Beaver Builder How To Choose Header For Page
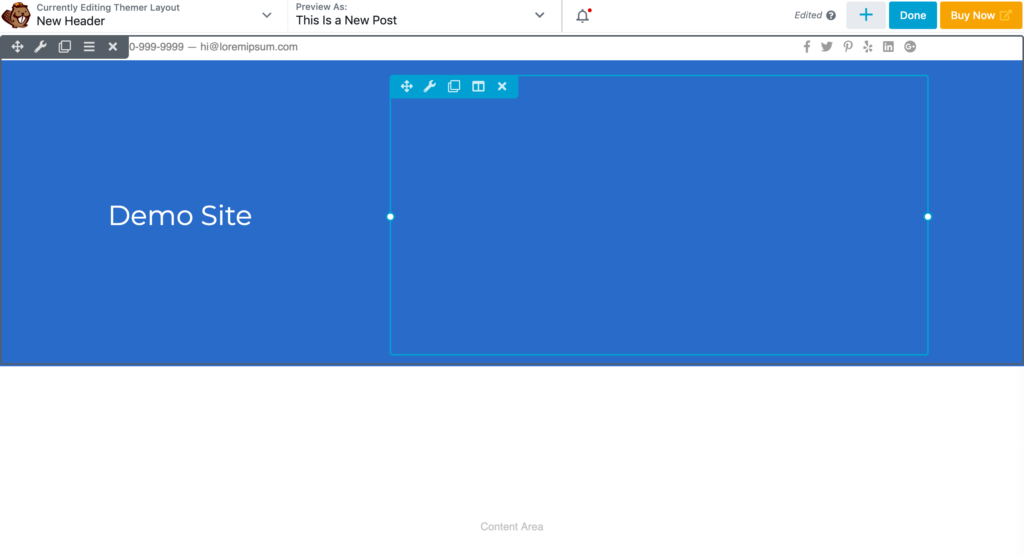
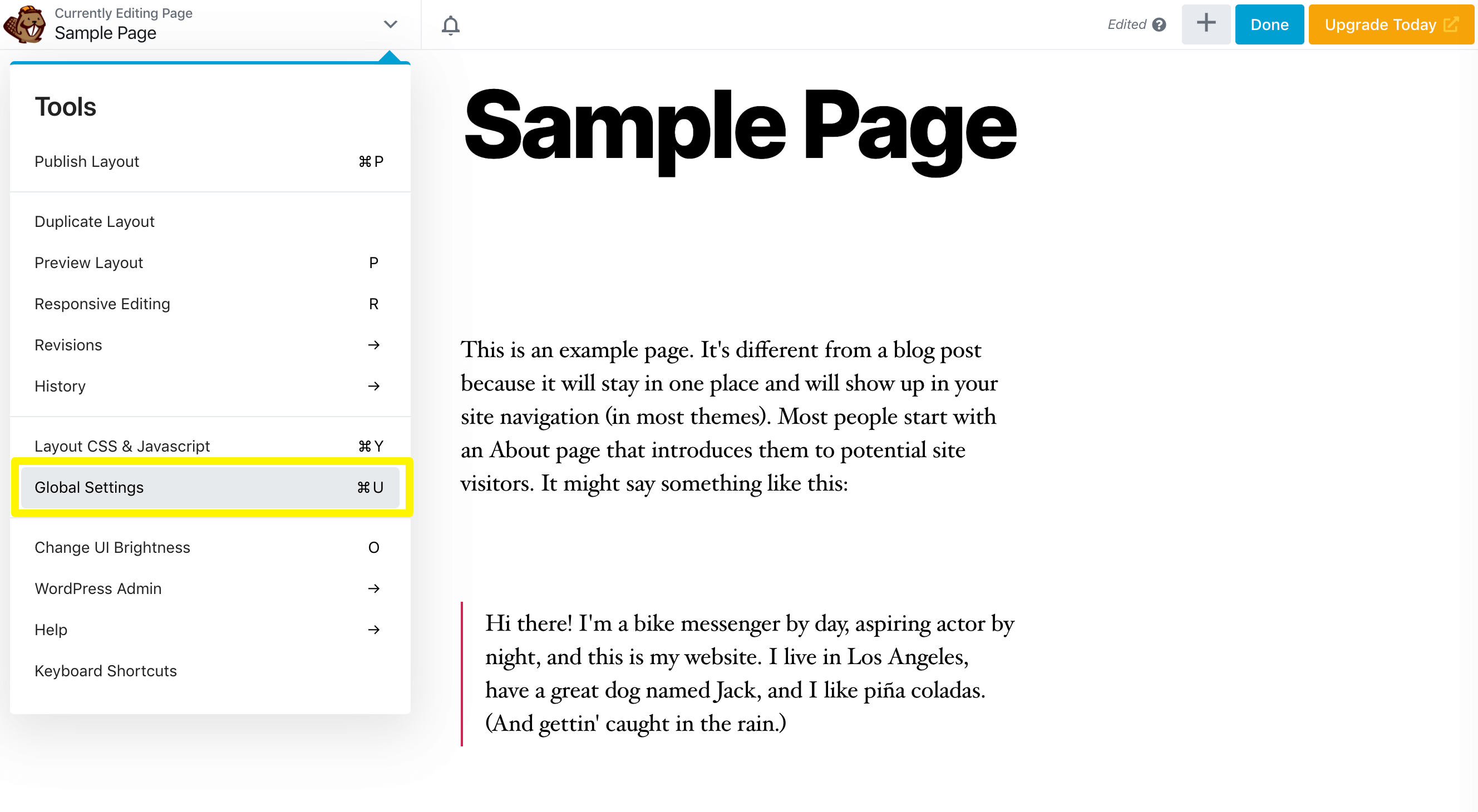
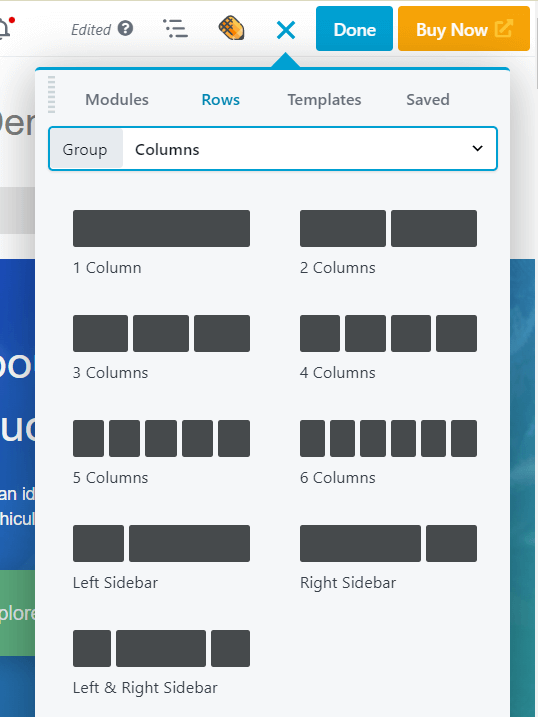
Beaver Builder How To Choose Header For Page - Creating a custom wordpress website header can help make your site memorable! To access your available modules, simply click on the + icon: Select the show tagline checkbox. I want the menu to look just like the menu at the bottom of the page, which has all the menu items horizontally on the page. Go to customize > header > header logo. Your website's header plays a key role in your brand identity. This powerful tool makes it easy to design professional websites without writing a single line of code. Describes the types of fixed headers that can be set for beaver builder theme headers in the customizer. For logo type, ensure that text is selected. I would like to create the footer and header myself. These two articles will show you how to create custom wordpress headers and footers: How to customize wordpress website header (updated 2023) | beaver builder your website's header plays a key role in your brand identity. Header layout and style options are set in customize > header. I would like to create the footer and header myself. I do not want the menu to pop out from the right. One of the best parts about creating a header with beaver builder is that you can choose any of the modules to add to your header. Open divi’s theme builder through your wordpress dashboard → divi → theme builder. In beaver builder, you can easily style headings to differentiate them from body text. This action opens the content panel. For logo type, ensure that text is selected. I want the menu to look just like the menu at the bottom of the page, which has all the menu items horizontally on the page. Go to customize > header > header logo. This powerful tool makes it easy to design professional websites without writing a single line of code. To access your available modules, simply click on the. Get a description of all of the settings in the article about the header tab in the customizer. For logo type, ensure that text is selected. Select the show tagline checkbox. I want the menu to look just like the menu at the bottom of the page, which has all the menu items horizontally on the page. Describes the types. How do i do that…? The beaver builder theme's header area includes an optional top bar, the main header logo/text area, and a navigation menu. This powerful tool makes it easy to design professional websites without writing a single line of code. Describes the types of fixed headers that can be set for beaver builder theme headers in the customizer.. When using a supported theme, beaver themer allows you to create custom headers/footers and create templates using page builder. How to customize wordpress website header (updated 2023) | beaver builder your website's header plays a key role in your brand identity. Proper use of headings—h1 for titles, h2 for section headers, and h3 for subheadings—helps visitors scan your pages quickly. Proper use of headings—h1 for titles, h2 for section headers, and h3 for subheadings—helps visitors scan your pages quickly and understand the hierarchy of information. I want the menu to look just like the menu at the bottom of the page, which has all the menu items horizontally on the page. Header layout and style options are set in customize. Specifically, i’m looking to customize the header layout to include additional elements such as a secondary menu or social media icons, and i’m struggling to find a straightforward way to implement these changes effectively. Describes the types of fixed headers that can be set for beaver builder theme headers in the customizer. To access your available modules, simply click on. Choose from a selection of customizable header layout templates and use them for any website. These two articles will show you how to create custom wordpress headers and footers: Fortunately, you can use a beaver themer header template in wordpress to easily adjust your theme header’s appearance. Open divi’s theme builder through your wordpress dashboard → divi → theme builder.. Select the show tagline checkbox. I want the menu to look just like the menu at the bottom of the page, which has all the menu items horizontally on the page. To access your available modules, simply click on the + icon: Open divi’s theme builder through your wordpress dashboard → divi → theme builder. I do not want the. Your default template sits at the top — this template controls your entire website’s appearance. I do not want the menu to pop out from the right. I have tried everything in customize, and i can’t seem to make it work. I would like to create the footer and header myself. To access your available modules, simply click on the. I would like to create the footer and header myself. Without beaver themer, this functionality is only possible by editing a theme's php template files. To enable the site tagline: Select the show tagline checkbox. For layout type, select any type except nav centered + inline logo. These two articles will show you how to create custom wordpress headers and footers: This action opens the content panel. Describes the types of fixed headers that can be set for beaver builder theme headers in the customizer. Creating a custom wordpress website header can help make your site memorable! This powerful tool makes it easy to design professional websites without writing a single line of code. I have tried everything in customize, and i can’t seem to make it work. To access your available modules, simply click on the + icon: Without beaver themer, this functionality is only possible by editing a theme's php template files. The beaver builder theme's header area includes an optional top bar, the main header logo/text area, and a navigation menu. For logo type, ensure that text is selected. How to customize wordpress website header (updated 2023) | beaver builder your website's header plays a key role in your brand identity. Header layout and style options are set in customize > header. Get a description of all of the settings in the article about the header tab in the customizer. Your default template sits at the top — this template controls your entire website’s appearance. Open divi’s theme builder through your wordpress dashboard → divi → theme builder. I would like to create the footer and header myself.How to Customize Your WordPress Website's Header with Beaver Themer
How to Customize Your Beaver Builder Site With CSS Beaver Builder
How to Customize WordPress Website Header Beaver Builder
Build a Custom Header with Beaver Builder 2024 Revamp Your Website
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
How to Create a "HowTo" Page with Beaver Builder? PowerPack Beaver
How to Create a Custom Header with Beaver Builder PowerPack Beaver
Beaver Builder Responsive Headers Pixel Jar
WordPress Tutorial How to Edit Header using Beaver Builder YouTube
How to Use a Header Template in WordPress Beaver Builder
Click The Add Global Header Area And Select “Build Global Header” To Launch.
I Want The Menu To Look Just Like The Menu At The Bottom Of The Page, Which Has All The Menu Items Horizontally On The Page.
I Do Not Want The Menu To Pop Out From The Right.
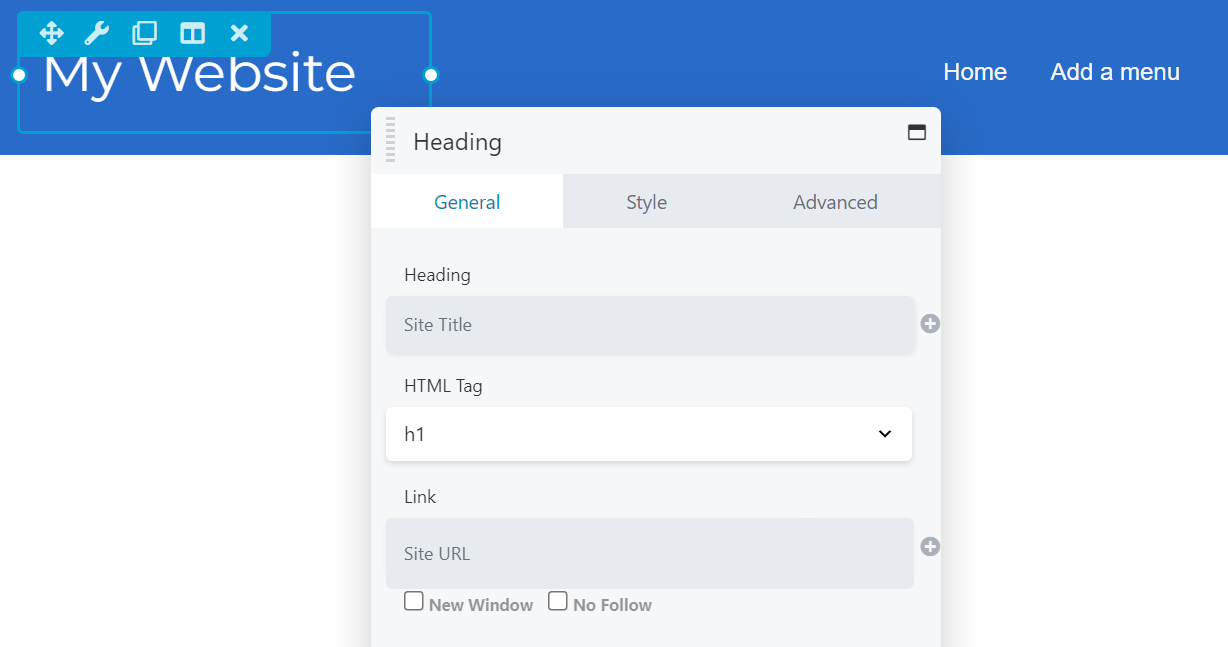
Proper Use Of Headings—H1 For Titles, H2 For Section Headers, And H3 For Subheadings—Helps Visitors Scan Your Pages Quickly And Understand The Hierarchy Of Information.
Related Post: