Yarn Build Loca
Yarn Build Loca - Build the local development bundle : It’s pretty simple, you should just build your library locally, then you run yarn link in the directory you build it, by doing it you’ll register your package locally. Yarn.build is a plugin for yarn v2 and v3 (berry). Disconnect the local project from another one. Like bazel, buck, pants and please but for yarn berry. Build the local bundle : Turns out that testing a local version of a package is a fairly straightforward process with yarn link (there is also an npm link equivalent). In a nutshell, yarn install is the command used to install all dependencies for a project, usually allocated in the package.json file. Yarn build, in webpack.build.js i have. Build 🛠 and bundle 📦 your local workspaces. Turns out that testing a local version of a package is a fairly straightforward process with yarn link (there is also an npm link equivalent). Build the local bundle : To use this command, you need to use the @yarnpkg/builder package either: Yarn.build is a plugin for yarn v2 and v3 (berry). Yarn.build uses the dependency graph you have already defined. Upgrade dependencies across the project. In your package.json, set the env in your build command like so: We look at the whole folder and check the last modified date for. Like bazel, buck, pants and please but for yarn berry. Force the unpacking of a list of packages. Build the local bundle : Yarn.build is designed for monorepo's that use yarn workspaces. Turns out that testing a local version of a package is a fairly straightforward process with yarn link (there is also an npm link equivalent). Disconnect the local project from another one. Yes, there is, using yarn link. Yarn build, in webpack.build.js i have. Display the reason why a. We look at the whole folder and check the last modified date for. Yarn link allows you to create symlinks to local projects. Build any language, mix javascript, typescript, golang and more in one polyglot repo. Upgrade dependencies across the project. Both of my package.json files (local and on server) has: Turns out that testing a local version of a package is a fairly straightforward process with yarn link (there is also an npm link equivalent). We look at the whole folder and check the last modified date for. Like bazel, buck, pants and please but. So yarn build and yarn test are tracked separately. Add all yarn files to your vcs. Build 🛠 and bundle 📦 your local workspaces. In a nutshell, yarn install is the command used to install all dependencies for a project, usually allocated in the package.json file. Yarn link then go to the folder liba and run: In your package.json, set the env in your build command like so: Generate the template for a new plugin. We look at the whole folder and check the last modified date for. Yarn link then go to the folder liba and run: Build 🛠 and bundle 📦 your local workspaces. Yarn link then go to the folder liba and run: So yarn build and yarn test are tracked separately. Yes, there is, using yarn link. Add all yarn files to your vcs. Yarn.build is a plugin for yarn v2 and v3 (berry). So yarn build and yarn test are tracked separately. Build 🛠 and bundle 📦 your local workspaces. Yes, there is, using yarn link. It's now removed in favor of a build:backend command that. In most scenarios it is because you cloned a. It's now removed in favor of a build:backend command that. Yarn link then go to the folder liba and run: In this blog post, you will learn. So yarn build and yarn test are tracked separately. Add all yarn files to your vcs. Add all yarn files to your vcs. Build 🛠 and bundle 📦 your local workspaces. It's now removed in favor of a build:backend command that. So yarn build and yarn test are tracked separately. In a nutshell, yarn install is the command used to install all dependencies for a project, usually allocated in the package.json file. Yarn.build uses the dependency graph you have already defined. Add all yarn files to your vcs. Upgrade dependencies across the project. Go to the folder libb and run: Build the local bundle : Force the unpacking of a list of packages. In a nutshell, yarn install is the command used to install all dependencies for a project, usually allocated in the package.json file. Generate the template for a new plugin. So yarn build and yarn test are tracked separately. It’s pretty simple, you should just build your library locally, then you run yarn link in the directory you build it, by doing it you’ll register your package locally. Turns out that testing a local version of a package is a fairly straightforward process with yarn link (there is also an npm link equivalent). Yarn build, in webpack.build.js i have. In your package.json, set the env in your build command like so: To use this command, you need to use the @yarnpkg/builder package either: Build the local development bundle : In this blog post, you will learn.Online yarn stores to build your yarn stash Artofit
How to Build Up Lace Yarn on Your Bobbin Part 2 How to Expertly
Online yarn stores to build your yarn stash Artofit
CRAFTYisCOOL Build that Yarn Wall!
10 Easy Steps To Create Yarn Locs. YouTube
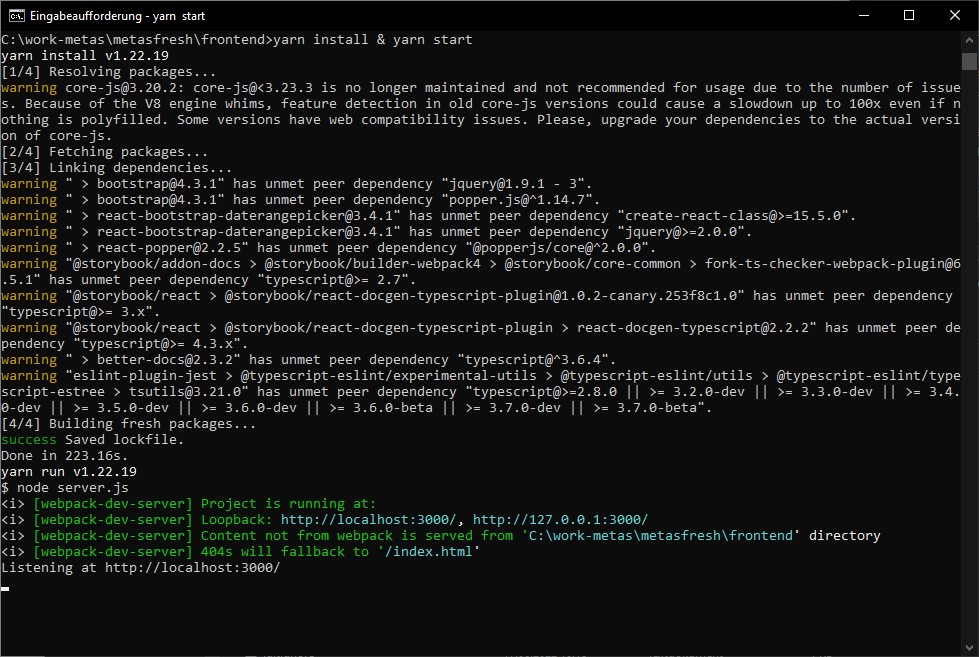
reactjs React project runs locally but build does not Stack Overflow
Yarn Matters [Local Yarn Shop] At Yarn's Length
CRAFTYisCOOL Build that Yarn Wall!
How to install and use Yarn
Yarn.build Is A Plugin For Yarn V2 And V3 (Berry).
Display The Reason Why A.
We Look At The Whole Folder And Check The Last Modified Date For.
Like Bazel, Buck, Pants And Please But For Yarn Berry.
Related Post:





![Yarn Matters [Local Yarn Shop] At Yarn's Length](https://www.atyarnslength.com/wp-content/uploads/2019/10/YarnMattersLocal-e1571109511818-scaled.jpg)