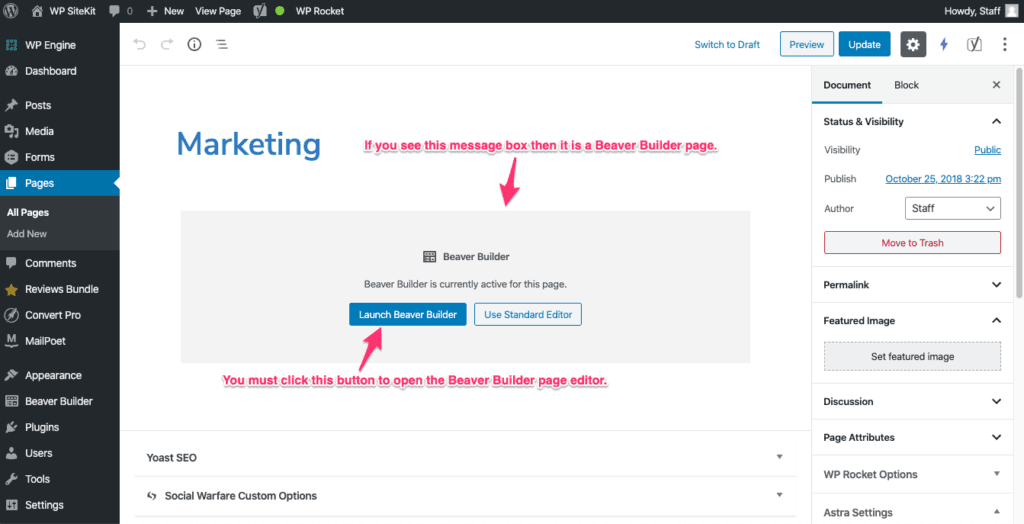
Beaver Builder How To Get To The Wordpress Edit Screen
Beaver Builder How To Get To The Wordpress Edit Screen - Mouse over a page in the pages > all pages list, then. Divi theme & page builder. How to improve website layout with beaver builder. While logged in to wordpress, create a new page or open an existing page and click the beaver builder tab. I am part way through a ‘getting started’ video on. Everything you need to know about the wordpress block editor. Launch beaver builder… what i can then see is an empty page launched within my site which has no editing features at all. In this video, you will get a quick tour of the beaver builder page builder e. To demonstrate, we will show you how to make a custom wordpress layout using beaver builder. It helps you create your own website layouts without. Whether you’re a beginner or a professional, you’re going to love taking. To demonstrate, we will show you how to make a custom wordpress layout using beaver builder. Click the responsive toggle icon next to settings that have it for a row, column, or module.your page view will stay in responsive editing mode even if you close the settings window. Launch beaver builder… what i can then see is an empty page launched within my site which has no editing features at all. To use beaver builder, go to the wordpress admin area and select plugins > add new. You can change the button text and link by clicking directly on the button. In this post, we’ll discuss some best practices in responsive design and then show you how to streamline the process with beaver builder. Use the exitbutton to close responsive editing. How to improve website layout with beaver builder. Divi 5 has an exciting new feature, customizable breakpoints, which gives you incredible control over your site’s. Everything you need to know about the wordpress block editor. Beaver builder is a flexible drag and drop page builder that works on the front end of your wordpress website. Any edits made while in text editor mode will not be made on your beaver. In this post, we’ll discuss some best practices in responsive design and then show you. Beaver builder is a flexible drag and drop page builder that works on the front end of your wordpress website. The #1 wordpress theme & visual page builder. Are you wondering how to get started editing wordpress pages in beaver builder? From the all pages list: In this video, you will get a quick tour of the beaver builder page. You can change the button text and link by clicking directly on the button. Your header should guide people through your site while looking sharp on every screen. Switching to text editor mode will disable your beaver builder layout until it is enabled again. Divi theme & page builder. Instead of working in the wordpress admin, your clients. Divi theme & page builder. Head over to profile on the wp admin menu and. To use beaver builder, go to the wordpress admin area and select plugins > add new. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. You can change the button text and link by clicking directly. In this article, we’ll explore 10 easy ways to enhance your website’s layout and design using beaver builder. While logged in to wordpress, create a new page or open an existing page and click the beaver builder tab. This video tutorial will walk you through how to easily and quickly edit or update at a page on your wordpress website. This powerful wordpress plugin simplifies the web design pro Learn how to edit page in wordpress using beaver builder. Switching to text editor mode will disable your beaver builder layout until it is enabled again. In this post, we’ll discuss some best practices in responsive design and then show you how to streamline the process with beaver builder. Get ready. Any edits made while in text editor mode will not be made on your beaver. You can check if your user profile has that disabled. This video tutorial will walk you through how to easily and quickly edit or update at a page on your wordpress website when you are using the beaver builder page builder. Did you mean the. Whether you’re a beginner or a professional, you’re going to love taking. Your header should guide people through your site while looking sharp on every screen. Beaver builder is a flexible drag and drop page builder that works on the front end of your wordpress website. Get ready to drastically improve the way you build websites. This video tutorial will. Beaver builder plugin is a flexible drag and drop page builder that works on the front end of your wordpress website. The #1 wordpress theme & visual page builder. Get ready to drastically improve the way you build websites. To demonstrate, we will show you how to make a custom wordpress layout using beaver builder. Use the exitbutton to close. Mouse over a page in the pages > all pages list, then. To get more slightly options, you can change the header. To demonstrate, we will show you how to make a custom wordpress layout using beaver builder. Instead of working in the wordpress admin, your clients. Everything you need to know about the wordpress block editor. Instead of working in the wordpress admin, your clients. If you're venturing into the world of website creation, you've probably heard about beaver builder. Divi 5 has an exciting new feature, customizable breakpoints, which gives you incredible control over your site’s. I am part way through a ‘getting started’ video on. It helps you create your own website layouts without. Any edits made while in text editor mode will not be made on your beaver. You can change the button text and link by clicking directly on the button. How to improve website layout with beaver builder. In this video, you will get a quick tour of the beaver builder page builder e. Beaver builder is a flexible drag and drop page builder that works on the front end of your wordpress website. You can check if your user profile has that disabled. We’ll teach you how to set it up, make your first custom layout, and use ready. Divi theme & page builder. Click the responsive toggle icon next to settings that have it for a row, column, or module.your page view will stay in responsive editing mode even if you close the settings window. While logged in to wordpress, create a new page or open an existing page and click the beaver builder tab. Get ready to drastically improve the way you build websites.How To Setup The Beaver Builder WordPress Plugin and theme WordPress
How to Get Started with Beaver Builder Page Builder for your Wordpress
How to Use Beaver Builder for WordPress a Comprehensive Guide Websavers
WordPress Tutorial How to Edit Header using Beaver Builder YouTube
How to Use Beaver Builder in WordPress GretaThemes
Elementor vs Beaver Builder Page Builder Which Should You Choose
Beaver Builder Review of this interesting WordPress builder
How To Edit the Text on a WordPress Page WP SiteKit
Change WordPress screen options Beaver Builder Knowledge Base
How to Use Beaver Builder for WordPress a Comprehensive Guide Websavers
On The Tools Menu, Click.
To Get More Slightly Options, You Can Change The Header.
In This Post, We’ll Discuss Some Best Practices In Responsive Design And Then Show You How To Streamline The Process With Beaver Builder.
From The All Pages List:
Related Post: