Bricks Builder Not Rendering Code On Frontend
Bricks Builder Not Rendering Code On Frontend - Does your selector exists in the frontend? Let’s walk through the process using a call to action (cta) section as an. As a workaround, i can apply a code temporary on your site to fix the corrupted db and remove it afterward. Css class styles are not working with no luck on my end. Any help or indication would be. I do have bricks settings > css loading. If the shortcode is not “registered” during an ajax request, bricks doesn’t have any possibility to render it. I’ve added the code snippet outlined in this forum to try and troubleshoot: The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. I’m also curious about what version of bricks you have installed? The issue appeared again and the temporary code had to be applied. In the case of the mb_frontend_form shortcode, meta box is. I do have bricks settings > css loading. Css class styles are not working with no luck on my end. I’ll send you the iframe. Does your selector exists in the frontend? The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. For some reason, my template shortcode is not rendering correctly the css styles in frontend but on the backend shows correctly. I’ve added the code snippet outlined in this forum to try and troubleshoot: When javascript isn’t working in bricks builder, the issue often lies in incorrect implementation, conflicts, or debugging oversights. I do have bricks settings > css loading. For some reason, my template shortcode is not rendering correctly the css styles in frontend but on the backend shows correctly. I tested your iframe code on my local install and it’s working fine,. You’ll see the hero section renders correctly (doesn’t have a ton of styles anyway). I tested your iframe code on my local install and it’s working fine, even on the front end. In the case of the mb_frontend_form shortcode, meta box is. Check if it has the element id you assigned if activated “add element ids as needed” in the. This code (created using ai) works well as an independent html and in the editor. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. Setting up conditions in bricks builder is straightforward. I do have bricks settings > css loading. The font renders perfectly fine in. It appears that when rendering content with the templates on the frontend, the gsap does not get loaded? Css class styles are not working with no luck on my end. This code (created using ai) works well as an independent html and in the editor. I do have bricks settings > css loading. In the case of the mb_frontend_form shortcode,. Css class styles are not working with no luck on my end. Any help or indication would be. I’m also curious about what version of bricks you have installed? Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. I do have bricks settings > css loading. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. In the case of the mb_frontend_form shortcode, meta box is. I’ll send you the iframe. As a workaround, i can apply a code temporary on your site to. Let’s walk through the process using a call to action (cta) section as an. You’ll see the hero section renders correctly (doesn’t have a ton of styles anyway). Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. This code (created using ai) works well as an. If the shortcode is not “registered” during an ajax request, bricks doesn’t have any possibility to render it. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause the. I’ve added the code snippet outlined in this forum to try and troubleshoot: How to set up a condition. The svg element inside a component is not rendering on the frontend when its source is set to “code.” while it displays correctly in the builder, it fails to appear on the. When javascript isn’t working in bricks builder, the issue often lies in incorrect implementation, conflicts, or debugging oversights. I do have bricks settings > css loading. This code. I do have bricks settings > css loading. You can effectively resolve these challenges by following. I have tested with the latest (bricks 1.8.3 and bf version 0.9.8.4) and an. Setting up conditions in bricks builder is straightforward. Check if it has the element id you assigned if activated “add element ids as needed” in the bricks settings can cause. How to set up a condition in bricks builder. The issue appeared again and the temporary code had to be applied. I have tested with the latest (bricks 1.8.3 and bf version 0.9.8.4) and an. No error in the console log. I’m also curious about what version of bricks you have installed? You’ll see the hero section renders correctly (doesn’t have a ton of styles anyway). Setting up conditions in bricks builder is straightforward. Nothing renders in the front end. Let’s walk through the process using a call to action (cta) section as an. I tested your iframe code on my local install and it’s working fine, even on the front end. As a workaround, i can apply a code temporary on your site to fix the corrupted db and remove it afterward. The font renders perfectly fine in the editor but is a default serif font on the front of the website so they’re not loading at all. You can effectively resolve these challenges by following. For some reason, my template shortcode is not rendering correctly the css styles in frontend but on the backend shows correctly. If the shortcode is not “registered” during an ajax request, bricks doesn’t have any possibility to render it. I do have bricks settings > css loading.DUPLICATE SVG Element Inside Component Not Rendering on Frontend When
How to fix template not rendering in Frontend? How To Bricks
DUPLICATE Page settings background color not render in frontend > Woo
bricks/frontend/render_data Filter BricksLabs
NO BUG Changes/edits to template render on canvas but not on frontend
NO BUG Template not rendering styles pages in Frontend Bugs Bricks
NO BUG Template not rendering styles pages in Frontend Bugs Bricks
Menu Builder Bricks Academy
How to fix template not rendering in Frontend? How To Bricks
How to fix template not rendering in Frontend? How To Bricks
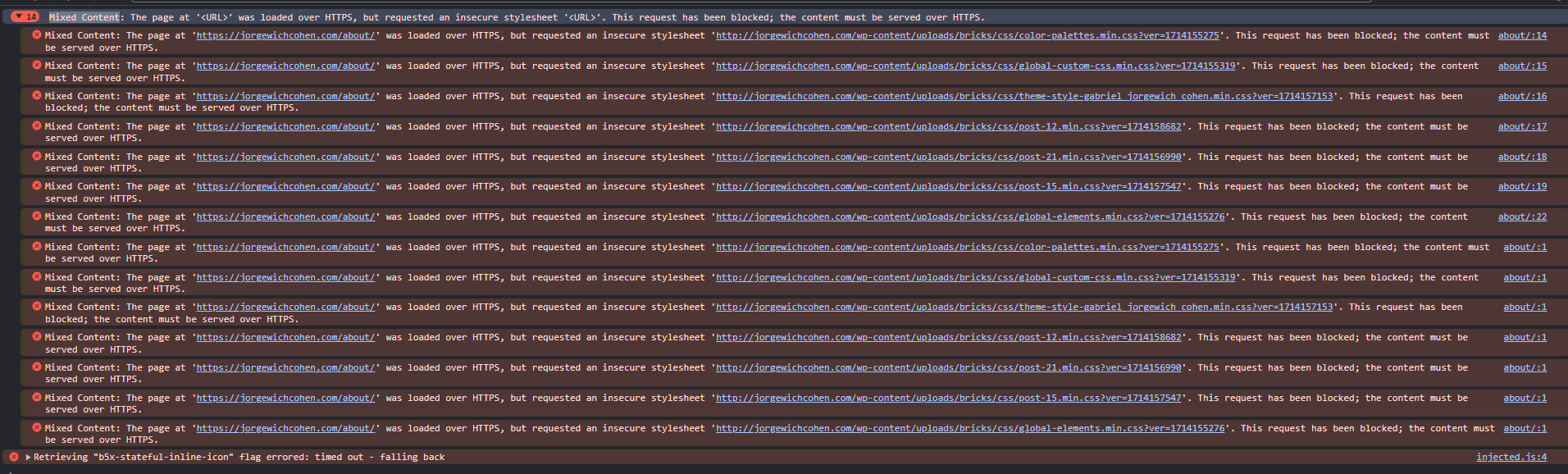
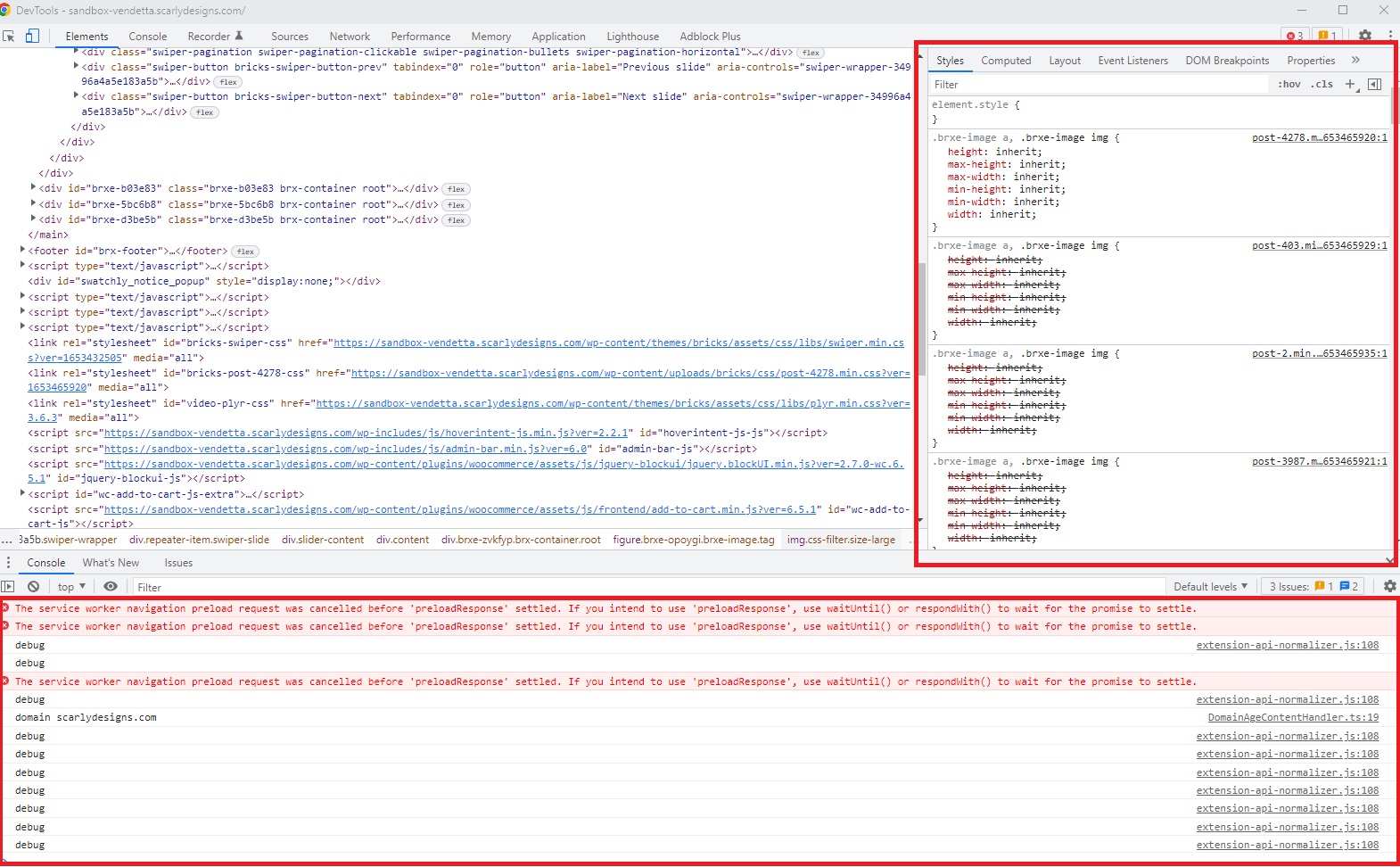
When Javascript Isn’t Working In Bricks Builder, The Issue Often Lies In Incorrect Implementation, Conflicts, Or Debugging Oversights.
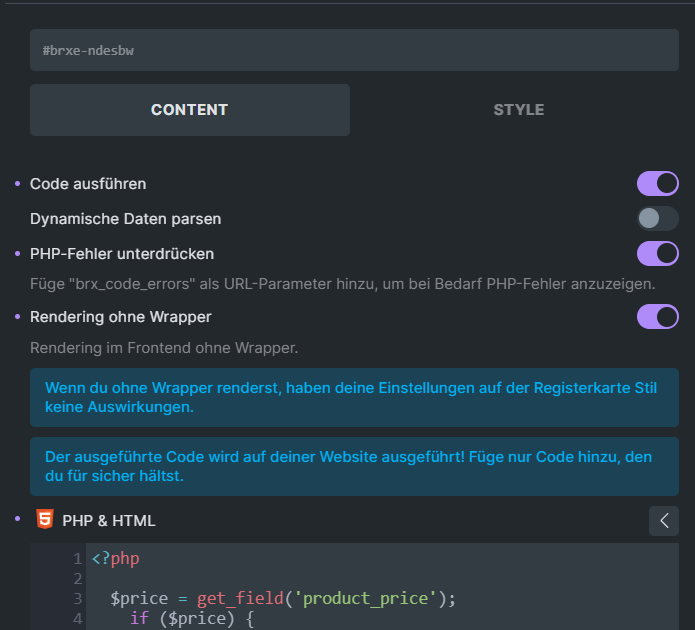
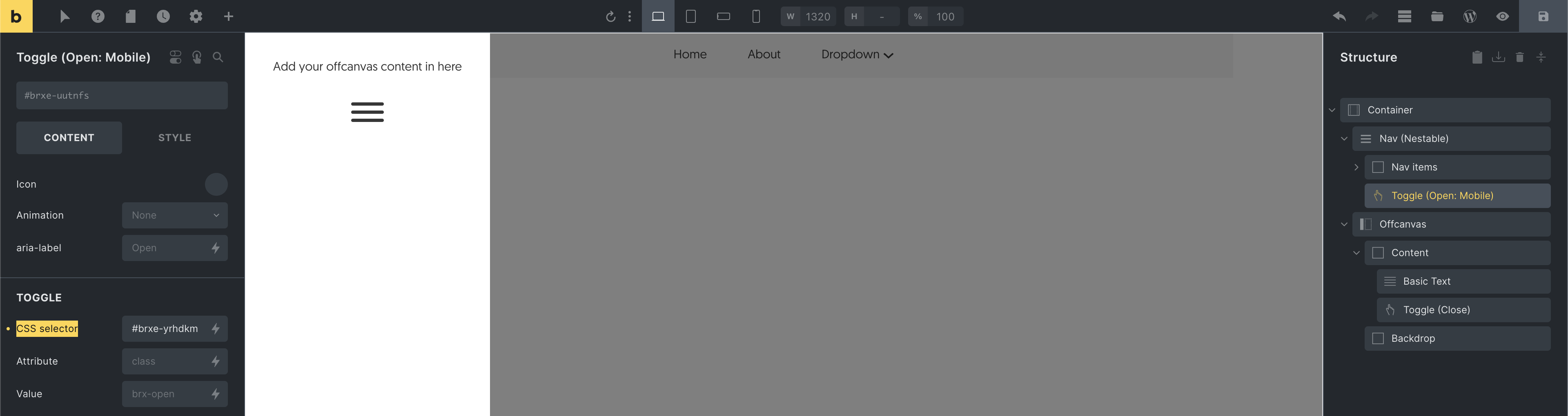
The Svg Element Inside A Component Is Not Rendering On The Frontend When Its Source Is Set To “Code.” While It Displays Correctly In The Builder, It Fails To Appear On The.
Does Your Selector Exists In The Frontend?
Check If It Has The Element Id You Assigned If Activated “Add Element Ids As Needed” In The Bricks Settings Can Cause The.
Related Post: