus on minified bundles, lighter weight source maps, and optimized assets to improve load time. Webpack 4 introduces production and development mode. With this logical separation at hand, we typically. To instruct webpack to exit on compilation errors, we introduced a simple custom plugin into our webpack.config.js. An 'uncaught typeerror' occurred when i use webpack's production mode, but it can works well when i use webpack's development mode to generate the static resources. In my index.html i am loading jquery and works well with local. This.hooks.done.tapasync('done', function (stats, callback) { if. That webpack compiles normally because. We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. When i do product build i am getting an error as : The ‘mode’ option has not. What is the current behavior? The scripts for these are. In this blog post, we discussed the common causes of webpack build errors and how to troubleshoot them. Jquery is not defined in the console. We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. This.hooks.done.tapasync('done', function (stats, callback) { if. Data['sourcemap'] should not have additional properties. In my index.html i am loading jquery and works well with local. It basically uses console.warn and throw new error to handle stuff. Webpack 4 introduces production and development mode. The correct way would be: The scripts for these are. We covered errors related to the configuration file, the webpack. We covered errors related to the configuration file, the webpack. We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. In my index.html i am loading jquery and works well with local. What is the current behavior? What is the expected behavior? The ‘mode’ option has not. In production, our goals shift to a focus on minified bundles, lighter weight source maps, and optimized assets to improve load time. In this blog post, we discussed the common causes of webpack build errors and how to troubleshoot them. Jquery is not defined in the console. It basically uses console.warn and throw new error. You can push errors to the compilation object, but i don't know how that's handled and that's obviously not. We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. To instruct webpack to exit on compilation errors, we introduced a simple custom plugin. What is the expected behavior? Find the way how to ignore typescript errors when webpack compiles by production mode. An 'uncaught typeerror' occurred when i use webpack's production mode, but it can works well when i use webpack's development mode to generate the static resources. We covered errors related to the configuration file, the webpack. When i do product build. This.hooks.done.tapasync('done', function (stats, callback) { if. The scripts for these are. Final state of npm scripts looks like this to me: What is the expected behavior? Jquery is not defined in the console. An 'uncaught typeerror' occurred when i use webpack's production mode, but it can works well when i use webpack's development mode to generate the static resources. The scripts for these are. Webpack 4 introduces production and development mode. In fact if you pay attention at the output of npm run build you’ll see a nice warning: What is the current. Final state of npm scripts looks like this to me: What is the expected behavior? We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. This.hooks.done.tapasync('done', function (stats, callback) { if. In my index.html i am loading jquery and works well with local. What is the current behavior? We covered errors related to the configuration file, the webpack. We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. Jquery is not defined in the console. That webpack compiles normally because. In this blog post, we discussed the common causes of webpack build errors and how to troubleshoot them. In my index.html i am loading jquery and works well with local. This.hooks.done.tapasync('done', function (stats, callback) { if. It basically uses console.warn and throw new error to handle stuff. If the current behavior is a bug, please provide the steps to reproduce. With this logical separation at hand, we typically. This.hooks.done.tapasync('done', function (stats, callback) { if. That webpack compiles normally because. Data['sourcemap'] should not have additional properties. When i do product build i am getting an error as : Final state of npm scripts looks like this to me: What is the expected behavior? What is the current behavior? Find the way how to ignore typescript errors when webpack compiles by production mode. In this blog post, we discussed the common causes of webpack build errors and how to troubleshoot them. It basically uses console.warn and throw new error to handle stuff. The scripts for these are. Webpack 4 introduces production and development mode. To instruct webpack to exit on compilation errors, we introduced a simple custom plugin into our webpack.config.js. We currently have the issue that a certain piece of code works when we do a production build, but it breaks when we do a development build. We covered errors related to the configuration file, the webpack.How to run webpack production build polsurvey
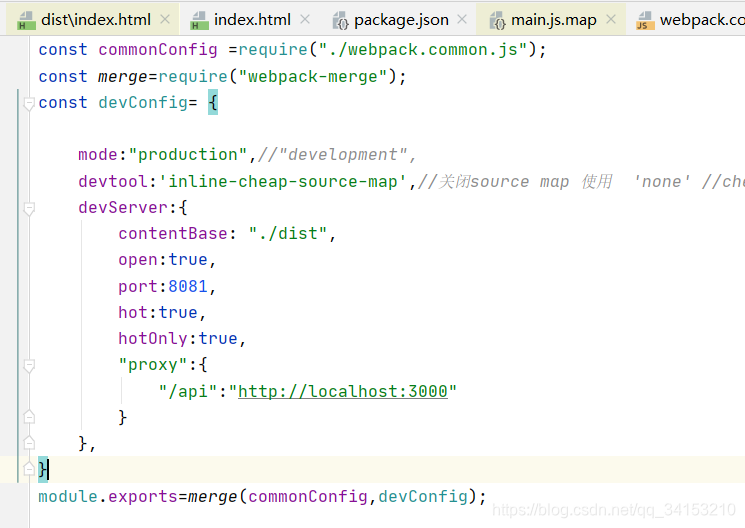
Webpack3_throw new error('callback was already called.');CSDN博客
reactjs how to fix webpack build error , bezierEasingMixin() after
How to run webpack in production gawerproducts
What's New in Webpack 4 DigitalOcean
throw new Error('Cyclic dependency '+JSON.stringify(node)) · Issue
Webpackcli throw error · Issue 872 · thebaselab/codeapp · GitHub
Webpack3_throw new error('callback was already called.');CSDN博客
Webpack ReactJS How is Webpack Configured & Created in ReactJS?
Webpack throw Error EISDIR when I replace a file with a same name
An 'Uncaught Typeerror' Occurred When I Use Webpack's Production Mode, But It Can Works Well When I Use Webpack's Development Mode To Generate The Static Resources.
The ‘Mode’ Option Has Not.
The Correct Way Would Be:
In My Index.html I Am Loading Jquery And Works Well With Local.
Related Post: