Where Is Section Id In Sp Page Builder
Where Is Section Id In Sp Page Builder - This community is for professionals and enthusiasts of our products and services. You can use existing page id’s to create anchor links or use your own. Download sp page builder for free! These sections give you an initial structure to your page. Finally, scroll down to the content section and drag &. In order to start adding addons to your page, you must create sections first. Right now i will create a page with the page builder, and when i publish it, it's link will look like one of these mysite.com/index.php?view=page&id=84 or. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. This free joomla page builder lets you. Start by opening the addons panel. This free joomla page builder lets you. This community is for professionals and enthusiasts of our products and services. You can use the text. The addon inline editor will open up when you click on the. I have created the following. I have been working on a joomla site (latest versions of everything) for a while and i am now customising a page created with sp page builder. Changing row / section background color and how to add custom id for each section. These sections give you an initial structure to your page. For example, if clicked on lesson 3, then page goes to section id:3 with success. In order to start adding addons to your page, you must create sections first. Download sp page builder for free! (3) each row has under “gear” icon settings also there you will find “section id” field — where you can set the id attribute for the specific element. This free joomla page builder lets you. For example, if clicked on lesson 3, then page goes to section id:3 with success. It’s not possible to. Start by opening the addons panel. I have been working on a joomla site (latest versions of everything) for a while and i am now customising a page created with sp page builder. Simply drag the addon from the addons panel and drop it on the section of the page where you want to add a button. I have created. These sections give you an initial structure to your page. You can use the text. Use this option to set a color to all the text inside the row. Right now i will create a page with the page builder, and when i publish it, it's link will look like one of these mysite.com/index.php?view=page&id=84 or. In order to start adding. You can use existing page id’s to create anchor links or use your own. This free joomla page builder lets you. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. Download sp page builder for free! Finally, scroll down to the content section and drag &. For example, if clicked on lesson 3, then page goes to section id:3 with success. An id should be unique. If you enable it, the width of the next column is adjusted to fill the available space within the row without breaking the layout. You can use the text. Use this option to set a color to all the text. This community is for professionals and enthusiasts of our products and services. It’s not possible to edit page builder content via the visual or text tabs, only via page builder. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. If you enable it, the width of the next. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. Changing row / section background color and how to add custom id for each section. If you enable it, the width of the next column is adjusted to fill the available space within the row without breaking the layout.. I have been working on a joomla site (latest versions of everything) for a while and i am now customising a page created with sp page builder. This community is for professionals and enthusiasts of our products and services. These sections give you an initial structure to your page. This free joomla page builder lets you. You can use existing. (3) each row has under “gear” icon settings also there you will find “section id” field — where you can set the id attribute for the specific element. You can use the text. I used sp page builder 3.8.x on joomla 4.0.x. Simply drag the addon from the addons panel and drop it on the section of the page where. Changing row / section background color and how to add custom id for each section. With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. The addon inline editor will open up when you click on the. For example, if clicked on lesson 3, then page goes to section. If you enable it, the width of the next column is adjusted to fill the available space within the row without breaking the layout. Share and discuss the best content and new marketing ideas, build your professional profile. I used sp page builder 3.8.x on joomla 4.0.x. Click on the addons button on the sidebar or the plus icon inside a row to do this. This video will show you how you can copy a page builder section and move the section to another page where you need it. In order to start adding addons to your page, you must create sections first. You can set the background of the row to the following options: Right now i will create a page with the page builder, and when i publish it, it's link will look like one of these mysite.com/index.php?view=page&id=84 or. Changing row / section background color and how to add custom id for each section. It’s not possible to edit page builder content via the visual or text tabs, only via page builder. Once you have created a new page, you start creating. I have been working on a joomla site (latest versions of everything) for a while and i am now customising a page created with sp page builder. Download sp page builder for free! With sp page builder, you can create visually stunning websites while maintaining complete control and flexibility over your content and design. This free joomla page builder lets you. An id should be unique.5 most useful types of page ID in Squarespace (7.0 & 7.1) • Squarespace
SP Page Builder 3.0 Beta comes with extended section elements and
Squarespace ID Finder How to Find Block ID in Squarespace
SP Page Builder 3.0 Beta comes with extended section elements and
Section ID for Navigation and One Page Website Elementor Page Builder
How to target sections with Custom CSS on Squarespace 7.1 — Wolf & Wild
ShortPoint Page Builder No Coding Page Builder for SharePoint & SAP
Section ID Explained Artbees WordPress Themes
SP Page Builder gets new section height options, addon features & more
How to target sections with Custom CSS on Squarespace 7.1 — Wolf & Wild
You Can Use The Text.
I Have Created The Following.
Start By Opening The Addons Panel.
Simply Drag The Addon From The Addons Panel And Drop It On The Section Of The Page Where You Want To Add A Button.
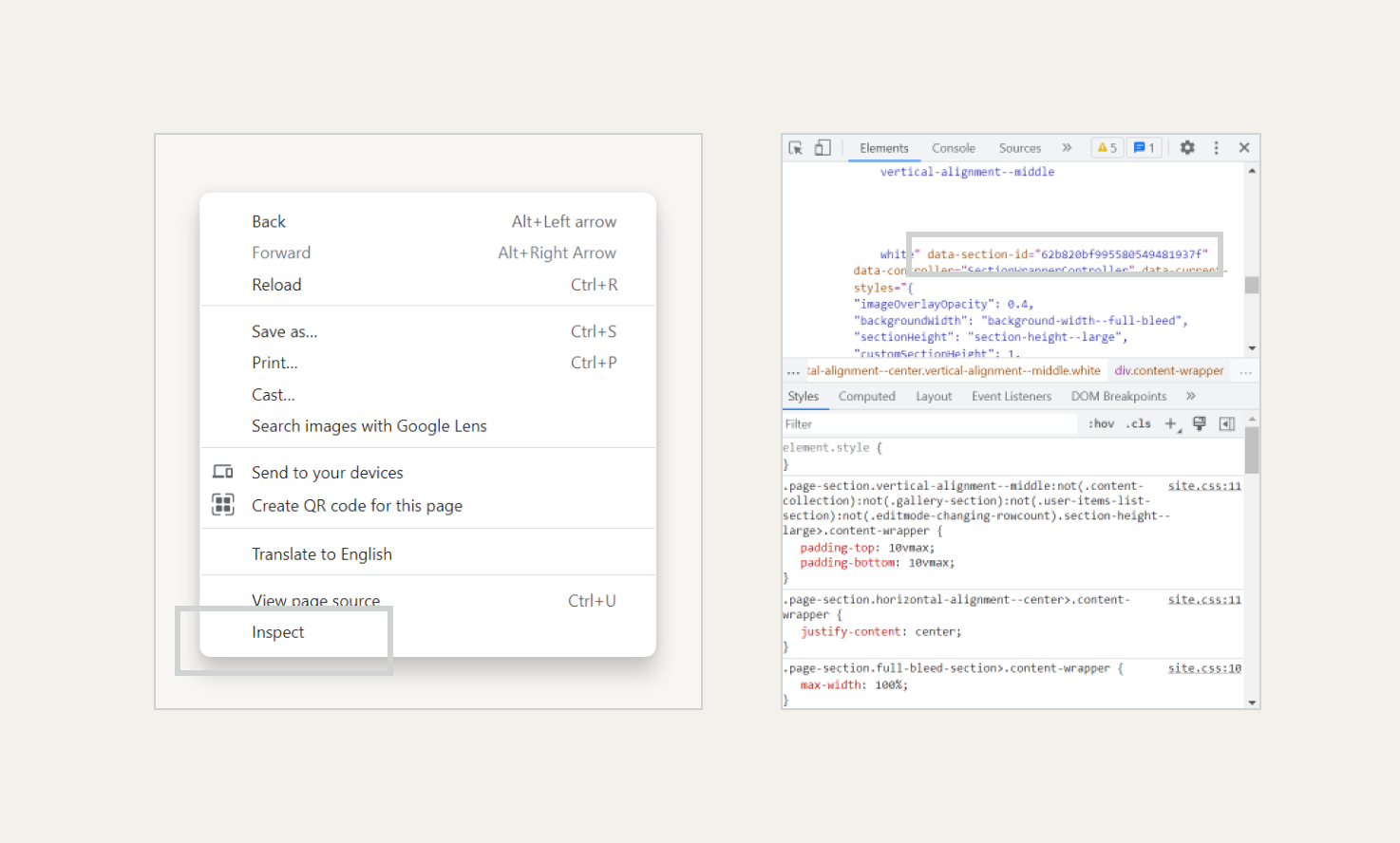
Related Post: