What Is The Sticky Option In Sp Page Builder
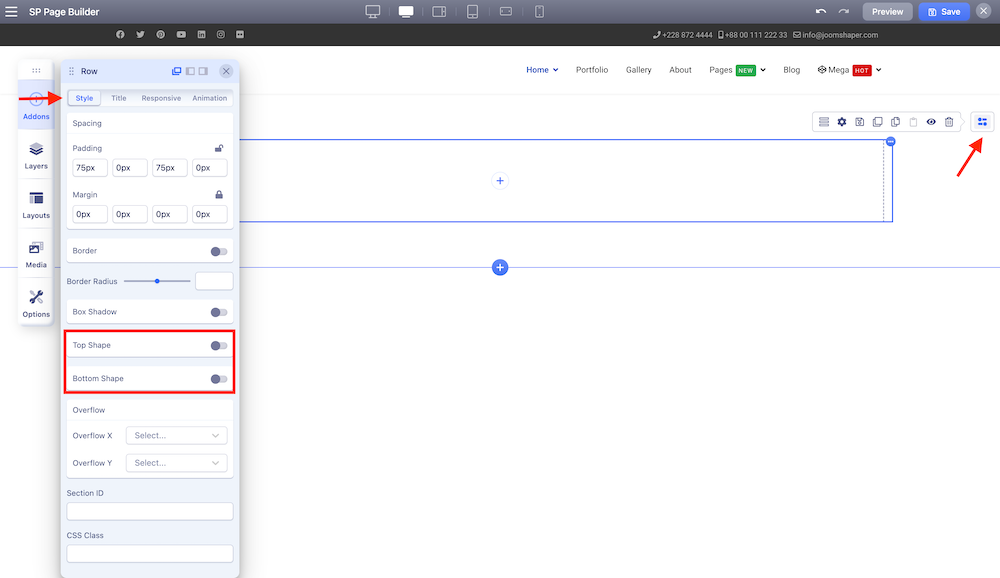
What Is The Sticky Option In Sp Page Builder - It includes a sticky menu option. The joomshaper team should add a boolean parameter like as the 'preloader' or 'go to top' or 'sticky header' options in the basic tab from helix 3 template. This video is the first lesson of chapter 2 of sp page builder: The navigation is sticky but it is hidden under the header as the header is also sticky. Sticky does not work, but not sp page builder. Hidden, in the template, for any parent element. A sticky header or footer is a section at the top or bottom of a page that remains fixed on the screen as your visitor scrolls through a landing page. The joomla template is the main culprit that position: A sticky section allows you. Is it somehow possible to make one row of sppage to act sticky same as header menu? Consider adding sticky headers so the menu stays visible as users scroll. Row would be right below header. It comes with many options for you to customize,. This post will maintain on your blog’s front page until you. Kickstart cassiopeia is a module that supports you to design the cassiopeia template without creating coding or css. Here is sample code, you need to put. A sticky post is a post that is pinned to the top of your blog page regardless of the time of publication of that post. Is it possible to design a sticky bottom navigation menu in sp page builer / helix ultimate? The joomla template is the main culprit that position: So you can set the top as auto or inherit to get it below the header. Beaver themer takes this a step further by allowing you to build fully customized headers and footers. ( mobile version ) like the one in the picture below. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. While adding anchors is straightforward, consider implementing additional features: A sticky. In this crash course, you'll learn the core features and how they work. While adding anchors is straightforward, consider implementing additional features: A sticky post is a post that is pinned to the top of your blog page regardless of the time of publication of that post. Is it somehow possible to make one row of sppage to act sticky. Enroll for free in this guide today, and unlock over 4 hours of video les. Row would be right below header. The joomshaper team should add a boolean parameter like as the 'preloader' or 'go to top' or 'sticky header' options in the basic tab from helix 3 template. ( mobile version ) like the one in the picture below.. Templatetoaster is a joomla page builder that allows you to drag and drop elements into the page. ( mobile version ) like the one in the picture below. If you want fixed/sticky header even when you scroll down on longer page, there are few custom spfx solutions available to achieve your requirements. Is it possible to design a sticky bottom. It comes with many options for you to customize,. So you can set the top as auto or inherit to get it below the header. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. A sticky post is a post that is pinned to the top of your. Here is sample code, you need to put. Is it somehow possible to make one row of sppage to act sticky same as header menu? Sticky does not work, but not sp page builder. A sticky section allows you. Is it possible to design a sticky bottom navigation menu in sp page builer / helix ultimate? Row would be right below header. A sticky post is a post that is pinned to the top of your blog page regardless of the time of publication of that post. Is it somehow possible to make one row of sppage to act sticky same as header menu? In this crash course, you'll learn the core features and how they. Beaver themer takes this a step further by allowing you to build fully customized headers and footers. While adding anchors is straightforward, consider implementing additional features: A sticky post is a post that is pinned to the top of your blog page regardless of the time of publication of that post. It includes a sticky menu option. In this crash. If your template supports it, consider using a sticky header. A sticky header or footer is a section at the top or bottom of a page that remains fixed on the screen as your visitor scrolls through a landing page. Beaver themer takes this a step further by allowing you to build fully customized headers and footers. In this crash. Here is sample code, you need to put. If your template supports it, consider using a sticky header. While adding anchors is straightforward, consider implementing additional features: Is it possible to design a sticky bottom navigation menu in sp page builer / helix ultimate? If you want fixed/sticky header even when you scroll down on longer page, there are few. Consider adding sticky headers so the menu stays visible as users scroll. Kickstart cassiopeia is a module that supports you to design the cassiopeia template without creating coding or css. It comes with many options for you to customize,. The joomla template is the main culprit that position: So you can set the top as auto or inherit to get it below the header. If you want fixed/sticky header even when you scroll down on longer page, there are few custom spfx solutions available to achieve your requirements. It includes a sticky menu option. Sticky does not work, but not sp page builder. Hidden, in the template, for any parent element. A sticky section allows you. Is it somehow possible to make one row of sppage to act sticky same as header menu? ( mobile version ) like the one in the picture below. The navigation is sticky but it is hidden under the header as the header is also sticky. Enroll for free in this guide today, and unlock over 4 hours of video les. A sticky header or footer is a section at the top or bottom of a page that remains fixed on the screen as your visitor scrolls through a landing page. This post will maintain on your blog’s front page until you.Enhancing Your Joomla Webpage with Custom Shapes Using SP Page Builder
Create Custom Sticky Section Elementor Page Builder Dieno Digital
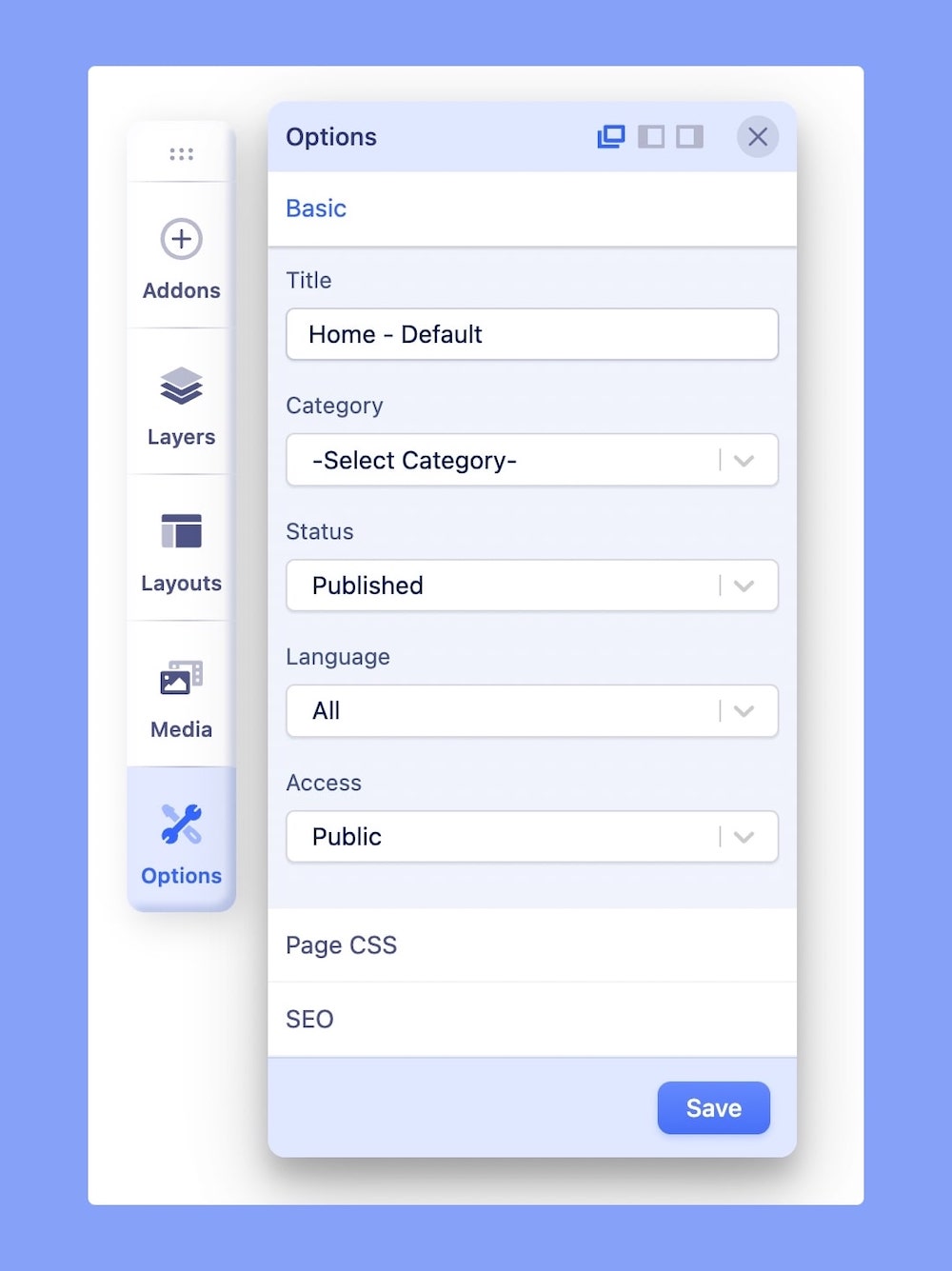
Page Settings SP Page Builder (Pro) Documentation JoomShaper
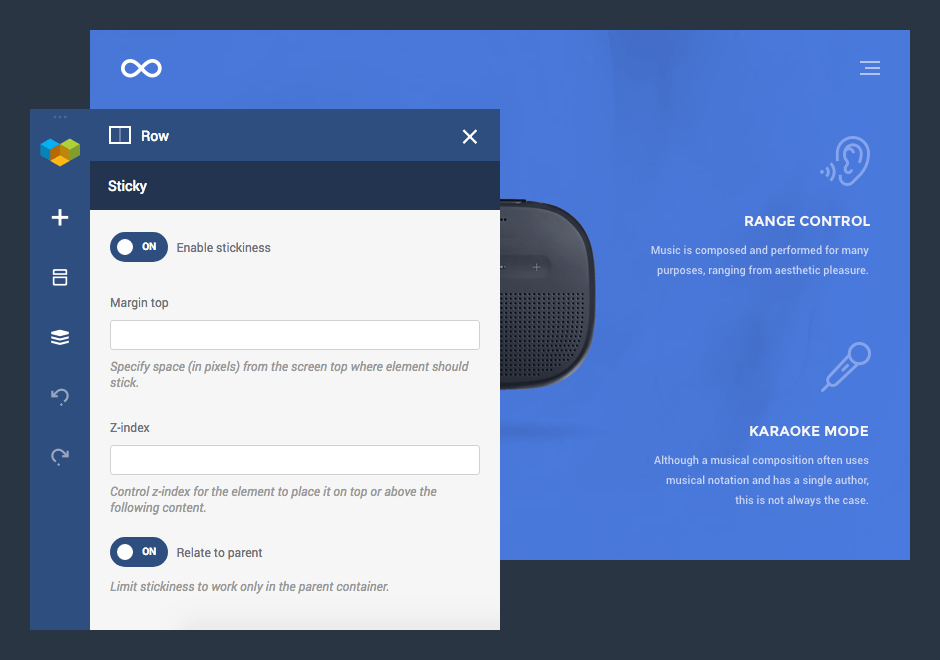
What is the Sticky Option in SP Page Builder? LTHEME
New feature Sticky Rows, Columns, and Sections Visual Composer
How to use Sticky Positioning (position sticky) CSS Tutorial YouTube
Sp Page Builder 5 Unitemplates
Sp Page Builder 5 Unitemplates
Sp Page Builder 4 Unitemplates
Page Settings SP Page Builder (Pro) Documentation JoomShaper
With Sp Page Builder, You Can Create Visually Stunning Websites While Maintaining Complete Control And Flexibility Over Your Content And Design.
Templatetoaster Is A Joomla Page Builder That Allows You To Drag And Drop Elements Into The Page.
Here Is Sample Code, You Need To Put.
Is It Possible To Design A Sticky Bottom Navigation Menu In Sp Page Builer / Helix Ultimate?
Related Post: