How To Build A Navigation Bar
How To Build A Navigation Bar - In this article, we will explore how to create a visually appealing and functional css navigation bar using html and css. Learn how to build a responsive navigation bar with a hamburger menu step by step using html, css, and javascript. Mastering how to make a navigation bar in html can be your golden key to unlock more traffic, higher engagement, and increased conversions. Here's a bit of guidance on how you can get the most out. Resize it to resemble a navigation bar and set its position to fixed so that it stays visible as you scroll. Looking to create a simple yet stylish navigation bar for your website? First, we will add a header. Essence is a consumable in your bag (image credit: Learn how to create a responsive navigation menu with icons, using css. Pin it to the top by setting left, right, and top pins to 0. In this tutorial, we will make a responsive navigation bar using html, css, and javascript. You may or may not know this, but the names “sticky” and “fixed” come from the css property for position. Navbars are an essential part of any kind of website. I've seen three main ways of creating a nagivation bar and was wondering what way is best or more efficient. Click on the + icon at the bottom to add a new block. In this blog we will learn step by step how to build a responsive navigation bar with a dropdown menu which will work seamlessly on mobile, tablet and desktop. Here's a bit of guidance on how you can get the most out. Resize it to resemble a navigation bar and set its position to fixed so that it stays visible as you scroll. The navigation bar, or nav bar, is a crucial element of web design, as it literally lets the user navigate through your site. Looking to create a simple yet stylish navigation bar for your website? I often see beginners write tons and tons of css rules to position the navbar elements, and more css to make that. Pin it to the top by setting left, right, and top pins to 0. Try it yourself » tip: Mastering how to make a navigation bar in html can be your golden key to unlock more traffic, higher. In this article, we will explore how to create a visually appealing and functional css navigation bar using html and css. Click on the + icon at the bottom to add a new block. Looking to create a simple yet stylish navigation bar for your website? In this post i will show you how you can create an awesome responsive. Learn how to create a top navigation bar with css. Try it yourself » tip: Go to our css navbar tutorial to learn more about navigation. The navigation bar, or nav bar, is a crucial element of web design, as it literally lets the user navigate through your site. Learn how to create a responsive navigation menu with icons, using. Essence is a consumable in your bag (image credit: Make sure the navigation block is selected. Try it yourself » tip: Navbars are an essential part of any kind of website. Mastering how to make a navigation bar in html can be your golden key to unlock more traffic, higher engagement, and increased conversions. Click on the + icon at the bottom to add a new block. I often see beginners write tons and tons of css rules to position the navbar elements, and more css to make that. In this quick tutorial, i'll show you how to build a fully functional navbar using ht. A navigation bar does not need list markers; If. Essence is a consumable in your bag (image credit: A navigation bar is a bar at the top of the screen that contains navigation items. A navigation bar does not need list markers; In this quick tutorial, i'll show you how to build a fully functional navbar using ht. The navigation bar, or nav bar, is a crucial element of. I often see beginners write tons and tons of css rules to position the navbar elements, and more css to make that. First, we will add a header. We'll also discuss various techniques to ensure the. They all do pretty much the same thing. In this blog we will learn step by step how to build a responsive navigation bar. Then, search for a block as you. I often see beginners write tons and tons of css rules to position the navbar elements, and more css to make that. Navbars are an essential part of any kind of website. A navigation bar does not need list markers; Change the background color to. Pin it to the top by setting left, right, and top pins to 0. I often see beginners write tons and tons of css rules to position the navbar elements, and more css to make that. Go to our css navbar tutorial to learn more about navigation. They all do pretty much the same thing. In this tutorial, we will. Here's a bit of guidance on how you can get the most out. Resize it to resemble a navigation bar and set its position to fixed so that it stays visible as you scroll. Learn how to create a responsive navigation menu with icons, using css. I've seen three main ways of creating a nagivation bar and was wondering what. Then, search for a block as you. First, we will add a header. A navigation bar does not need list markers; Learn how to build a responsive navigation bar with a hamburger menu step by step using html, css, and javascript. Learn how to create a top navigation bar with css. If you hide your main menu under a hamburger menu button, it adds one more step for your visitors to take to get where. Essence is a consumable in your bag (image credit: Click on the + icon at the bottom to add a new block. Change the background color to. In this article, we will explore how to create a visually appealing and functional css navigation bar using html and css. Link the style.css and script.js files with the html code. Navbars are an essential part of any kind of website. Looking to create a simple yet stylish navigation bar for your website? The navigation bar, or nav bar, is a crucial element of web design, as it literally lets the user navigate through your site. Go to our css navbar tutorial to learn more about navigation. A navigation bar is a bar at the top of the screen that contains navigation items.How To Set The Navigation Bar In Html at Mickey Witherspoon blog
How To Create Navigation Bar In A Website With HTML & CSS YouTube
How To Make Navigation Bar Using Only HTML and CSS Navbar Tutorial
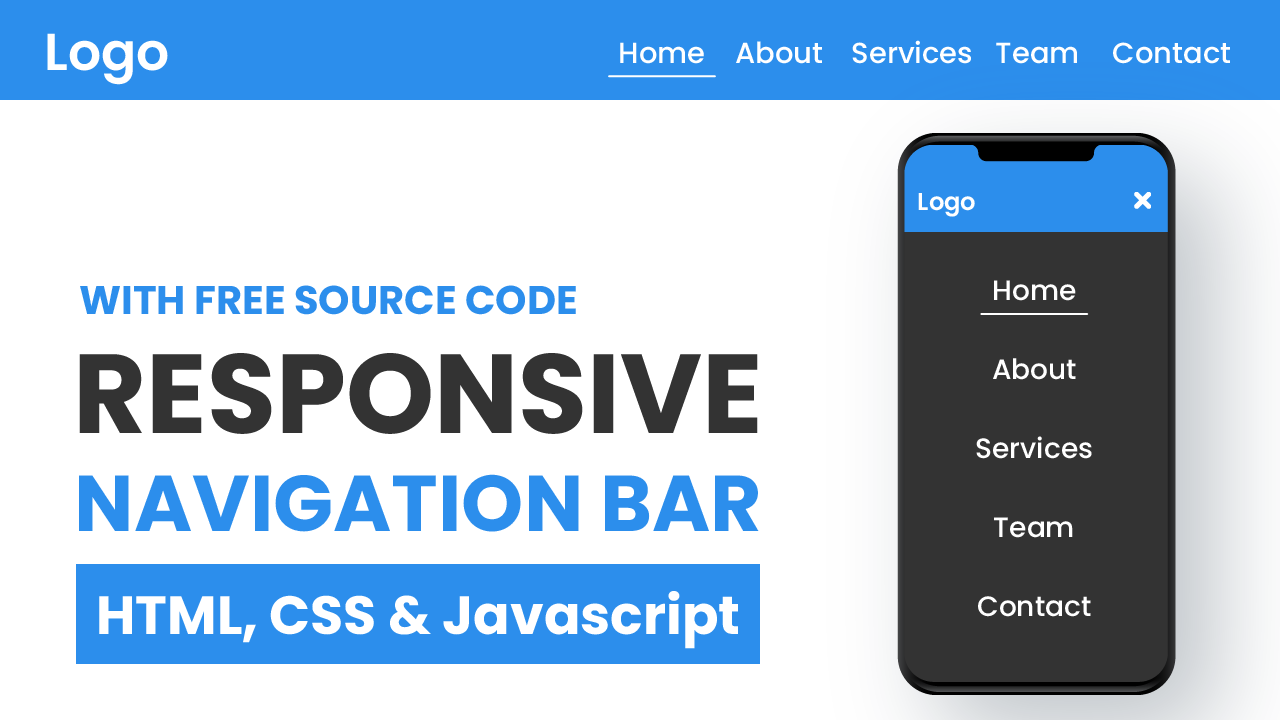
How to Build a Responsive Navigation Bar Using HTML and CSS The Tech
Notion How to create a navigation bar YouTube
How To Build A Responsive Navigation Bar Using Html And Css Best
19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
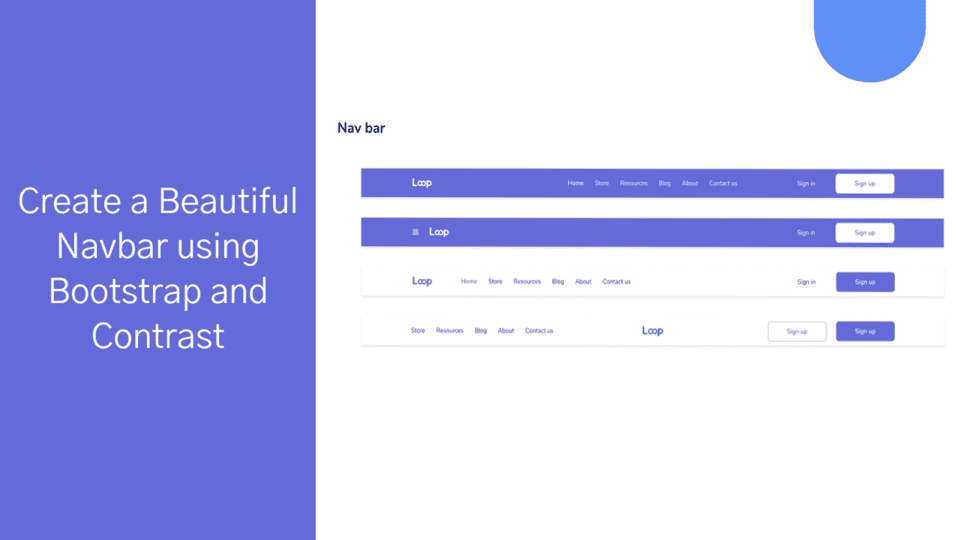
How To Make a Navbar in Bootstrap
Easy Ways to Make a Navigation Bar in HTML (with Pictures)
How to create navigation bar using Html and CSS YouTube
In This Post I Will Show You How You Can Create An Awesome Responsive Navbar Using Just Html And Css.
In This Blog We Will Learn Step By Step How To Build A Responsive Navigation Bar With A Dropdown Menu Which Will Work Seamlessly On Mobile, Tablet And Desktop.
Make Sure The Navigation Block Is Selected.
In This Article, I Have Put Together.
Related Post: